解决Angular的$http传递参数后台无法接受的问题
如果我们像往常一样使用jq中的$.ajax方法,那代码应该是:
$.ajax({
method:‘post‘,
url:‘url.jsp‘,
data:{
name:$(‘#id‘).val()
}
})
.success(function(){
//......
})
再来看一下$http,如果按照上面的格式,是行不通的。我们需要一些改变,将传递给后台的data改为字符串拼接的形式,并且对头部的属性进行一些改变。
HTML代码:
<div ng-controller="ajaxController">
<input type=text ng-model="name"/>
<input type=text ng-model="age"/>
<button ng-click="ajax()">ajax</button>
//***展示服务器端传回来的数据**//
<h2>ajax:{{ajaxData}}</h2>
</div
JS代码:
angular.module("myApp",[])
.config(function($httpProvider) {
$httpProvider.defaults.headers.post[‘Content-Type‘]=‘application/x-www-form-urlencoded;charset=utf-8‘;
//改变header中content-type的格式
})
.controller("ajaxController",function($scope,$http){
$scope.ajax=function(){
$scope.postData="name="+$scope.name+"&age="+$scope.age; //注意拼接形式
$http({
url:‘getData.jsp‘,
method:‘post‘,
data:$scope.postData
})
.success(function(res){
$scope.ajaxData=res;
})
.error(function(err){
//......
})
}
})
服务器端:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String name=new String();
String age=new String();
name=request.getParameter("name");
age=request.getParameter("age");
out.println("name:"+name+"&age:"+age);
%>
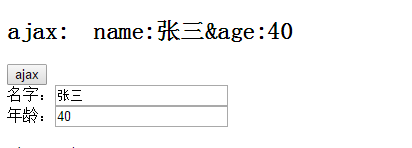
运行结果如下:

是不是感觉跟jquery的$ajax一样的使用了?
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































