AEAI Portal网站门户配置手册
1.概要
2.预期读者
数通畅联内部技术人员
数通畅联合作伙伴技术人员
外部IT爱好者
3.名词介绍
主题:portal预置了一些主题,我们可以快速创建一个门户网站原型
装饰器:通过装饰器配置Portlet边框类型及颜色
容器:分为行容器和列容器,通过他我们可以对页面整体进行布局
Portlet:处理客户请求,获取各个Portlet的内容
4.配置思路
在门户管理控制台创建门户
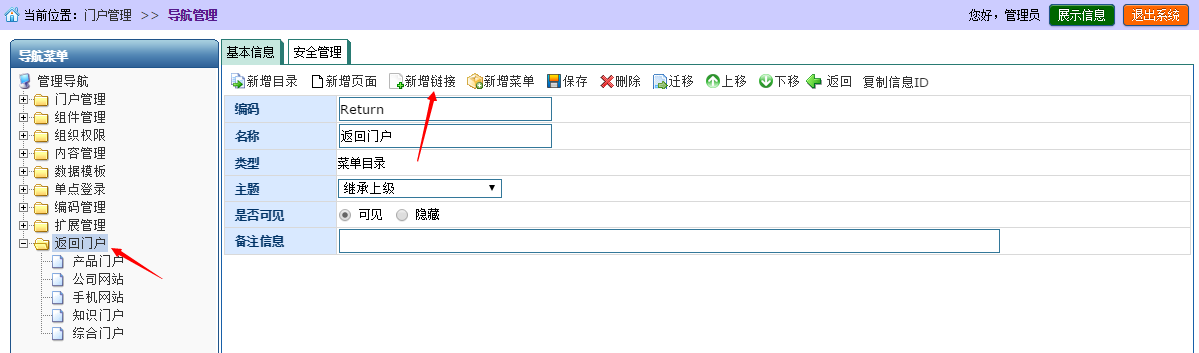
在控制台进入门户在导航菜单下新增目录、页面、链接
创建完页面后需要我们对页面整体布局进行设置
链接到我们创建的门户,进行Portlet编辑
5.具体步骤
