d3.js:数据可视化利器之快速入门
hello,data!
在进入d3.js之前,我们先用一个小例子回顾一下将数据可视化的基本流程。
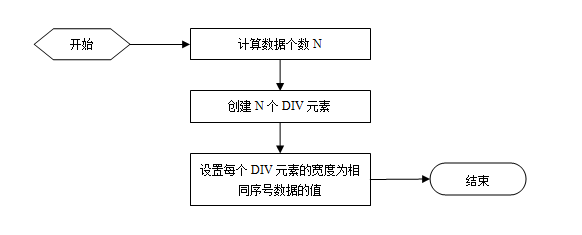
- 任务
用横向柱状图来直观显示以下数据:
- var data = [10,15,23,78,57,29,34,71];
简单地思考一下,要完成这个任务有两个问题需要解决:
- 用什么可视元素来表现横向柱?
- 数据对应到可视元素的什么属性?
这个不算困难,我们使用HTML的DIV元素来实现,代码参见http://www.hubwiz.com/course/54fd40cfe564e50d50dcf284/:快速入门第一页

试着改变一下示例代码中变量data的内容,体会一下数据驱动 的含义。
数据可视化与d3.js
将数据以图形的方式表现出来,这个过程就是数据可视化。
没错,一图胜千言。我们很难从枯燥的数字中发现规律与异常,但很善于从图形 中发现模式。随着人类所拥有数据规模的日益扩大,数据可视化逐渐成为一个重要 的不可或缺的技术手段。
d3.js是一个优秀的数据可视化库,可以让我们方便快捷地实现数据到图形的变换。 不过,在开始后续的教程之前,先打个预防针,希望你不要误解d3.js :
- d3.js不是一个图形绘制库
很多人惊诧于这一点,但不得不提。d3依赖于标准的web技术来绘制可视化元素,比如 HTML、SVG、CSS。使用d3需要我们对这些标准技术有基础的了解。
- d3.js是一个基于集合概念的DOM操作库
d3不是图形绘制库,但它对DOM操作进行了封装。和jQuery类似,d3依赖于选择符选 中一组元素,建立一个集合,然后使用集合对象的方法操作DOM。
- d3.js的大量功能集中在数据处理方面
要将数据映射到图形,有很多琐碎的工作,比如数据范围的变换、插值的计算、布局的 计算等等。d3.js的大量功能是集中在这样的数据处理方面的。
- d3.js的核心是对数据和可视化元素的匹配
d3将数据可视化抽象为数据与可视化元素的匹配,一个数据对应一个可视化元素,一个 数值对应一个可视化元素的属性。d3封装了这个匹配的复杂过程,让我们得以简单的 通过声明数据和可视化元素来完成数据可视化的任务。
d3的四把斧:hello,d3
在HTML文件中引入d3.js后,我们就获得了一个全局变量:d3。d3.js 的功能就通过这个对象暴露出来。
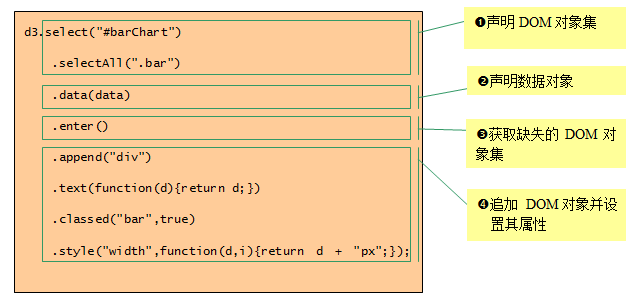
我们使用d3的API重写前面的示例,代码已经预置到→_→。
这个例子展示了d3.js实现数据可视化的典型理念:基于集合运算的 声明式数据可视化。

