Cocos2d-js中Chipmunk引擎
我们先介绍轻量级的物理引擎——Chipmunk。Chipmunk物理引擎,由Howling Moon Software的Scott Lebcke开发,用纯C编写。Chipmunk的下载地址是http://code.google.com/p/chipmunk-physics/,技术论坛是http://chipmunk-physics.net/forum。
Chipmunk核心概念
Chipmunk物理引擎有一些自己的核心概念,这些核心概念主要有:
空间(space)。物理空间,所有物体都在这个空间中发生。
物体(body)。物理空间中的物体。
形状(shape)。物体的形状。
关节(joint)。用于连接两个物体的约束。
使用Chipmunk物理引擎的一般步骤
使用Chipmunk物理引擎进行开发的一般步骤,如下图所示。

使用Chipmunk物理引擎的一般步骤
从图中可见使用Chipmunk引擎步骤还是比较简单的。我们还需要自己在游戏循环中将连接精灵与物体起来,这能够使得精灵与物体的位置和角度等状态同步。最后的检测碰撞是根据业务需求而定,也可能是使用关节。
实例:HelloChipmunk
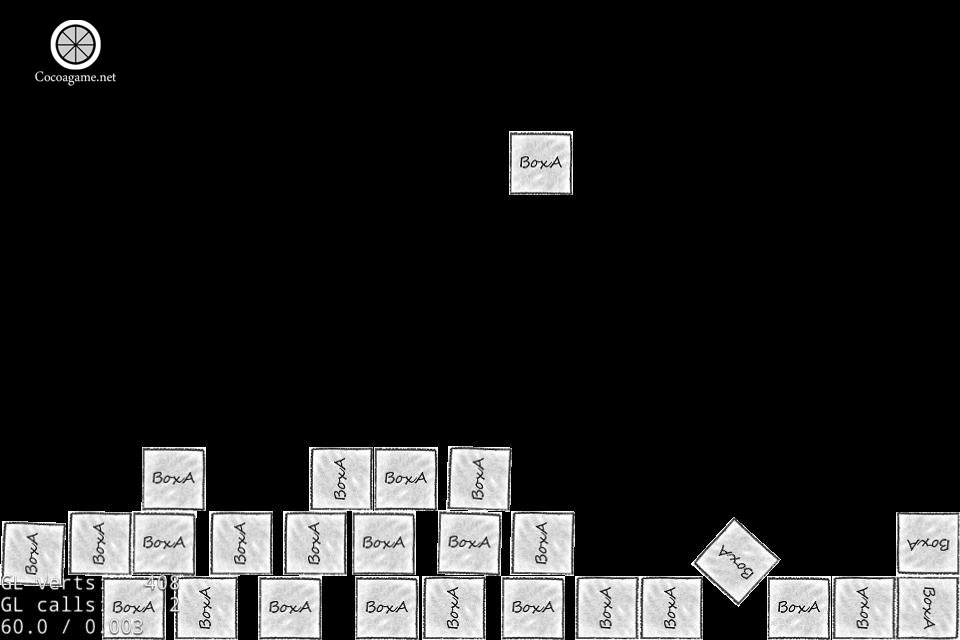
我们通过一个实例介绍一下,在Cocos2d-JS中使用Chipmunk物理引擎的开发过程,熟悉这些API的使用。这个实例运行后的场景如下图所示,当场景启动后,玩家可以触摸点击屏幕,每次触摸时候,就会在触摸点生成一个新的精灵,精灵的运行自由落体运动。

HelloChipmunk实例
下面我们看一下代码部分,app.js文件中HelloWorldLayer初始化相关代码如下:
[html] view plaincopy![]()
![]()
var SPRITE_WIDTH = 64; ①
var SPRITE_HEIGHT = 64; ②
var DEBUG_NODE_SHOW = true; ③
var HelloWorldLayer = cc.Layer.extend({ ④
space: null, ⑤
ctor: function () {
this._super();
this.initPhysics(); ⑥
this.scheduleUpdate(); ⑦
}
… …
});
上述第①行代码是定义精灵宽度常量SPRITE_WIDTH,第②行代码是定义精灵高度常量SPRITE_HEIGHT,第③行代码是定义是否绘制调试遮罩开关常量DEBUG_NODE_SHOW。
第④行代码是声明HelloWorldLayer层。第⑤行代码声明物理空间成员变量space。第⑥行代码是在构造函数中调用this.initPhysics()语句实现初始化物理引擎。第⑦行代码是在构造函数中调用this.scheduleUpdate()语句开启游戏循环,一旦开启游戏循环就开始回调update(dt)函数。
HelloWorldLayer中调试相关函数setupDebugNode代码如下:
setupDebugNode: function () {
this._debugNode = new cc.PhysicsDebugNode(this.space); ①
this._debugNode.visible = DEBUG_NODE_SHOW; ②
this.addChild(this._debugNode); ③
}
上述代码第①行创建PhysicsDebugNode对象,它是一个物理引擎调试Node对象,参数是this.space物理空间成员变量。第②行代码是设置绘制调试遮罩visible属性。第③行代码是将调试遮罩对象添加到当前层,如下图所示是设置visible属性true。

绘制调试遮罩
注意 绘制调试遮罩在JSB本地方式下运行没有效果,在Web浏览器下运行才能够看到效果。
HelloWorldLayer中触摸事件相关的代码如下:
[html] view plaincopy![]()
![]()
onEnter: function () {
this._super();
cc.log("onEnter");
cc.eventManager.addListener({
event: cc.EventListener.TOUCH_ONE_BY_ONE,
onTouchBegan: this.onTouchBegan
}, this);
},
onTouchBegan: function (touch, event) {
cc.log("onTouchBegan");
var target = event.getCurrentTarget();
var location = touch.getLocation();
target.addNewSpriteAtPosition(location); ①
return false;
},
