一款基于css3鼠标经过圆形旋转特效
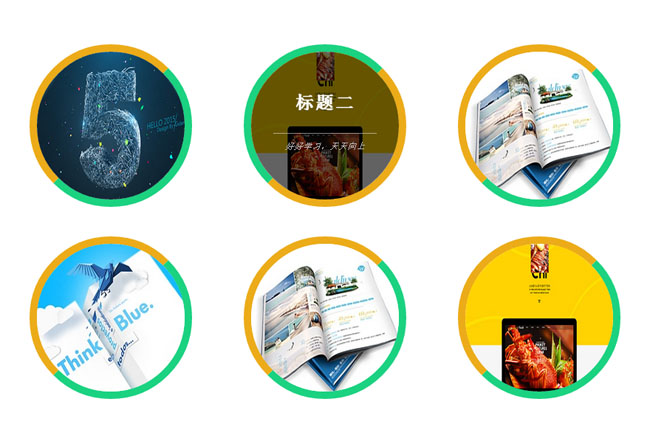
今天给大家分享一款基于css3鼠标经过圆形旋转特效。当鼠标经过的时候图片边框颜色旋转,图片显示详情。该实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div class="case-content"> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/1.jpg" alt="学习LOS" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题一</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/2.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题二</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/3.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题三</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/4.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题四</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/5.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题五</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/3.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题六</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/2.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题七</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="http://www.w2bc.com/"> <div class="spinner"> </div> <div class="img"> <img src="images/1.jpg" alt="学习" height="200" width="200"></div> <div class="info"> <div class="info-back"> <h3> 标题八</h3> <p> 好好学习,天天向上</p> </div> </div> </a> </div> </div> </div>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































