图解AngularJS Wijmo5和LightSwitch
Visual Studio 2013 中的 LightSwitch 有新增功能,包括更好的团队开发支持以及在构建 HTML 客户端桌面和 Office 365 应用程序方面的改进。本文结合最新发布的Wijmo 5提供的AngularJs进行图解。
基于Visual Studio LightSwitch作为数据源,我们使用Wijmo 5控件快速的创建 AngularJS应用程序。
插入数据记录
业务规则校验
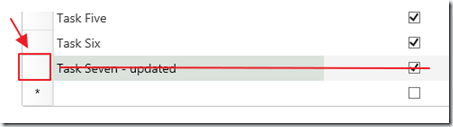
数据记录更新
选择数据记录,点击键盘上删除按键
点击列头,进行数据排序
并发性校验(由LightSwitch的后端提供)。
Wijmo 5控件集
2014年10月7日---葡萄城宣布正式发布Wijmo 5。Wijmo 5不再兼容传统浏览器(<= IE9),纯HTML5控件集。并且,发布并Wijmo 5全部的控件中将全面支持Angular JS。
为何使用Wijmo 5和LightSwitch?
为了100%控制UI:LightSwitch HTML Client基于JQuery Mobile,这导致为了控制UI不得不花费大量时间。
为了实现安全性:安全策略一般在Server端实现。无法通过AngularJs前端技术实现。LightSwitch使得安全性非常容易实现。
为了处理并发性:当多人同时更新DB会导致并发性,所幸,LightSwitch已经自动实现该特性。
为了用LightSwitch进行管理界面代码:基于LightSwitch,我们无需用AngularJs实现管理界面代码,LightSwitch已经实现了,故结合LightSwitch和AngularJs使得编程非常容易。
为了加快开发:当前使用LightSwitch,可以大大减少代码编写,这意味着开发进程会加速,bug会减少。
例子如下所示:
LightSwitch 业务层
在解决方案视图,在数据源DataSources右键,选择Add Table
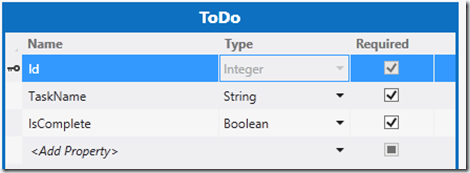
创建ToDo表
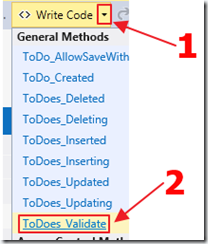
点击写代码按钮,选择Validate方法,在生成的模板中,插入验证代码。
(entity.TaskName == (entity.IsComplete == intCountOfIncomplete = => x.IsComplete == => x.Id != (intCountOfIncomplete >
Wijmo 5代码
Wijmo 5下载地址:输入邮箱即可获得下载URL地址
解压Wijmo样例,定位到“..\Samples\JS\Angular\OData”目录,拷贝Vendor和styles文件夹到LightSwitch Server工程的Scripts文件夹。
创建wijmo.data文件夹,下载ODataCollectionView.js,并拷贝在wijmo.data文件夹下。
AngularJs代码
在scripts文件夹下创建app.js脚本文件,并输入如下代码。
app = angular.module(‘app‘, [‘wj‘]);
在scripts文件夹下创建controllers文件夹,并创建appCtrl.js,并输入如下代码。
‘use strict‘ app = angular.module(‘app‘‘appToDoCtrl‘, oDataService = ‘/ApplicationData.svc‘, dataTypes = $scope.cvToDo = ‘ToDoes‘‘Id‘‘Id‘, ‘RowVersion‘, ‘TaskName‘‘IsComplete‘, ‘Created‘, ‘Modified‘ $scope.cvToDo.error.addHandler(
创建HTML页面
创建ToDo.htm页面,并输入如下代码:
<!DOCTYPE html> <html ng-app="app" ng-controller="appToDoCtrl"> <head> <meta charset="utf-8" /> <title>To DO</title> <!-- ensure IE uses the latest version of IE (yes, yes...) --> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- jQuery/Angular/Bootstrap --> <script src="http://code.jquery.com/jquery-2.0.0.min.js"="text/javascript"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular.min.js"="text/javascript"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular-route.min.js"="text/javascript"></script> <script src="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"="text/javascript"></script> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"="text/css" /> <!-- Wijmo --> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.input.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.grid.min.js" type="text/javascript"></script> <link href="styles/vendor/wijmo.min.css" rel="stylesheet" /> <!-- app scripts --> <script src="scripts/wijmo.data/ODataCollectionView.js" type="text/javascript"></script> <script src="scripts/app.js" type="text/javascript"></script> <script src="scripts/controllers/appCtrl.js" type="text/javascript"></script> <!-- Wijmo-Angular interop --> <script src="scripts/vendor/wijmo.angular.min.js" type="text/javascript"></script> <!-- app styles --> <link href="styles/app.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div style="position:relative"> <h1></h1> </div> </div> </body> </html>
在<body>内添加Wijmo Grid代码:
<div> <wj-flex-grid-add-="true"-="true"-source="cvToDo"> <wj-flex-grid-="TaskName"="300"="Task Name"> </wj-flex-grid-column> <wj-flex-grid-="IsComplete"="Boolean"="200"="IsComplete"> </wj-flex-grid-column> </wj-flex-grid> </div>
参考文章:
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。