请你注意上图中使用d3时经典的四把斧:d3总是要求使用者声明两个集合:DOM对象集和数据集, 并根据集合运算实施数据与DOM对象的匹配,最后通过修改匹配的DOM对象来获得 可视化的效果。
d3第1斧:声明DOM对象集
d3的数据可视化流程总是从选中一组DOM元素建立一个集合对象开始。 在示例中,我们通过:
- var selection1 = d3.select("#barChart").selectAll(".bar");
试图在文档DOM树中选择div#barChart中的所有div.bar。 我们将这一步返回的DOM集合保存到变量selection1中。
你应该会注意到,这是一个空集合!
这有点意思。
- d3允许声明一个空集合
在jQuery中,如果我们的选择符没有选中任何HTML元素,那么后面的所有操作都没有意义了。 但是,d3允许我们选不中任何元素来来建立一个空集合。
因为,d3还有第2斧,用数据来影响这个空集合。
size()方法返回集合中所有DOM元素的数量。在→_→的示例中,你可以看到,selection1 确实是一个空集合:它有0个DOM元素。
d3第2斧:声明数据集
我们在第一步返回的selection1上执行data()方法声明要展示的数据:
- var selection2 = selection1.data(data);
我们知道这个数据集不是空的,它有8个数据项。在这一步,d3将数据集和DOM 对象集进行比较,返回一个新的集合selection2。
我们看到,selection2的DOM元素数量也是0。
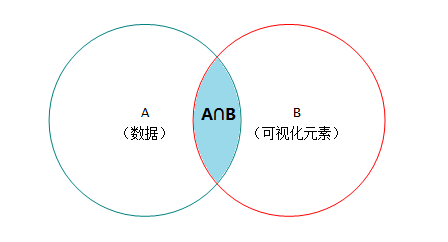
匹配计算
data()方法执行时对数据集和DOM元素集进行了匹配计算, 直接返回的结果就是两个集合的共有部分。由于DOM元素集是空的,所以结 果一定也没有任何DOM元素:

但是,匹配计算的结果有两个重要的方法,让我们可以获得数据集合DOM元素集的 差异在哪里:
- enter() : 获得数据集中比DOM元素集中多出来的数据
- exit() :获得DOM元素集中比数据集中多出来的数据
示例(http://www.hubwiz.com/course/54fd40cfe564e50d50dcf284/:快速入门第五页)显示了通过data()操作,目前获得的选择集中成员数目还是0。
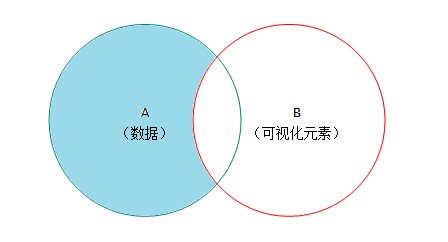
d3第3斧:获得结果集
继续使用集合的enter()方法,我们可以获取缺失的DOM对象集合(以数据集为 对比基准):
- var selection3 = selection2.enter();
由于原始DOM集合为空,而数据集有8项,那么selection3中也将有8项描述8个缺失的 DOM对象:

d3第4斧:实施DOM操作
使用集合的append()方法,我们创建缺失的DOM对象:
- var selection4 = selection3.append("div");
这时selection4已经是有8个div元素的集合了,在这个集合上我们使用text() 方法设置每个元素的文本内容:
- selection4.text(function(d){return d;});
你注意到text()方法的参数是一个函数!让我解释一下。
selection4是一个集合,内有8个div元素,我们经过之前的三斧,这每个元素都已经有对应 的数据了(d3负责管理其对应关系),比如,第一个DIV元素对应的是10,第二个DIV元素对应 的是15......
每当集合的方法被调用时,它都检查传入的参数,如果传入的参数是一个函数,d3就对集 合中的每个DOM元素执行一次这个函数,并传入这个DOM元素对应的数据。
我们接着使用classed()方法设置每个元素的CSS类为"bar":
- selection4.classed("bar",true)
最后使用width()方法使用每个元素对应的数据,设置其宽度。这个可以理解了吧?
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































