js之队列01
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>队列</title> <script type="text/javascript"> //开始准备实现队列 function Queue() { this.dataStore = []; this.enqueue = enqueue; this.dequeue = dequeue; this.front = front; this.back = back; this.toString = toString; this.empty = empty; } //入队 function enqueue(element) { this.dataStore.push(element); } //出队 function dequeue() { return this.dataStore.shift(); } //读取队首 function front() { return this.dataStore[0]; } //读取队尾 function back() { return this.dataStore[this.dataStore.length-1]; } //显示队列中所有元素 function toString() { var retStr = ""; for(var i = 0; i < this.dataStore.length; ++i) { retStr += this.dataStore[i] + "\n"; } return retStr; } //队列是否为空 function empty() { if(dataStore.length == 0){ return true; } else { return false; } } //测试 //构造对象 var q = new Queue(); //入队 q.enqueue("A"); q.enqueue("B"); q.enqueue("C"); q.enqueue("D"); //打列元素 console.log(q.toString()); //队首 console.log("Front of queue: " + q.front()); //道尾 console.log("Back of queue: " + q.back()); //出队 q.dequeue(); //队首 console.log("Front of queue: " + q.front()); //道尾 console.log("Back of queue: " + q.back()); //打列元素 console.log(q.toString()); </script> </head> <body> </body> </html>
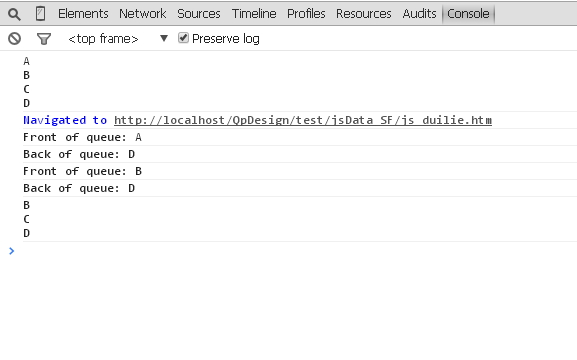
//效果
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。