onExit: function () {
this._super();
cc.log("onExit");
cc.eventManager.removeListeners(cc.EventListener.TOUCH_ONE_BY_ONE);
}
上述代码第①行是调用当前层的addNewSpriteAtPosition函数实现是在触摸点添加精灵对象,其中target是当前层对象,注意这里不能使用this。
HelloWorldLayer中初始化物理引擎initPhysics()函数代码如下:
[html] view plaincopy![]()
![]()
initPhysics: function () {
var winSize = cc.director.getWinSize();
this.space = new cp.Space(); ①
this.setupDebugNode(); ②
// 设置重力
this.space.gravity = cp.v(0, -100); ③
var staticBody = this.space.staticBody; ④
// 设置空间边界
var walls = [ new cp.SegmentShape(staticBody, cp.v(0, 0),
cp.v(winSize.width, 0), 0), ⑤
new cp.SegmentShape(staticBody, cp.v(0, winSize.height),
cp.v(winSize.width, winSize.height), 0), ⑥
new cp.SegmentShape(staticBody, cp.v(0, 0),
cp.v(0, winSize.height), 0), ⑦
new cp.SegmentShape(staticBody, cp.v(winSize.width, 0),
cp.v(winSize.width, winSize.height), 0) ⑧
];
for (var i = 0; i < walls.length; i++) {
var shape = walls[i];
shape.setElasticity(1); ⑨
shape.setFriction(1); ⑩
this.space.addStaticShape(shape); ?
}
}
代码第①行new cp.Space()是创建物理空间。第②行代码this.setupDebugNode()是设置调试Node对象。第③行代码this.space.gravity = cp.v(0, -100)是为空间设置重力,cp.v(0, -100)是创建一个cp.v结构体,cp.v是Chipmunk中的二维矢量类型,参数(0, -100)表示只有重力作用物体,-100表示沿着y轴向下,其中的100也是一个经验值。
第④行代码var staticBody = this.space.staticBody获得从物理空间中获得静态物体。
代码第⑤~⑧是创建物理空间,它是由4条边线段形状构成的,从上到下分别创建了这4个线段形状(cp.SegmentShape),new cp.SegmentShape语句可以创建一条线段形状,它的构造函数有4个参数,第一个形状所附着的物体,由于是静态物体,本例中使用this.space.staticBody表达式获得静态物体。第二个参数是线段开始点,第三个参数是线段结束点,第四个参数是线段的宽度。
代码第⑨~?行是设置线段形状属性,由于有4个边需要进行循环。其中第⑨行代码是通过函数shape.setElasticity(1)设置弹性系数属性为1。第⑩行代码shape.setFriction(1)设置摩擦系数。
第?行代码this.space.addStaticShape(shape)是将静态物体与形状关联起来。
HelloWorldLayer中创建精灵addNewSpriteAtPosition()函数代码如下:
[html] view plaincopy![]()
![]()
addNewSpriteAtPosition: function (p) {
cc.log("addNewSpriteAtPosition");
var body = new cp.Body(1, cp.momentForBox(1, SPRITE_WIDTH, SPRITE_HEIGHT)); ①
body.setPos(p); ②
this.space.addBody(body); ③
var shape = new cp.BoxShape(body, SPRITE_WIDTH, SPRITE_HEIGHT); ④
shape.setElasticity(0.5);
shape.setFriction(0.5);
this.space.addShape(shape); ⑤
//创建物理引擎精灵对象
var sprite = new cc.PhysicsSprite(res.BoxA2_png); ⑥
