重点掌握HTTP协议
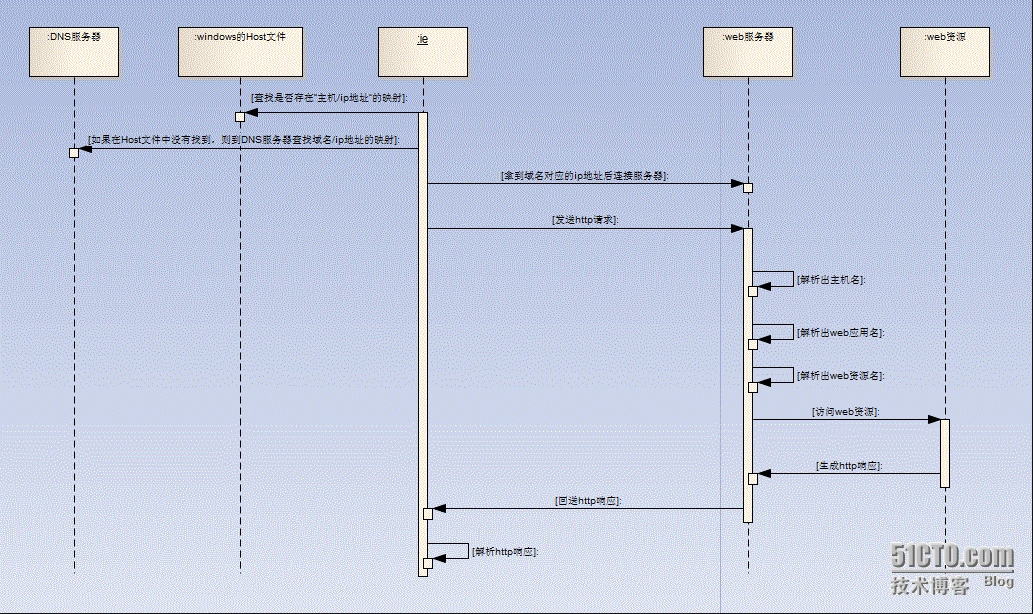
先了解一下web资源访问的过程:
web资源访问图
什么是HTTP协议?
客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通讯的格式。
(安装IE浏览器插件HttpWatch,查看IE浏览器通过HTTP协议获取某个页面)
HTTP协议简介
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层,用于定义web浏览器与web服务器之间交换数据的过程。
HTTP协议版本:HTTP/1.0 HTTP/1.1 区别
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。
一个完整的HTTP请求包括:一个请求行,若干请求头、实体内容。
HTTP请求示例图
请求行:
常用的请求方式有:GET、 POST
默认情况下浏览器向服务器发送的都是GET请求;用户可通过更改表单提交方式将请求 方式改为POST
1、若请求方式为GET方式,则可以在请求的URL地址后以 ? 的形式带上交个服务器数据,多个数据之间以 & 进行分隔,如:GET /mail/1.html?name=a&password=123 HTTP/1.1。
GET方式特点:在URL地址后附带的参数是有限的,其数据容量通常不能超过1K。
2、若请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据。
POST方式的特点:传送的数据量无限制。
请求头:
Accept:告诉服务器,客户机支持的数据类型
Accept-Charset:告诉服务器,客户机采用的编码
Accept-Encoding:告诉服务器,客户机支持的压缩格式
Accept-Language:客户机的语言环境
Host:客户机通过这个头告诉服务器,想访问的主机名
If-Modified-Since:客户机通过这个头告诉服务器,资源的缓存时间
Referer:客户机通过这个头告诉服务器,它是从哪个资源来访问服务器的(防盗链)
User-Agent:客户机通过这个头告诉服务器,客户机的软件环境
Cookie:客户机通过这个头可以向服务器带数据
Connection:请求后是保持连接(Keep-Alive)还是关闭连接(close)
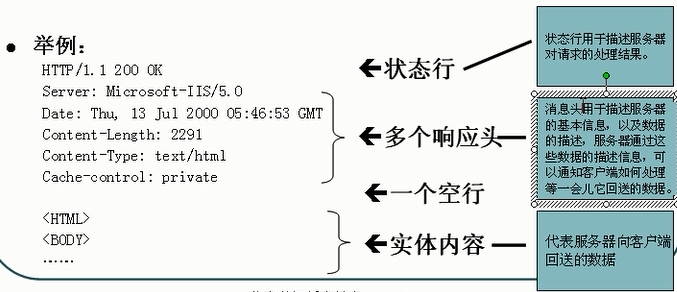
一个HTTP响应式代表服务器向客户端回送的数据,包括:状态行、若干相应头、实体内容
HTTP响应示例图
响应头:
Location:这个头配合302状态码使用,告诉用户找谁
Server:服务器通过这个头,告诉浏览器服务器的类型
Content-Encoding:服务器通过这个头,告诉浏览器数据的压缩格式
Content-Length:服务器通过这个头,告诉浏览器回送数据的长度
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Last-Modified:服务器通过这个头,告诉浏览器当前资源缓存时间
Refresh:服务器通过这个头,告诉浏览器隔多长时间刷新一次
Content-Disposition:服务器通过这个头,告诉浏览器以下载方式打开数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据的传送方式
ETag:缓存相头的头
Expires:服务器通过这个头,告诉浏览器把回送的资源缓存多长时间,-1或0,则不是缓存
Cache-Control:no-cache
Pragma:no-cache
服务器通过以上两个头,也是控制浏览器不要缓存数据
HTTP请求头字段:Range头指示服务器只传输一部分资源,这个头可以用来实现断点续传功能。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。