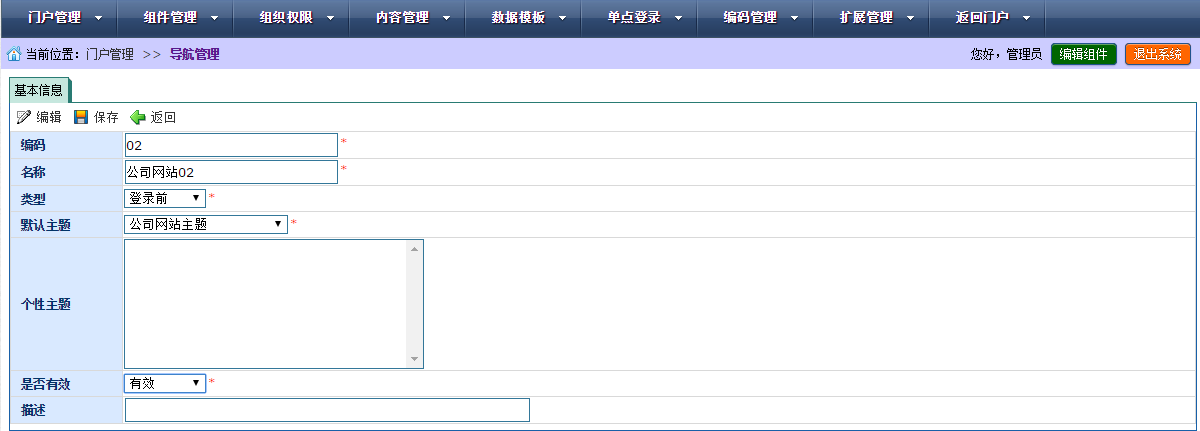
5.1. 门户创建
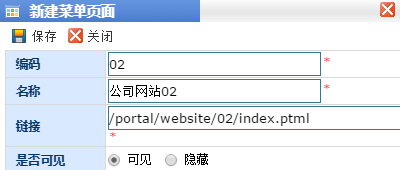
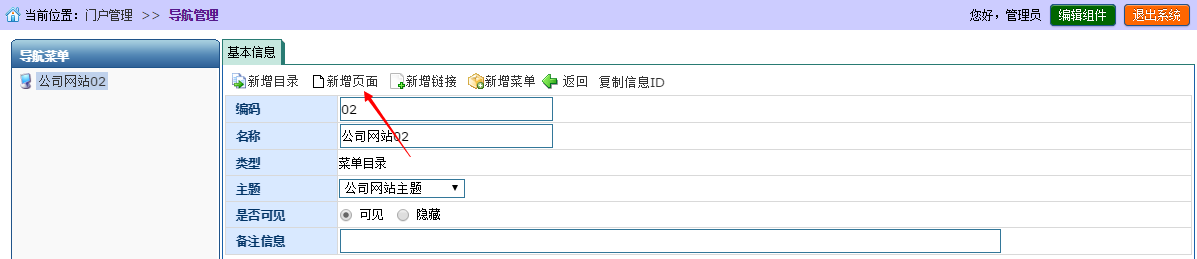
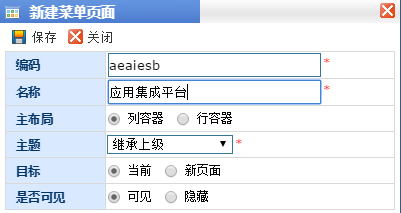
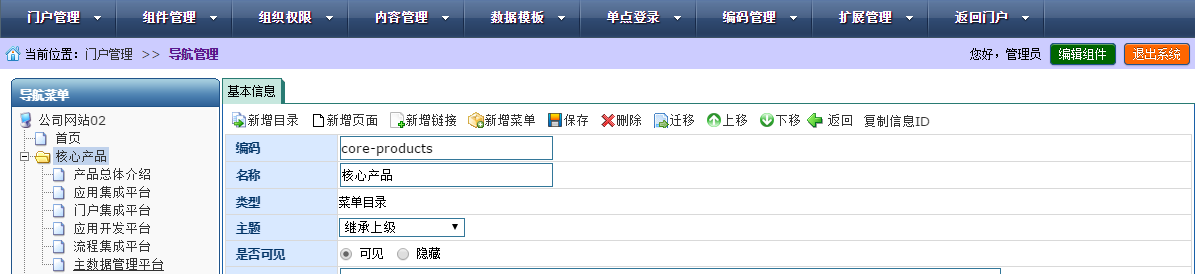
5.2. 页面创建
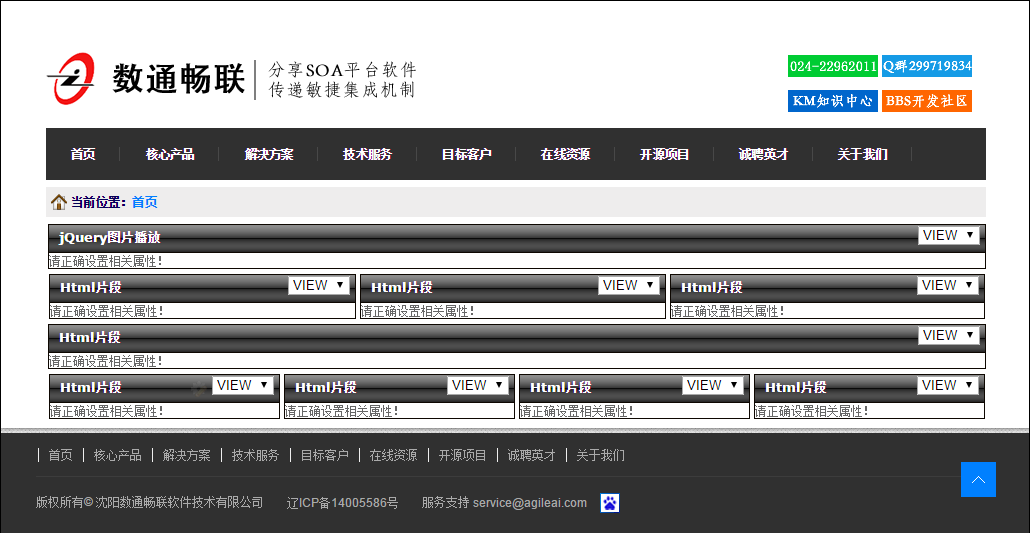
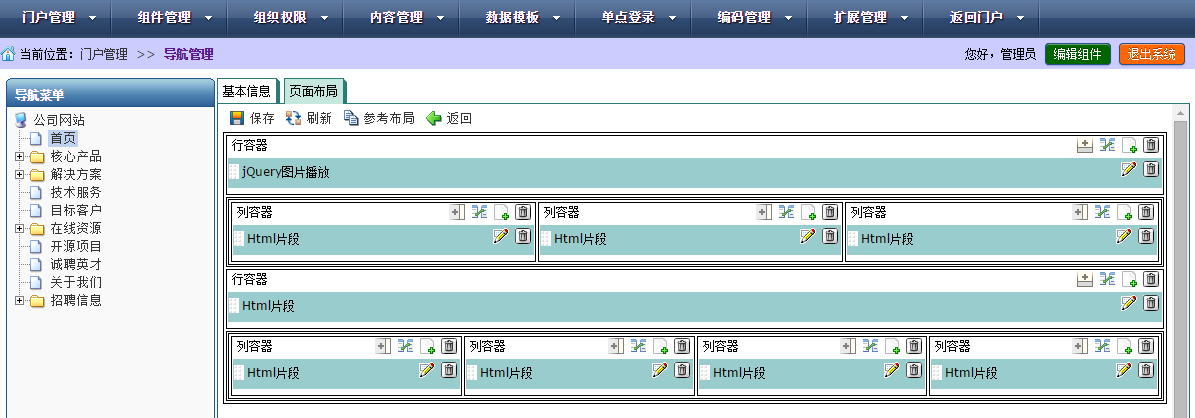
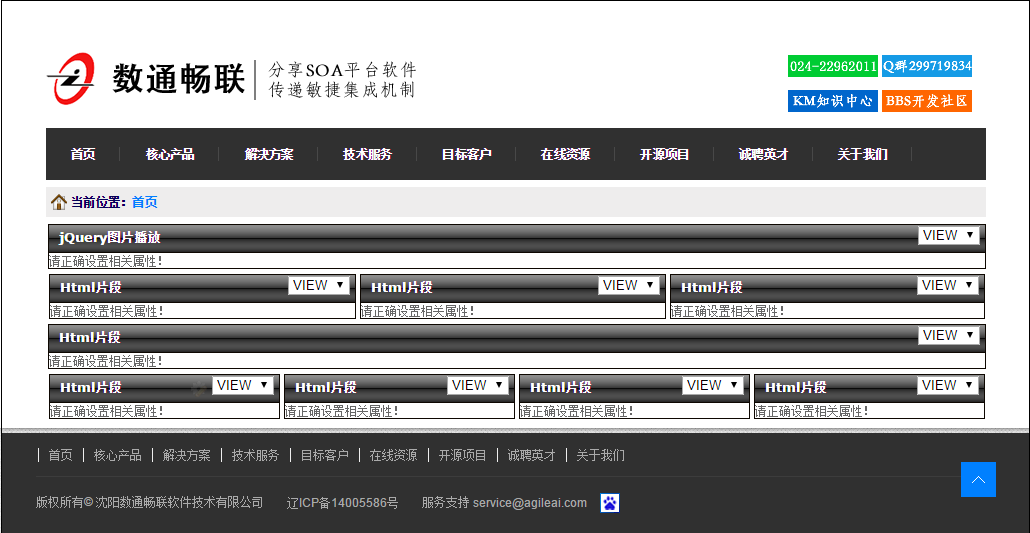
