JSP第三次课内容:JSP实现宠物店设计
JSP实现宠物店设计
一、Myeclipse部署
打开MyEclipse,window--references,文本框中输入jre或tomcat进行相关操作
(1)配置jre
(2)整合Tomcat
(3)部署项目
百度经验:myeclipse部署工程项目到tomcat中(包含下载相关软件)
二、Myeclipse新建项目
(1)新建项目
(2)新建JSP页面
三、Myeclipse开发宠物网店
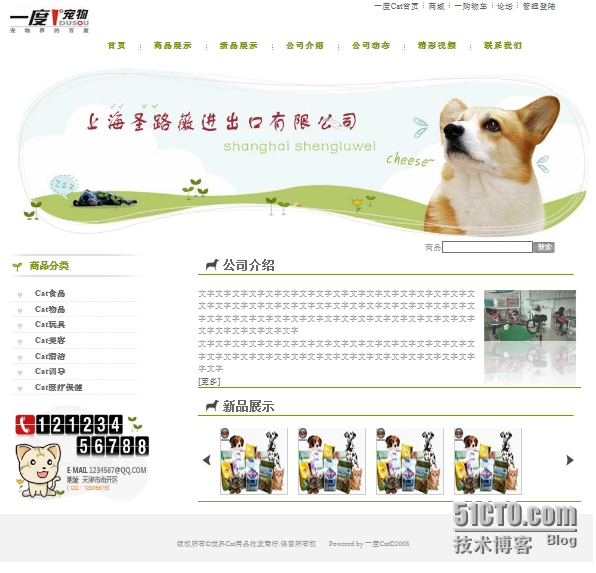
(一)网站首页设计
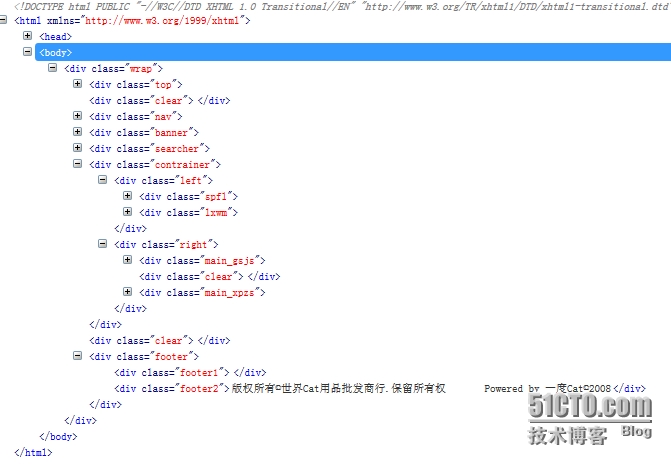
首先分析首页代码(建议用Firefox浏览器查看代码,进行代码调试,当然现在IE页具有该功能)
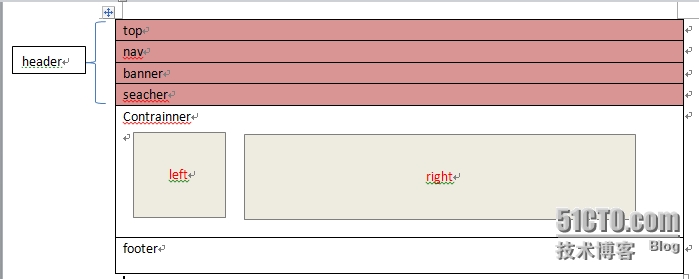
静态首页分析后如下图所示,clear层可以先不考虑
我们将top、nav、banner、searcher几个层内容,在不同页面都不变的放到header页面,将下contrainer层内容放到content页面,footer层内容放入footer页,
则首页代码如下:
<%@page contentType="text/html;charset=utf-8"%>
<html>
<head>
<title>无标题文档</title>
<link href="css/css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="wrap">
<div class="header">
<%@include file="header.jsp"%> 包含top至searcher层代码
</div>
<div class="contrainer">
<div class="left">
<%@include file="left.jsp"%> 包含left层代码
</div>
<div class="right">
<%@include file="right.jsp"%> 包含right层代码
</div>
</div>
<div class="footer">
<%@include file="footer.jsp"%> 包含footer层代码
</div>
</div>
</body>
</html>
接下来应用Firefox浏览器,粘贴相应部分的代码
Firefox浏览器上安装debug,按F12,查看源代码,选择相应部分使用innerHTML方式粘贴相应内容,也可以用Dreamweaver等软件帮助实现
header.jsp页代码
<%@page contentType="text/html;charset=utf-8"%>
<div class="top">
<div class="logo">
<img src="images/logo.jpg" />
</div>
<div class="top_right">
<ul><li><a href="#">一度Cat首页</a></li>
<li>
<img src="images/line_03.jpg" /></li><li><a href="#">商城</a></li>
<li>
<img src="images/line_03.jpg" /></li><li><a href="#">一购物车</a></li>
<li>
<img src="images/line_03.jpg" /></li>
<li><a href="#">论坛</a></li>
<li>
<img src="images/line_03.jpg" /></li>
<li><a href="#">管理登陆</a></li>
<li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="nav"><ul><li style="padding-left:170px;"><a href="index.jsp">首页</a></li>
<li>
<img src="images/line_03.jpg" /></li>
<li><a href="index.jsp?type=product">商品展示</a></li><li>
<img src="images/line_03.jpg" /></li><li><a href="#">新品展示</a></li><li>
<img src="images/line_03.jpg" /></li><li><a href="index.jsp?type=intro">公司介绍</a></li><li>
<img src="images/line_03.jpg" /></li><li><a href="index.jsp?type=news">公司动态</a></li><li>
<img src="images/line_03.jpg" /></li><li>
<a href="index.jsp?type=video">精彩视频</a></li><li>
<img src="images/line_03.jpg" /></li><li><a href="index.jsp?type=teles">
联系我们</a></li>
</ul></div>
<div class="banner"><img src="images/banner.jpg" /></div>
<div class="searcher"><form><span>商品</span><input type="text" /><input type="submit" class="btn" value=""/>
</form></div>
right.jsp页代码
<%@page contentType="text/html;charset=utf-8"%>
<div class="main_gsjs">
<h2>公司介绍</h2>
<img src="images/img_03.jpg">
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字字文字</p>
<p><a href="#">[更多]</a></p>
</div>
<div class="clear"></div>
<div class="main_xpzs">
<h2>新品展示</h2>
<div class="left"><img src="images/zuo.jpg"></div>
<div class="right"><img src="images/you.jpg"></div>
