CSS布局技巧之-宽度自适应
CSS布局技巧之-宽度自适应
css这个东西,说难不难,说容易也不容易。我觉得最重要的还是经验的积累,正所谓的不积硅步,无以至千里。这一系列文章讲述几种css特殊布局的实现,也当作为自己做个备忘吧。
首先讲的是三列布局,左右两列宽度固定,中间一列宽度自适应
这个很好实现,左右两列分别左浮动和右浮动并给一个固定宽度,中间不浮动,也不设定宽度。这样基本就可以了。但为了兼容IE还必须做些工作。
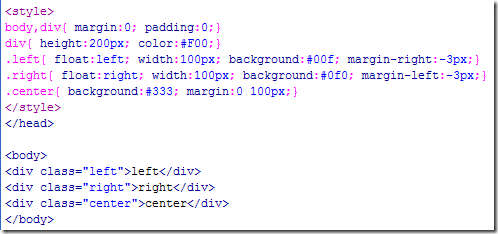
看下代码结构:

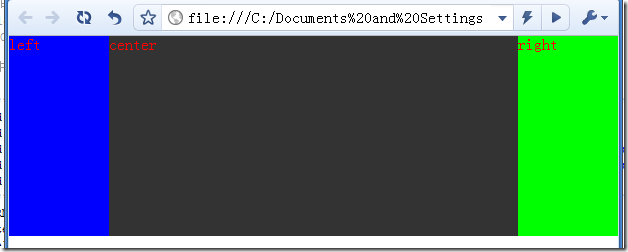
效果为:
中间列要不要设置margin-left和margin-right ?
注意,中间那列需要把左右两个外边距分别设为左右两列的宽度,否则会有些问题。如下:
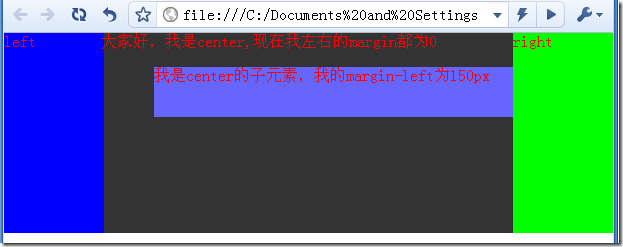
在谷歌、火狐等标准浏览器下是这样的(包括IE8+):
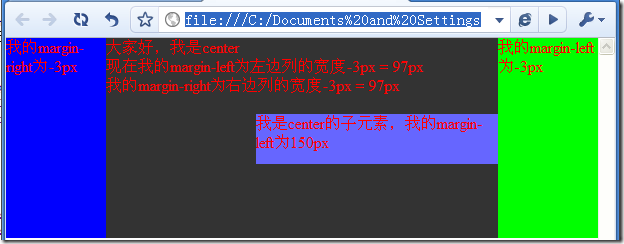
而在IE6、IE7中是这样的(图是在IE6下截的)
我们可以看到中间那列子元素的margin-left或margin-right的起点是不一致的,在IE6、IE7中,即使不给中间列设定margin-left和margin-right,它的子元素的左右外边距的起点仍然是在左右两列宽的的基础上的,就像是有margin-left和margin-right一样。所以为了各浏览器保持一致,中间那列还是设一个margin-left和margin-right为好。
IE6中的3px间隙bug
在上图的ie6截图中,我们看到各列之间有一条3px的间隔,这是只有IE6才有的问题。
如果中间那列的margin-left和margin-right都为0的话,则只要把左列的margin-right设为-3px,右列的margin-left设为-3px就行了。
但如果把中间列的margin-left和margin-right分别为左右两列的宽度时(上面已经说了,这也是必须这样做的),即使把左列的margin-right设为-3px,右列的margin-left设为-3px也还是没有效果。这时候还得把中间列的margin-left设为左列宽度-3px,margin-right设为右列宽度-3px才行。如下:
最终的代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>宽度自适应布局</title> <style> body,div{ margin:0; padding:0;} div{ height:200px; color:#F00;} .left{ float:left; width:100px; background:#00f; _margin-right:-3px;} .right{ float:right; width:100px; background:#0f0; _margin-left:-3px;} .center{ background:#333; margin:0 100px; _margin:0 97px;} </style> </head> <body> <div class="left">我是left</div> <div class="right">我是right</div> <div class="center">我是center</div> </body> </html>
两列布局,一列宽度固定,另一列自适应布局也是这个道理的。
转自:http://www.cnblogs.com/2050/archive/2012/07/30/2614852.html
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。