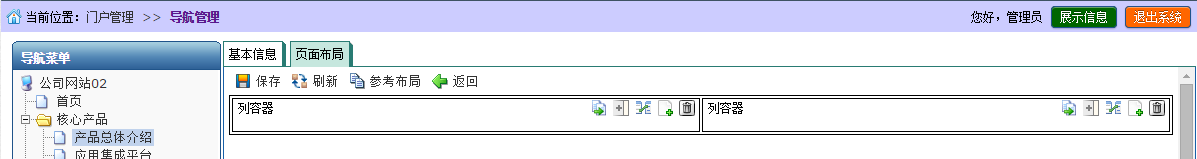
5.3. 页面布局
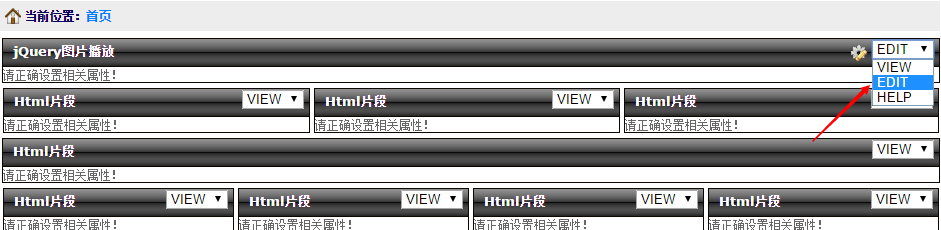
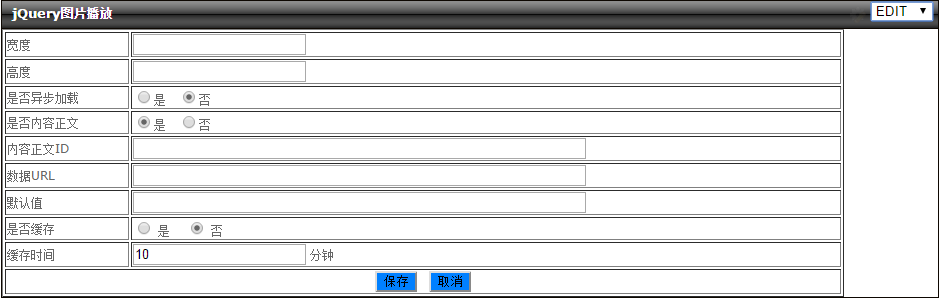
5.4. Portlet编辑
6.总结说明
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。























 拆分成4个行容器。拆分方法如下:
拆分成4个行容器。拆分方法如下:


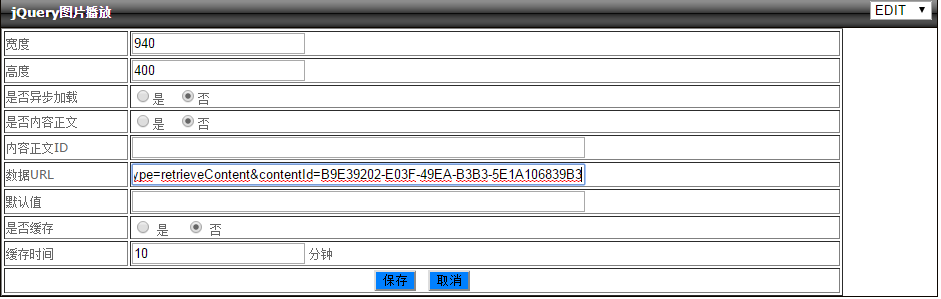
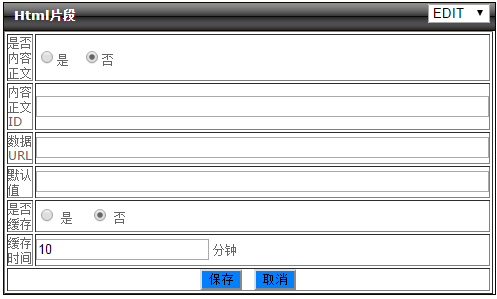