<div class="center"><ul><li><img src="images/product.jpg"></li><li><img src="images/product.jpg" ></li>
<li><img src="images/product.jpg" ></li>
<li><img src="images/product.jpg" ></li>
</ul>
</div>
<div class="clear"></div>
</div>
添加其他页,看下是否能达到以前静态网站首页的效果
(二)网站整体设计
(1)要想实现页面之间的调准,需要在导航链接部分传递参数
header部分内容:
<div class="nav"><ul><li style="padding-left:170px;"><a href="index.jsp">首页</a></li>
<li>
<img src="images/line_03.jpg" /></li>
<li><a href="index.jsp?type=product">商品展示</a></li><li>
<img src="images/line_03.jpg" /></li><li><a href="#">新品展示</a></li><li>
<img src="images/line_03.jpg" /></li><li><a href="index.jsp?type=intro">公司介绍</a></li><li>
<img src="images/line_03.jpg" /></li><li><a href="index.jsp?type=news">公司动态</a></li><li>
<img src="images/line_03.jpg" /></li><li>
<a href="index.jsp?type=video">精彩视频</a></li><li>
<img src="images/line_03.jpg" /></li><li><a href="index.jsp?type=teles">
联系我们</a></li>
</ul></div>
(2)右侧页面设计
首先需要把right.jsp文件另存为right1.jsp
right.jsp实现根据header.jsp点击传递参数不同右侧显示不同的内容
<%@page contentType="text/html;charset=utf-8"%>
<%
String type=request.getParameter("type");
if (type==null){
%>
<jsp:include page="right1.jsp"></jsp:include>
<% }else if(type.equals("news")) { %>
<jsp:include page="news.html"></jsp:include>
<% }else if(type.equals("product")){ %>
<jsp:include page="products.html"></jsp:include>
<% }else if(type.equals("teles")){ %>
<jsp:include page="teles.html"></jsp:include>
<% }else if(type.equals("video")){ %>
<jsp:include page="videos.html"></jsp:include>
<% }else if(type.equals("intro")){ %>
<jsp:include page="introduction.html"></jsp:include>
<%} %>
根据传递参数不同, 动态导入不同页面。根据要求将原先的news.html,teles.html,products.html,introductin.html,videos.html页面中right层innerHTML代码保留,其他部分删除
(3)right也代码进一步优化,将news.html,teles.html,products.html,introductin.html,videos.html页面内容整合到右侧页面中
可以保留原有设计,将right另存为content.jsp页,index.jsp页代码部分更改
<div class="right">
<%@include file="content.jsp"%> 包含right层代码
</div>
content.jsp文件代码部分更改:
<%@page contentType="text/html;charset=utf-8"%>
<%
String type=request.getParameter("type");
if (type==null){
%>
<!-- right1.jsp部分内容 -->
<div class="main_gsjs">
<h2>公司介绍</h2>
<img src="images/img_03.jpg">
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字字文字</p>
<p><a href="#">[更多]</a></p>
</div>
<div class="clear"></div>
<div class="main_xpzs">
<h2>新品展示</h2>
<div class="left"><img src="images/zuo.jpg"></div>
<div class="right"><img src="images/you.jpg"></div>
<div class="center"><ul><li><img src="images/product.jpg"></li><li><img src="images/product.jpg" ></li>
<li><img src="images/product.jpg" ></li>
<li><img src="images/product.jpg" ></li>
</ul>
</div>
<div class="clear"></div>
</div>
else if 部分更改如上
相关知识:
(1)Elipse/Myeclipse快捷键 :alt+/ 代码提示,Ctrl+/ 注释或取消
注释,Ctrl+Shift+O 快速导入类包,F3 跳转到类或变量的声明
资料: MyEclipse快捷键大全
本文出自 “学而不思则罔” 博客,请务必保留此出处http://dyzyxy.blog.51cto.com/944775/1618918
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。