Sharepoint中用treeview来显示组织机构的人员状态的webpart
Sharepoint中用treeview来显示组织机构的人员状态的webpart
2009-04-28 16:23 by Virus-BeautyCode, 1646 阅读, 0 评论, 收藏, 编辑
/// <summary>
/// 列表项在列表之间的拷贝
/// </summary>
/// <param name="sourceItem"></param>
/// <param name="destinationListName"></param>
/// <returns></returns>
public static SPListItem CopyItem(SPListItem sourceItem, string destinationListName)
{
//copy sourceItem to destinationList
SPList destinationList = sourceItem.Web.Lists[destinationListName];
SPListItem targetItem = destinationList.Items.Add();
foreach (SPField f in sourceItem.Fields)
{
if (!f.ReadOnlyField && f.InternalName != "Attachments")
{
targetItem[f.InternalName] = sourceItem[f.InternalName];
}
}
//copy attachments
foreach (string fileName in sourceItem.Attachments)
{
SPFile file = sourceItem.ParentList.ParentWeb.GetFile(sourceItem.Attachments.UrlPrefix + fileName);
byte[] imageData = file.OpenBinary();
targetItem.Attachments.Add(fileName, imageData);
}
targetItem.Update();
return targetItem;
}
/// <summary>
/// 获取一个网站的文件系统结构的递归函数
/// </summary>
/// <param name="myFolder"></param>
/// <param name="level"></param>
public void GetFolderFiles(SPFolder myFolder, string level)
{
try
{
string tempItem = myFolder.Item.Name;
if (myFolder.ContainingDocumentLibrary != Guid.Empty)
{
Console.WriteLine(level + myFolder.Name + "(我是文档库文件夹)");
}
else
{
Console.WriteLine(level + myFolder.Name + "(我是列表库文件夹)");
}
}
catch
{
Console.WriteLine(level + myFolder.Name + "(我是网站普通文件夹)");
}
foreach (SPFile myFile in myFolder.Files)
{
Console.WriteLine(level + " " + myFile.Name);
}
foreach (SPFolder mySubFolder in myFolder.SubFolders)
{
GetFolderFiles(mySubFolder, level + " ");
}
}
使用.net操作AD域的一些代码共享
http://blog.lickies.cn/Lists/Posts/Post.aspx?List=34201ce7%2Dcc0e%2D452a%2D949a%2Dffcf74a1780a&ID=6
AD认证模式下如何通过表单登录来代替WINDOWS弹出窗口的方法
目前做的一个项目有一个需求,就是客户要求一级子部门有自己的网站,网站要求显示成员和子部门的成员,用树结构来显示。
同时客户还有一些横向的组织,就是例如卫生工作小组、防火工作小组之类的,抽取组织结构中的人员来组成,要求这些小组也有自己的网站,网站同样显示人员状态,这里就不用树形了,因为只有一级的关系。
定义两个内容类型:一个用来放组织结构或者工作组,继承文件夹SPFolder;一个代表人员,有一个栏目的类型为SPUser,代表这个人在网站中的信息
还发现了一个细节的地方,SP的细节地方真是多啊,一不小心就掉进陷阱了。
今天发现的就是SPFolder,SPWeb.GetFolder()和list.RootFolder.SubFolders[]取出来的SPFolder不是一样的,前者的SPFolder是孤立的,没有ParentFolder和SubFolders,这两个值都是"",后者获取的SPFolder是可以获取前后关系的。
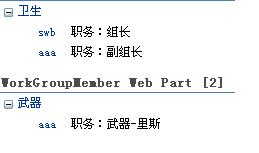
效果如下图
图1 组织结构用户图
图2 工作小组用户图
代码如下
using System;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Collections.Generic;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using System.ComponentModel;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
namespace Kimbanx.UCS.WorkGroupMemberInfo
{
[Guid("a54de6b6-6626-4e10-87d8-d402db923d11")]
public class WorkGroupMember : System.Web.UI.WebControls.WebParts.WebPart
{
private TreeView tv;
private string spsiteUrl;
[WebBrowsable,
Personalizable (PersonalizationScope.Shared ),
Category("设置"),
WebDescription("SPSiteUrl"),
WebDisplayName("SPSiteUrl")]
public string SPSiteUrl
{
get { return this.spsiteUrl; }
set { this.spsiteUrl = value; }