sprite.setBody(body); ⑦
sprite.setPosition(cc.p(p.x, p.y));
this.addChild(sprite);
}
上述代码第①行代码是使用cp.Body构造函数创建一个动态物体,构造函数第一个参数质量,这里的1是一个经验值,我们可以通过改变它的大小而改变物体的物理特性。第二参数惯性值,它决定了物体运动时受到的阻力,设置惯性值使用cp.momentForBox函数。cp.momentForBox函数是计算多边形的惯性值,它的第一个参数是惯性力矩[ 惯性力矩,也叫“MOI”,是Moment Of Inertia的缩写,惯性力矩是用来判断一个物体在受到力矩作用时,容不容易绕着中心轴转动的数值。——引自于百度百科 http://www.baike.com/wiki/惯性力矩],这里的1也是一个经验值,第二个参数是设置物体的宽度,第三个参数是设置物体的高度,类似的函数还有很多,如cp.momentForBox、cp.momentForSegment和cp.momentForCircle等。
第②行代码body.setPos(p)是设置物体重心(物体的几何中心)的坐标。第③行代码this.space.addBody(body)是把物体添加到物理空间中。
第④行代码是创建cp.BoxShape形状对象。第⑤行代码this.space.addShape(shape)是添加形状到空间中。
第⑥行代码是创建物理引擎精灵对象,其中cc.PhysicsSprite是由Cocos2d-JS提供的物理引擎精灵对象,采用cc.PhysicsSprite类自动地将精灵与物体位置和旋转角度同步起来,我们在游戏循环函数中需要简单的语句就可以实现它们的同步了。代码第⑦行sprite.setBody(body)是设置精灵所关联的物体。
HelloWorldLayer中创建精灵update函数代码如下:
[html] view plaincopy![]()
![]()
update: function (dt) {
var timeStep = 0.03; ①
this.space.step(timeStep); ②
}
上述代码第①行的timeStep表示自上一次循环过去的时间,它影响到物体本次循环将要移动的距离和旋转的角度。我们不建议使用update 的dt参数作为timeStep,因为dt时间是上下浮动的,所以使用dt作为timeStep时间,物体的运动速度就不稳定。我们建议使用固定的timeStep时间。
第②行代码this.space.step(timeStep)更新物理引擎世界。
最后我们要修改project.json文件,添加模块声明,代码如下:
[html] view plaincopy![]()
![]()
{
"project_type": "javascript",
"debugMode" : 1,
"showFPS" : true,
"frameRate" : 60,
"id" : "gameCanvas",
"renderMode" : 2,
"engineDir":"frameworks/cocos2d-html5",
"modules" : ["cocos2d", "external"], ①
"jsList" : [
"src/resource.js",
"src/app.js"
]
}
我们在第①行"modules"配置中添加external模块,external模块包含了chipmunk等子模块,这些模块的定义大家可以打开<工程目录>\frameworks\cocos2d-html5\ moduleConfig.json,这里Cocos2d-JS的所有模块,以及每个模块所包含的js文件。
更多内容请关注最新Cocos图书《Cocos2d-x实战:JS卷——Cocos2d-JS开发》
本书交流讨论网站:http://www.cocoagame.net
欢迎加入Cocos2d-x技术讨论群:257760386
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
智捷课堂现推出Cocos会员,敬请关注:http://v.51work6.com/courseInfoRedirect.do?action=netDetialInfo&courseId=844465&categoryId=0
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售:
京东:http://item.jd.com/11659698.html
欢迎关注智捷iOS课堂微信公共平台,了解最新技术文章、图书、教程信息
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































