selenium webdriver(2)—页面对象定位
webdriver的元素定位很灵活,提供了多种定位方式:
Id
LinkText
PartialLinkText
Name
TagName
Xpath
ClassName
CssSelector
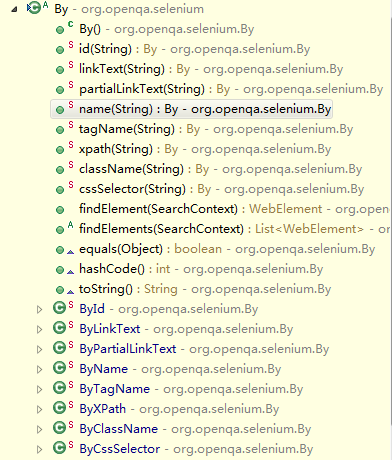
这些方法可以在org.openqa.selenium.By中找到,下面一一道来;

假如有这样的需求:登录安居客网站,搜索陆家嘴附近的二手房源,网页是这样的

这个需求涉及到一个输入框和一个提交按钮,先查看网页源码
在输入框中输入“陆家嘴”然后点击“二手房”按钮,如果能跳转到陆家嘴相关页面就完成了这个需求,我们尝试用webdriver提供的元素定位方法来解决
ID
id是唯一标识,通过id来定位是非常快速和准确的
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver",
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://anjuke.com");
//id
WebElement text=driver.findElement(By.id("glb_search0"));
text.sendKeys("陆家嘴");
WebElement button=driver.findElement(By.id("btnSubmit"));
button.click();
if(driver.getTitle().contains("陆家嘴"))
System.out.print("搜索成功,当前页面为"+driver.getTitle());
else
System.out.print("搜索失败,当前页面为"+driver.getTitle());
driver.quit();
}
}
Name
提交表单时可以通过name属性获取数据,较id来说并不常用,有id属性时建议优先使用id属性,上面的源码中text输入框是有name属性的,button依然用id来获取(当然,如果测试需要的话可以修改源码,没有修改源码权限的自动化测试是很难进行的)。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver",
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://anjuke.com");
//name
WebElement text=driver.findElement(By.name("kw"));
text.sendKeys("陆家嘴");
WebElement button=driver.findElement(By.id("btnSubmit"));
button.click();
if(driver.getTitle().contains("陆家嘴"))
System.out.print("搜索成功,当前页面为"+driver.getTitle());
else
System.out.print("搜索失败,当前页面为"+driver.getTitle());
driver.quit();
}
}
TagName
tagname一般用来获取批量数据,如统计页面链接数,输入框数量等等,用tagname来定位单一元素有点麻烦
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver",
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://anjuke.com");
List<WebElement> inputs=driver.findElements(By.tagName("input"));
for(int index=0;index<inputs.size();index++){
if(inputs.get(index).getAttribute("id").equals("glb_search0"))
inputs.get(index).sendKeys("陆家嘴");
if(inputs.get(index).getAttribute("id").equals("btnSubmit"))
inputs.get(index).click();
}
if(driver.getTitle().contains("陆家嘴"))
System.out.print("搜索成功,当前页面为"+driver.getTitle());
else
System.out.print("搜索失败,当前页面为"+driver.getTitle());
driver.quit();
}
}
ClassName
当标签具有class属性时也可使用classname来定位,不过要注意class的值不是唯一的findElement方法返回匹配到的第一个元素
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver",
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://anjuke.com");
//classname
WebElement text=driver.findElement(By.className("kw"));
text.sendKeys("陆家嘴");
WebElement button=driver.findElement(By.className("btn"));
button.click();
if(driver.getTitle().contains("陆家嘴"))
System.out.print("搜索成功,当前页面为"+driver.getTitle());
else
System.out.print("搜索失败,当前页面为"+driver.getTitle());
driver.quit();
}
}
Xpath
xpath相关教程可以参考w3school上的教程,为了程序的统一性,平时工作中我都是使用xpath来定位元素的
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver",
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://anjuke.com");
//xpath
WebElement text=driver.findElement(By.xpath("//input[@id=‘glb_search0‘]"));
text.sendKeys("陆家嘴");
WebElement button=driver.findElement(By.xpath("//input[@id=‘btnSubmit‘]"));
button.click();
if(driver.getTitle().contains("陆家嘴"))
System.out.print("搜索成功,当前页面为"+driver.getTitle());
else
System.out.print("搜索失败,当前页面为"+driver.getTitle());
driver.quit();
}
}
CssSelector
CssSelector教程可以参考css3-selectors,CssSelector和xpath应该是实际工作中用的最多的定位方法了,两者没有优劣之分,看个人喜好吧。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver",
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://anjuke.com");
//cssSelector
WebElement text=driver.findElement(By.cssSelector("input[id=‘glb_search0‘]"));
text.sendKeys("陆家嘴");
WebElement button=driver.findElement(By.cssSelector("input[id=‘btnSubmit‘]"));
button.click();
if(driver.getTitle().contains("陆家嘴"))
System.out.print("搜索成功,当前页面为"+driver.getTitle());
else
System.out.print("搜索失败,当前页面为"+driver.getTitle());
driver.quit();
}
}
LinkText和PartialLinkText
LinkText和PartialLinkText用来定位网页中的超链接,需要a标签中的全部或部分内容即可。例如,需要访问热门版块中的古美罗阳可以这样定位
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver",
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://anjuke.com");
//linkText
WebElement a=driver.findElement(By.linkText("古美罗阳"));
a.click();
//partialLinkText
//WebElement a=driver.findElement(By.partialLinkText("古美"));
//a.click();
if(driver.getTitle().contains("古美罗阳"))
System.out.print("访问成功,当前页面为"+driver.getTitle());
else
System.out.print("访问失败,当前页面为"+driver.getTitle());
driver.quit();
}
}
层级定位
webdriver提供了层级定位的方式即通过父元素访问其子元素,比如,输出热门版块下的所有版块
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;
public class NewTest
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver",
"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://anjuke.com");
WebElement element=driver.findElement(By.xpath("//div[@id=‘content_Rd0‘]/dl[@class=‘dl0‘]/dd"));
List<WebElement> links=element.findElements(By.tagName("a"));
for(int index=0;index<links.size();index++){
System.out.println(links.get(index).getAttribute("text"));
}
driver.quit();
}
}
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