}
private string domainUrl;
[WebBrowsable,
Personalizable(PersonalizationScope.Shared),
Category("设置"),
WebDescription("SPDomainUrl"),
WebDisplayName("SPDomainUrl")]
public string SPDomainUrl
{
get { return this.domainUrl; }
set { this.domainUrl = value; }
}
private string spwebUrl;
[WebBrowsable,
Personalizable(PersonalizationScope.Shared),
Category("设置"),
WebDescription("SPWebUrl"),
WebDisplayName("SPWebUrl")]
public string SPWebUrl
{
get { return this.spwebUrl; }
set { this.spwebUrl = value; }
}
private string isWGOrOUMember;
[WebBrowsable,
Personalizable(PersonalizationScope.Shared),
Category("设置"),
WebDescription("显示部门成员还是组织机构成员,1显示部门成员,2显示组织机构成员"),
WebDisplayName("显示部门成员还是组织机构成员,1显示部门成员,2显示组织机构成员")]
public string IsWGOrOUMember
{
get { return this.isWGOrOUMember; }
set { this.isWGOrOUMember = value; }
}
private string listName;
[WebBrowsable,
Personalizable(PersonalizationScope.Shared),
Category("设置"),
WebDescription("存放部门或者组织机构的列表名称"),
WebDisplayName("存放部门或者组织机构的列表名称")]
public string ListName
{
get { return this.listName; }
set { this.listName = value; }
}
private string ouOrWGName;
[WebBrowsable,
Personalizable(PersonalizationScope.Shared),
Category("设置"),
WebDescription(" 一级部门或者组织机构的名称"),
WebDisplayName("一级部门或者组织机构的名称")]
public string OuOrWGName
{
get { return this.ouOrWGName; }
set { this.ouOrWGName = value; }
}
private int swb;
[WebBrowsable,
Personalizable(PersonalizationScope.Shared),
Category("设置"),
WebDescription("学校测试用"),
WebDisplayName("学校测试用")]
public int SWB
{
get { return this.swb; }
set { this.swb = value; }
}
public WorkGroupMember()
{
tv = new TreeView();
}
/// <summary>
/// 获取部门全部成员,包括子部门成员
/// 同时添加成员
/// </summary>
/// <param name="title">部门标题</param>
/// <returns>部门全部成员,包括子部门成员的集合</returns>
private void getOUMembers(SPSite spsite,SPWeb spweb,SPList ouList,SPFolder topFolder,TreeNode node)
{
TreeNode currOUNode;
spweb.Lists.IncludeRootFolder = true;
SPFolder folder =topFolder;
SPQuery query = new SPQuery();
query.Folder = folder;
query.Query = @"<Where> <Eq>
<FieldRef Name=‘ContentType‘ />
<Value Type=‘Choice‘>Employee</Value>
</Eq>
</Where>";
query.ViewFields = "<FieldRef Name=‘Employee‘ /><FieldRef Name=‘Job‘ />";
SPListItemCollection items = ouList.GetItems(query);
foreach (SPListItem item in items)
{
node.ChildNodes. Add(new TreeNode( item.GetFormattedValue("Job")+": "+item.GetFormattedValue("Employee")));
}
if (folder.SubFolders.Count > 0)
{
foreach(SPFolder f in folder.SubFolders)
{
currOUNode = new TreeNode(f.Name,f.Name ,@"_LAYOUTS\2052\IMAGES\gfdx\OUImage.jpg");
node.ChildNodes.Add(currOUNode);
getOUMembers(spsite, spweb, ouList, f, currOUNode);
}
}
}
/// <summary>
/// 获取部门SPFolder
/// </summary>
/// <param name="spsite"></param>
/// <param name="spweb"></param>
/// <param name="splist"></param>
/// <param name="topFolder"></param>
/// <param name="title"></param>
/// <returns></returns>
private SPFolder GetTopFolder(SPSite spsite, SPWeb spweb, SPList splist,SPFolder topFolder,string title)
{
