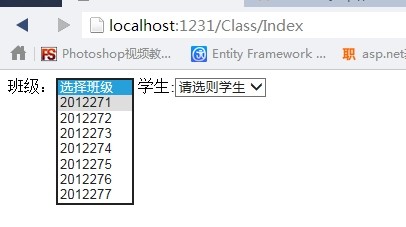
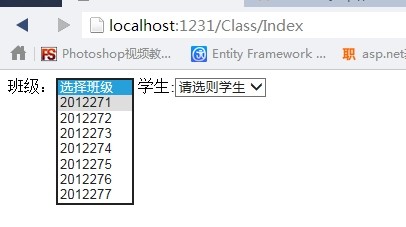
这个是效果图 首先分析下,我们需要两个下拉框  首先要动态绑定班级的,这个很好实现,怎么让学生下拉框也出来,并显示请选择学生呢?
首先要动态绑定班级的,这个很好实现,怎么让学生下拉框也出来,并显示请选择学生呢?
public ActionResult Index()
{
ViewData["class"] = getByItem();
ViewData["stu"] = new List<SelectListItem>()
{
new SelectListItem {Text = "请选则学生", Value = "-1"}
};
return View();
}
//班级数据源
public List<SelectListItem> getByItem()
{
var quert = db.classes;
List<SelectListItem> list = new List<SelectListItem>();
foreach (var itm in quert)
{
list.Add(new SelectListItem { Text = itm.name, Value = itm.id.ToString() });
}
list.Insert(0, new SelectListItem { Text = "选择班级", Value = "-1" });
return list;
} view视图里面:  现在的效果:
现在的效果:  接下来就要进行班级下拉框的onchange事件处理,获得当前班级的value,班级和学生是主外键关系,通过班级id可以找到所在这个班级的学生。
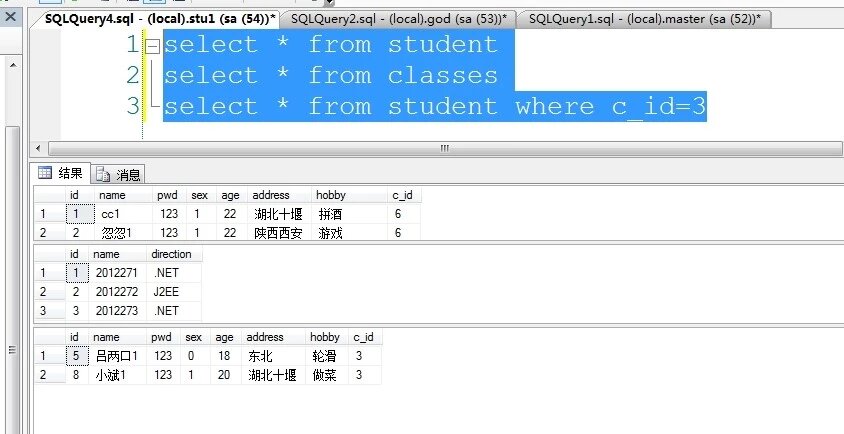
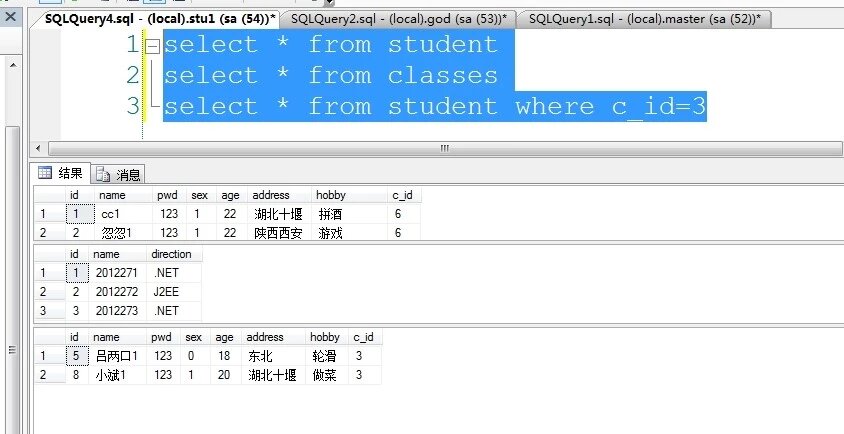
接下来就要进行班级下拉框的onchange事件处理,获得当前班级的value,班级和学生是主外键关系,通过班级id可以找到所在这个班级的学生。  这个是班级和学生表的数据 那么接下来就可以通过JQuery来实现获得班级下拉框的value,然后再把传给学生表数据 在控制器里面实现获得学生的信息,通过传过来的班级id获取,然后再把数据返回json,view视图页面就可以获取数据了
这个是班级和学生表的数据 那么接下来就可以通过JQuery来实现获得班级下拉框的value,然后再把传给学生表数据 在控制器里面实现获得学生的信息,通过传过来的班级id获取,然后再把数据返回json,view视图页面就可以获取数据了
[HttpPost]
public ActionResult Stu(string id)
{
object obj = getStu(id);
return Json(obj);
}
//学生下拉框数据
public List<SelectListItem> getStu(string id)
{
List<SelectListItem> list = new List<SelectListItem>();
int ids = int.Parse(id);
if (ids > 0)
{
var stu = db.student.Where(a => a.c_id == ids).ToList();
foreach (var ss in stu)
{
list.Add(new SelectListItem {Text = ss.name, Value = ss.id.ToString()});
}
}
// list.Insert(0, new SelectListItem{Text = "请选则学生",Value = "-1"});
return list;
} 前台的JQuery:
$(function() {
$("#class").change(function() {
var $id = $(this).val();
$.post("/Class/Stu", { "id": $id }, function (data) {
$("#stu").html("");
$.each(data, function(i, j) {
