《ICECSS入门指南》第二章 使用方法和基础元素
使用ICECSS
首先你需要到 https://github.com/T-baby/ICECSS 上下载最新版本的包。

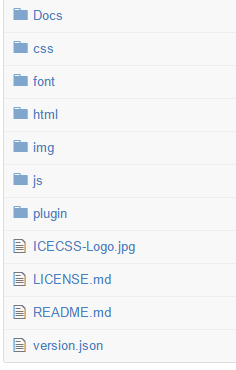
我们下载后可以看到这样一个文件结构,docs是文档,css中包含了普通版、压缩版、Less版三个版本的CSS文件,font是图标字体,html文件夹里存放了两个例子,同时也是建议大家在开发时将html文件放在html文件夹中。img下存放着图片ICECSS所需的两个图片和一个例子用的logo。
为了大家使用方便,在JS文件夹中不仅有ICECSS的JS还附带了Jquery和Less编译用的js。
ICECSS的版本是写在version.json里的,这是我们内部使用的一个版本管理工具的格式。
plugin下存放的都是ICECSS自主开发或者封装改写的插件,这些插件的版权都归原作者所有。至于每个插件的功能我们在之后的章节再来讲解。
使用起来很简单,将你自己的网页放在html文件夹中或者是根目录,然后引入icecss文件。
<link rel="stylesheet" href="../css/icecss.css>
然后导入JS,由于ICECSS是基于JQuery的,所以在导入ICECSS的JS前请先导入JQuery,我们在js文件夹中已经附带了一个。
<script src="../js/jquery.min.js"></script> <script src="../js/icecss.js"></script>
ICECSS本身提供了CDN服务,你可以在你的项目中直接使用CDN上的地址。
http://cdn.besdlab.cn/jquery/2.1.1/jquery.2.1.1.min.js http://cdn.besdlab.cn/icecss/icecss.css http://cdn.besdlab.cn/icecss/icecss.js
基础元素
ICECSS中所有的CSS的class名字都有ice-这个前缀,比如ice-div、ice-form。这是为了更好的兼容性和减少污染。
我们在开发ICECSS的初期就考虑到使用了两个css框架的情况,所以我们的基础元素也只会在ice-div下生效。
这些基础元素都是不需要增加额外的class的,只需要放在ice-div下即可。
比如:
<div class="ice-div"><h1>TEST</h1></div>
基础元素包括:
h1
h2
h3
h4
h5
h6
p
ul
li
ol
dl
dt
dd
a
blockquote
hr(分割线)
pre
code
如果你需要使元素具有下面的标题效果,可以给它增加一个ice-title标签。

ICECSS的布局是基本不带内边距的,在实际开发中如果需要内边距可以使用透明面板。
ICECSS的基础面板ice-panel是一个灰框白底的,透明则是ice-panel-original。你可以在div上使用面板或者是在布局上使用。
如果是需要一个可以关闭的面板则要用ice-panel-point。如:
<div class="ice-panel">这是一个面板</div> <div class="ice-panel ice-color-blue-2"><p>测试</p></div> <div class="ice-panel-point ice-color-green-2"> <div class="ice-close"></div> <p>这是一个可关闭的提示面板</p> </div>
这个可以关闭的面板可以用于做一些提示之类的功能。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