SPFolder returnFolder = null ;
bool isTopFolder = false;
foreach (SPFolder f in topFolder. SubFolders)
{
if (f.Name.Equals(ouOrWGName))
{
returnFolder = f;
return returnFolder;
}
}
if (returnFolder == null)
{
foreach (SPFolder f in topFolder.SubFolders)
{
returnFolder = GetTopFolder(spsite, spweb, splist, f, title);
if (returnFolder != null)
return returnFolder;
}
}
//returnFolder = splist.RootFolder.SubFolders[0].SubFolders[title];
return returnFolder;
}
protected override void CreateChildControls()
{
base.CreateChildControls();
tv.Nodes.Clear();
try
{
using (SPSite site = new SPSite(spsiteUrl ))
{
using (SPWeb web = site.AllWebs[spwebUrl ])
{
web.Lists.IncludeRootFolder = true;
if (isWGOrOUMember.Equals("1"))
{
#region 显示一级部门成员
SPList ouList = web.Lists[listName];
SPFolder topFolder= GetTopFolder(site, web, ouList, ouList.RootFolder,ouOrWGName );
TreeNode ouNode = new TreeNode(ouOrWGName,ouOrWGName, @"_LAYOUTS\2052\IMAGES\gfdx\WGImage.jpg");
tv.Nodes.Add(ouNode);
getOUMembers(site, web, ouList, topFolder,ouNode );
#endregion
}
else if (isWGOrOUMember.Equals("2"))
{
#region 显示组织机构成员
SPList ouList = web.Lists[listName];
SPFolder folder = ouList.RootFolder.SubFolders[ouOrWGName];
TreeNode WGNode = new TreeNode(ouOrWGName, ouOrWGName, @"_LAYOUTS\2052\IMAGES\gfdx\WGImage.jpg");
tv.Nodes.Add(WGNode );
SPQuery query = new SPQuery();
query.Folder = folder;
query.Query = @"<Where> <Eq>
<FieldRef Name=‘ContentType‘ />
<Value Type=‘Choice‘>WGMember</Value>
</Eq>
</Where>";
query.ViewFields = "<FieldRef Name=‘WGMemberWGDuty‘ /><FieldRef Name=‘WGMemberName‘ /><FieldRef Name=‘WGMemberDuty‘ />";
SPListItemCollection items = ouList.GetItems(query);
foreach (SPListItem item in items)
{
tv.Nodes[0].ChildNodes.Add(new TreeNode(item.GetFormattedValue("WGMemberWGDuty") + " " + item.GetFormattedValue("WGMemberName") + "职务:" +
item.GetFormattedValue("WGMemberDuty")));
}
#endregion
}
this.Controls.Add(tv);
}
}
}
catch (Exception ex)
{
this.Controls.Add(new LiteralControl("请注意设置中的输入数据格式,错误提示:"+ex.Message));
}
}
}
}
顺便在给大家贴上一段TreeViewDocLib,树形文档库的WebPart,网上找到的,也很好用。

using System;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Collections.Generic;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
namespace Kimbanx.UCS.TreeViewDocLib
{
[Guid("b1882c89-e0da-4727-a414-c5622bfb1df3")]
public class TreeViewDocLib : System.Web.UI.WebControls.WebParts.WebPart, IWebEditable
{
public System.Web.UI.WebControls.TreeView trv = new System.Web.UI.WebControls.TreeView();
private TreeNode rNode;
private SPWeb _web;
private SPSite _site;
private SPList _list;
public TreeViewDocLib()
{
this.ExportMode = System.Web.UI.WebControls.WebParts.WebPartExportMode.All;
}
private string strLibName;
private bool wpConfigured;
// Property to Assign _site library Name from Toolpart
[WebBrowsable(true)]
public string LibraryName
{
get
{
return strLibName;
}
set
{
strLibName = value;
}
}
protected override void Render(HtmlTextWriter writer)
{
// TODO: add custom rendering code here.