var op = new Option();
op.text = j.Text;
op.value = j.Value;
document.getElementById("stu").add(op);
});
});
});
}) 是不是很简单? 跟ASP.NET Webform差不多? 下面是完整的Controller 控制器代码:
public class ClassController : Controller
{
readonly Stu1DataContext db = new Stu1DataContext();
public ActionResult Index()
{
ViewData["class"] = getByItem();
ViewData["stu"] = new List<SelectListItem>()
{
new SelectListItem {Text = "请选则学生", Value = "-1"}
};
return View();
}
//班级数据源
public List<SelectListItem> getByItem()
{
var quert = db.classes;
List<SelectListItem> list = new List<SelectListItem>();
foreach (var itm in quert)
{
list.Add(new SelectListItem { Text = itm.name, Value = itm.id.ToString() });
}
list.Insert(0, new SelectListItem { Text = "选择班级", Value = "-1" });
return list;
}
[HttpPost]
public ActionResult Stu(string id)
{
object obj = getStu(id);
return Json(obj);
}
//学生下拉框数据
public List<SelectListItem> getStu(string id)
{
List<SelectListItem> list = new List<SelectListItem>();
int ids = int.Parse(id);
if (ids > 0)
{
var stu = db.student.Where(a => a.c_id == ids).ToList();
foreach (var ss in stu)
{
list.Add(new SelectListItem {Text = ss.name, Value = ss.id.ToString()});
}
}
// list.Insert(0, new SelectListItem{Text = "请选则学生",Value = "-1"});
return list;
}
} 完整的view视图代码:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Index</title>
<script src="../../Scripts/jquery-1.4.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#class").change(function() {
var $id = $(this).val();
$.post("/Class/Stu", { "id": $id }, function (data) {
$("#stu").html("");
$.each(data, function(i, j) {
var op = new Option();
op.text = j.Text;
op.value = j.Value;
document.getElementById("stu").add(op);
});
});
});
})
</script>
</head>
<body>
<div>
班级:<%=Html.DropDownList("class") %>
学生:<%=Html.DropDownList("stu") %>
</div>
</body>
</html>