PHP服务器文件管理器开发小结(七):应用jQueryUI预览服务器图片
上一节讨论了利用jQueryUI实现用户友好的新建、查看和编辑文件的界面。然而,这些界面都是针对纯文本的,如果是图像的话,查看文件仅提供纯文本就很不友好了。因此,需要为前端提供图像浏览的方法。
先提供前端JavaScript的代码,首先是“原材料”:
<div id="dialogImage" style="display:none"> <img src="" id="imgView"/> </div>
然后在onElemAct中添加:
case "image":
$(‘#imgView‘).attr(‘src‘, strViewPath);
$(‘#dialogImage‘).dialog({
height:‘auto‘,
width:‘auto‘,
position:{my:‘center‘,at:‘center‘,collision:‘fit‘},
modal:false,
draggable:true,
resizable:true,
title:‘View Image‘,
show:‘slide‘,
hide:‘explode‘
});
break;很简单,只要将图片的路径填充到<img>控件中就好啦~~~
然后,在服务端getFileElemInfo中,根据文件的后缀名判断是否是图像文件:
$fileExt = strtolower(end(explode(".", $elemName)));
$listImgExt = array("bmp", "png", "jpg", "jpeg", "gif", "ico");
if (in_array($fileExt, $listImgExt))
{
$viewMode = "image";
}
else
{
$viewMode= "content";
}
$encodedFilePath = urlencode($filePath);
if (is_readable($filePath)) $info.= "<li><a href=\"#\" title=\"view\" onClick=\"onElemAct(‘$viewMode‘,‘$encodedFilePath‘)\"><img src=\"images/view32.png\" alt=\"\" class=\"tabmenu\"/></a></li>";看起来很美,似乎已经一切OK了,但是实际使用时,点击出来的都是错误的图标……
在网页上查看源码,会发现在img中填充的是图像文件在服务器上的路径。然而,用于远程图像浏览的应该是相对路径,因此需要从绝对路径向相对路径进行转化。
首先,需要获取服务器上的本地路径名:
$_SESSION["index"]=__FILE__;
之所以使用SESSION,因为展示的网页和获取图像路径的PHP路径可能有差异。
应用路径分析的方法获取相对路径:
function getRelativePath($currPath, $targetPath)
{
$targetFile = basename($targetPath);
$listCurr = explode("/", $currPath);
array_pop($listCurr);
$listTarget = explode("/", $targetPath);
array_pop($listTarget);
$countCurr = count($listCurr);
$countTarget = count($listTarget);
$i=0;
while ($i<$countCurr && $i<$countTarget)
{
if ($listCurr[$i] != $listTarget[$i]) break;
++$i;
}
$relPath = "";
for ($j = $i; $j < $countCurr; ++$j) $relPath.="../";
for ($j=$i; $j<$countTarget; ++$j) $relPath.=$listTarget[$j]."/";
$relPath.=$targetFile;
return $relPath;
}基本思路是,找到两个路径的第一个分叉口,然后先从当前路径填足够的"../",然后再缀以目标路径的分叉部分。
最后,修改文件属性列举部分的代码:
$fileExt = strtolower(end(explode(".", $elemName)));
$listImgExt = array("bmp", "png", "jpg", "jpeg", "gif", "ico");
if (in_array($fileExt, $listImgExt))
{
$viewMode = "image";
$encodedFilePath = getRelativePath($_SESSION["index"], $filePath);
}
else
{
$viewMode= "content";
$encodedFilePath = urlencode($filePath);
}
$info.= "<td><ul class=\"operations\">";
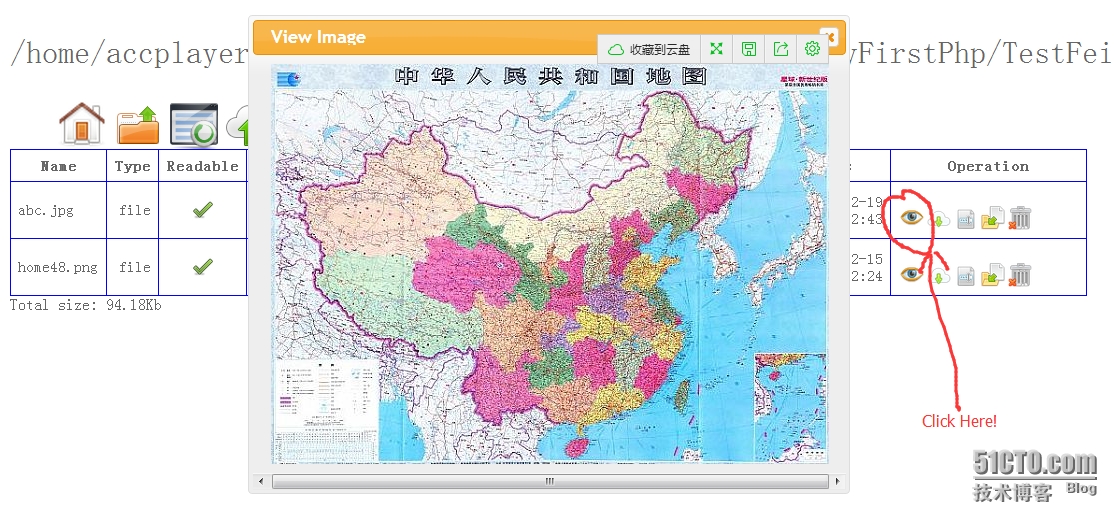
if (is_readable($filePath)) $info.= "<li><a href=\"#\" title=\"view\" onClick=\"onElemAct(‘$viewMode‘,‘$encodedFilePath‘)\"><img src=\"images/view32.png\" alt=\"\" class=\"tabmenu\"/></a></li>";具体效果如下图:
本文出自 “Accplayer的小地方” 博客,请务必保留此出处http://accplaystation.blog.51cto.com/9917407/1614853
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。