// writer.Write("Output HTML");
}
protected override void CreateChildControls()
{
// Verifying whether the WebPart is Configured in ToolPart
if (!string.IsNullOrEmpty(LibraryName))
{
wpConfigured = true;
}
if (wpConfigured)
{
//Creating the Instance of SPSite & SPWeb to open the _site
_site = SPContext.Current.Site;
_web = _site.OpenWeb();
// Fetching the Library Object from _site
_list = _web.Lists[LibraryName];
// To Display Lines
trv.ShowLines = true;
// Passing Root Node as the Parameter to Recursive Function
rNode = new System.Web.UI.WebControls.TreeNode(_list.RootFolder.Name);
TraverseFolder(_list.RootFolder, rNode);
// Adding the Root Node to Tree View
trv.Nodes.Add(rNode);
this.Controls.Add(trv);
}
}
protected override void RenderContents(HtmlTextWriter writer)
{
}
public override void RenderControl(HtmlTextWriter writer)
{
//Rendering the Controls in WebPart Based on the Config
if (wpConfigured)
trv.RenderControl(writer);
else
writer.Write("<strong>Please Configure the Library Name in WebPart</strong>");
}
public void TraverseFolder(SPFolder folder, TreeNode node)
{
TreeNode tNode = new System.Web.UI.WebControls.TreeNode(folder.Name);
try
{
if (folder.Name != "Forms")
{
// Looping all Folders in Current Folder
foreach (SPFolder fldr in folder.SubFolders)
{
if (fldr.Name != "Forms")
{
TreeNode trn = new System.Web.UI.WebControls.TreeNode(fldr.Name);
tNode = TraverseFiles(fldr, trn);
//trv.Nodes.Add(tNode);
rNode.ChildNodes.Add(tNode);
}
}
// Adding Files to the Tree Node
foreach (SPFile file in folder.Files)
{
TreeNode trnChild = new System.Web.UI.WebControls.TreeNode(file.Name, "", "~/_layouts/images/" + file.IconUrl, file.ServerRelativeUrl.ToString(), "");
rNode.ChildNodes.Add(trnChild);
}
}
}
catch (Exception e)
{
Console.WriteLine(e.Message);
}
}
public TreeNode TraverseFiles(SPFolder fldr, TreeNode node)
{
try
{
// Adding Files in the Current Folder
foreach (SPFile file in fldr.Files)
{
TreeNode trnChild = new System.Web.UI.WebControls.TreeNode(file.Name, "", "~/_layouts/images/" + file.IconUrl, file.ServerRelativeUrl.ToString(), "");
node.ChildNodes.Add(trnChild);
}
// To Verify the Count of Sub Folders in Current Folder
bool bRecurseFolders = fldr.SubFolders.Count > 0 ? true : false;
// If It has SubFolders Then it will call the Function Recursively
if (bRecurseFolders)
{
for (int i = 0; i < fldr.SubFolders.Count; i++)
{
TreeNode trnChild = new System.Web.UI.WebControls.TreeNode(fldr.SubFolders[i].Name);
node.ChildNodes.Add(TraverseFiles(fldr.SubFolders[i], trnChild));
}
}
}
catch (Exception e)
{
Console.WriteLine(e.Message);
}
return node;
}
// Creating the ToolPart with the WebPart
#region IWebEditable Members
EditorPartCollection IWebEditable.CreateEditorParts ()
{
List<EditorPart> editors = new List<EditorPart>();
editors.Add(new TreeViewEditorPart());
return new EditorPartCollection(editors);
}
object IWebEditable.WebBrowsableObject
{
get { return this; }
}
#endregion
}
}
using System;
using System.Collections.Generic;
using System.Text;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Kimbanx.UCS.TreeViewDocLib;
namespace Kimbanx.UCS.TreeViewDocLib
{
public class TreeViewEditorPart : EditorPart
{
TextBox m_txtSiteURL;
TextBox m_txtLibName;
public TreeViewEditorPart()
{
this.ID = "TreeViewEditorPart";
this.Title = "UdayEth WebControls";
}
// This Function will be Triggered When the Apply or OK button Clicked in ToolPart
public override bool ApplyChanges()
{
TreeViewDocLib part = WebPartToEdit as TreeViewDocLib;
if (part != null)
{
part.LibraryName = m_txtLibName.Text;
return true;
}
return true;
}
// This Function will be Triggered when the Task Pane of the WebPart is Opened
public override void SyncChanges()
{
EnsureChildControls();
TreeViewDocLib part = WebPartToEdit as TreeViewDocLib;
if (part != null)
{
m_txtLibName.Text = part.LibraryName;
}
}
protected override void CreateChildControls()
{
// Create new panel for ToolPart
Panel userSectionBody = new Panel();
m_txtLibName = new TextBox();
Label lblLibName = new Label();
lblLibName.Text = "Document Library Name";
// Adding Site Library Name to Panel
userSectionBody.Controls.Add(lblLibName);
userSectionBody.Controls.Add(new LiteralControl("<BR>"));
userSectionBody.Controls.Add(m_txtLibName);
Controls.Add(userSectionBody);
}
protected override void RenderContents(HtmlTextWriter writer)
{
// Rendering Tool Part Pane
writer.WriteLine("<b>Udayakumar Ethirajulu[SharePoint MVP]</b>");
base.RenderContents(writer);
}
}
}
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。