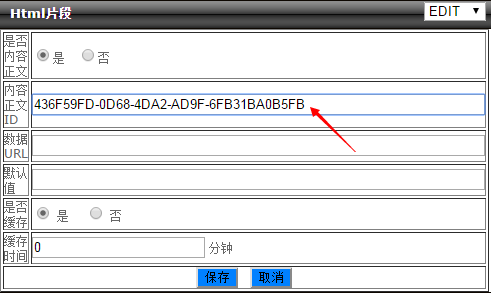
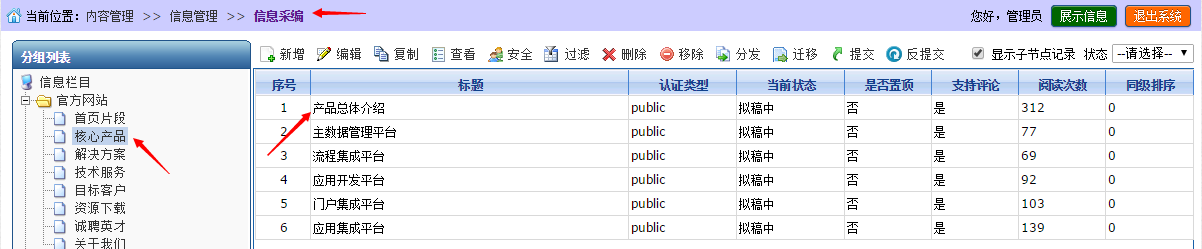
 添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。
添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。



 ,填入需要子容器的个数,点击保存即可。
,填入需要子容器的个数,点击保存即可。








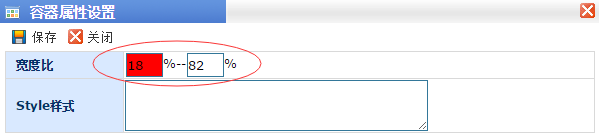
 ,把宽度比设置成18%--82%。
,把宽度比设置成18%--82%。