HTML实例
画中画
代码
<html>
<head>
<title>ceshi</title>
</head>
<body>
<a href="http://www.baidu.com" target="iframe1">连接到百度</a>
<a href="page2.html" target="iframe2">连接到本地</a>
<br/>
<iframe name="iframe1" src="page4.html" width="600px" />
<br/>
<iframe name="iframe2" src="page1.html" width="600px" />
</body>
</html>
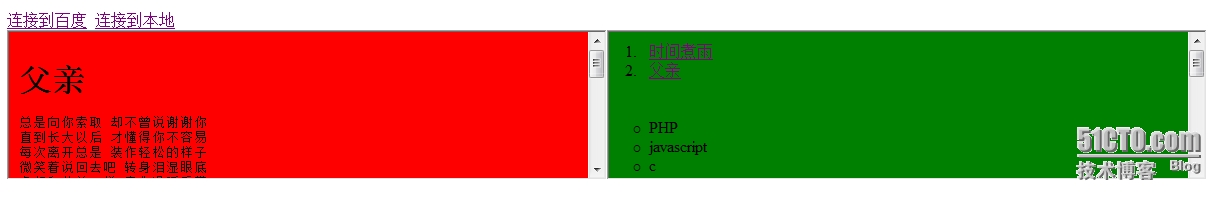
效果图1
默认页面
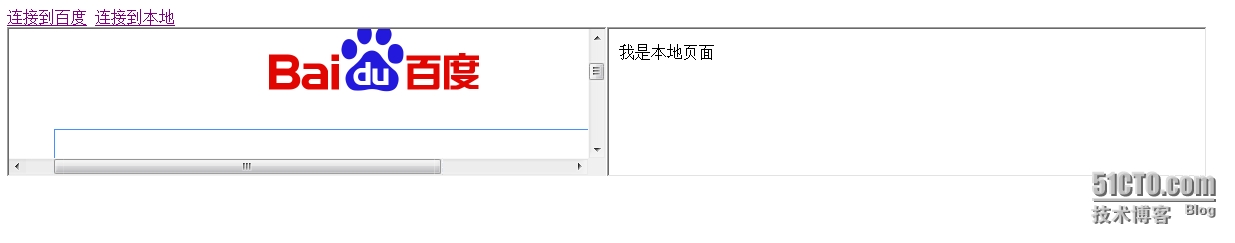
点击连接后的页面
表单
作用:把数据提交给服务器处理,例如注册用户,发表博客等
基本结构
<form>
<input type="类型" name="名字" />
</form>
method get和post区别
1,安全性
post比get更安全
post数据不会显示在地址栏
2,提交数据量不一样
post比get能够提交更多的数据
3,响应速度
get响应速度比post快,同时get方式也可用于收藏页面
代码
<html>
<head>
<title>登录系统</title>
</head>
<body>
<h1>登录界面</h1>
<form action="page4.html" method="get">
用户名:<input type="text" name="username" /><br/>
密 码:<input type="password" name="password"/><br/>
<input type="submit" value="登录"/>
<input type="reset" value="重写"/>
</form>
</body>
</html>
效果图
输入帐号密码
实例代码
<html>
<head>
<title>shili</title>
</head>
<body>
<!--复选框-->
<form action="page4.html" method="get">
你喜欢哪些城市:
<input type="checkbox" name="cities" value="beijing" />beijing
<input type="checkbox" name="cities" value="shanghai"/>shanghai
<input type="checkbox" name="cities" value="guangzhou"/>guangzhou
<br/>
<!--单选框-->
选择性别:
<input type="radio" name="sex"value="nan"/>nan
<input type="radio" name="sex" value="nv"/>nv
<br/>
<!--下拉框-->
xihuandedifang
<select name="address" size="2" multiple>
<option value="qinghai">qinghai</option>
<option value="hubei">hubei</option>
<option value="guangdong">guangdong</option>
</select><br/>
<!--文本域-->
<textarea name="mytext" cols="60" rows="10">输入你的内容...
</textarea><br/>
<!--上传文件-->
<input type="file" name="myfile"/> 文件上传<br/><br/>
<!--隐藏域-->
<input type="hidden" name="data" value="ok"/>
<!--图片按钮-->
<input type="image" src="pictures/zc.png "/>
</form>
</body>
</html>
效果图
注:隐藏域内的数据,不需选择,每次都会跟着页面发出去,对用户是不可见的
END!
本文出自 “百折不回” 博客,请务必保留此出处http://changbo.blog.51cto.com/1316452/1605350
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。