基于jQuery悬停弹出遮罩显示按钮代码
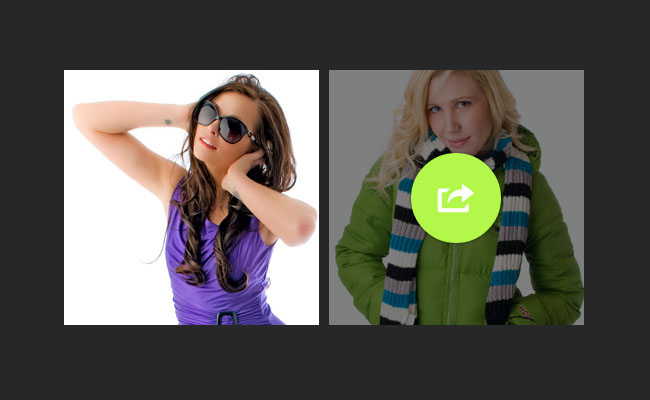
今天给大家分享一款基于jQuery悬停弹出遮罩显示按钮代码。这是是一款当鼠标悬停在图片上后,会出现一系列的按钮,文字等弹性动画效果。效果图如下:

实现的代码。
html代码:
<div id="container"> <div class="main_box user_style1" data-hipop="one"> <img src="images/1.jpg"> <a href="#" class="popup"></a> </div> <div class="main_box user_style2" data-hipop="two"> <img src="images/2.jpg"> <a href="#" class="popup"></a><a href="#" class="popup2"></a> </div> <div class="main_box user_style3" data-hipop="one-horizontal"> <img src="images/3.jpg"> <a href="#" class="popup">BUY</a> </div> <div class="main_box user_style4" data-hipop="two-horizontal"> <img src="images/4.jpg"> <a href="#" class="popup"></a><a href="#" class="popup2"></a> </div> <div class="main_box user_style5" data-hipop="text_content"> <img src="images/5.jpg" title alt="Img preview"> <p class="textTitle"> Title Here </p> <p class="textBox"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel mauris orci, nec lobortis sem. Ut urna dui, vehicula vel gravida non, egestas nec eros. Vivamus euismod, erat quis lobortis ullamcorper, libero justo hendrerit velit, in ornare erat ipsum scelerisque nisl. Etiam pharetra sodales dui, nec dignissim nisi adipiscing vel. Integer luctus mi elementum mi ullamcorper eu varius enim rutrum. Morbi gravida dolor eu leo dictum vestibulum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel mauris orci, nec lobortis sem. Ut urna dui, vehicula vel gravida non, egestas nec eros. <a href="#">Read More</a> </p> </div> <div class="main_box user_style6" data-hipop="text_content"> <img src="images/6.jpg" title alt="Img preview"> <p class="textTitle"> Title Here </p> <p class="textBox"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel mauris orci, nec lobortis sem. Ut urna dui, vehicula vel gravida non, egestas nec eros. Vivamus euismod, erat quis lobortis ullamcorper, libero justo hendrerit velit, in ornare erat ipsum scelerisque nisl. <a href="#">Link</a> </p> </div> <div class="main_box user_style11" data-hipop="text_content2"> <img src="images/11.jpg" title alt="Img preview"> <p class="textTitle"> $7 </p> <p class="textBox"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut nec est viverra velit venenatis faucibus. Maecenas adipiscing, lectus a hendrerit vulputate, tellus urna accumsan felis, semper tempor mauris massa in odio. Duis sit amet nunc eu sem sagittis malesuada. <a href="#">Link</a> </p> </div> <div class="main_box user_style12" data-hipop="one-horizontal"> <img src="images/12.jpg"> <a href="#" class="popup">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut nec est viverra velit venenatis faucibus. Maecenas adipiscing, lectus a hendrerit vulputate, tellus urna accumsan felis, semper tempor mauris massa in odio. Duis sit amet nunc eu sem sagittis malesuada. </a> </div> <div class="main_box user_style13" data-hipop="one"> <img src="images/13.jpg"> <a href="#" class="popup"></a> </div> <div class="main_box user_style7" data-hipop="text_content2"> <img src="images/7.jpg" title alt="Img preview"> <p class="textTitle"> Title Here </p> <p class="textBox"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel mauris orci, nec lobortis sem. Ut urna dui, vehicula vel gravida non, egestas nec eros. <a href="#"> Link</a> </p> </div> <div class="main_box user_style8" data-hipop="rub"> <img src="images/8.jpg"> <a href="#" class="r_board">AWESOME</a> </div> <div class="main_box user_style9" data-hipop="rub"> <img src="images/9.jpg"> <a href="#" class="r_board"></a> </div> <div class="main_box user_style10" data-hipop="rub"> <img src="images/10.jpg"> <a href="#" class="r_board">$7</a> </div> </div>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































