基于HTML5功能强大的滑块幻灯片
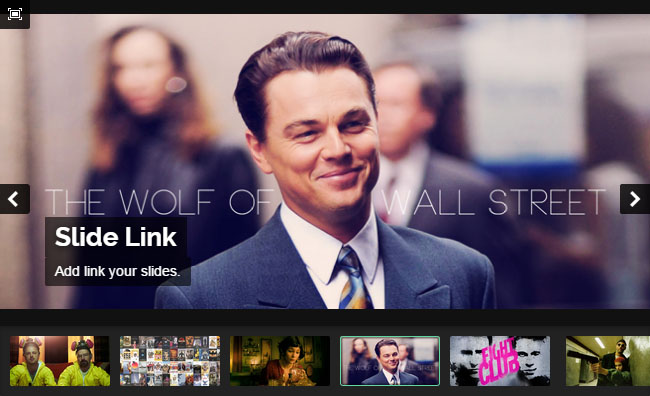
分享一款功能强大的HTML5滑块幻灯片。这是一款基于jQuery+HTML5实现的图片切换幻灯片代码。效果图如下:

实现的代码。
html代码:
<section class="welcome"> <div class="container"> <div class="row"> <div class="col-md-12 a"> <div id="mySlider" class="raxus-slider" data-autoplay="3000" data-arrows="show" data-fullscreen="show" data-dots="show" data-keypress="true" data-thumbnail="bottom"> <ul class="slider-relative" id="relative"> <li class="slide fix-width"> <a href="http://google.com"><img src="img/content/1.jpg" alt=""></a> <span class="text ani-left"> <strong>Breaking Bad</strong> <small>American crime drama television series created and produced by Vince Gilligan.</small> </span> </li> <li class="slide"> <img src="img/content/13.jpg" alt="" data-videourl="http://sc.chinaz.com/" /> <span class="text ani-top"> <strong>Video Slide</strong> <small>You can add video link from Youtube and Vimeo.</small> </span> </li> <li class="slide"> <img src="img/content/2.jpg" alt="" data-thumbnailurl="img/content/10.jpg"> <span class="text ani-right"> <strong>Custom Thumbnail</strong> <small>Raxus Slider gets thumbnail urls automatically. But you can add your custom thumbnail url easily.</small> </span> </li> <li class="slide"> <a href="http://dribbble.com/bqra"><img src="img/content/14.jpg" alt=""></a> <span class="text ani-bottom"> <strong>Slide Link</strong> <small>Add link your slides.</small> </span> </li> <li class="slide fix-height"> <img src="img/content/4.jpg" alt="" data-videourl="http://sc.chinaz.com/" /> </li> <li class="slide"> <img src="img/content/5.jpg" alt=""> </li> <li class="slide fix-width"> <img src="img/content/6.jpg" alt=""> <div class="text"> <strong>Scarface</strong> </div> </li> <li class="slide fix-width"> <img src="img/content/3.jpg" alt=""> </li> <li class="slide"> <img alt="" data-thumbnailurl="img/content/10.jpg"> <video width="650" height="330" controls> <source src="img/content/trailer.mp4" type="video/mp4"> </video> </li> <li class="slide"> <img src="img/content/8.jpg" alt=""> </li> <li class="slide"> <img src="img/content/9.jpg" alt=""> </li> <li class="slide"> <img src="img/content/10.jpg" alt=""> </li> <li class="slide"> <img src="img/content/11.jpg" alt=""> <span class="text"> <strong>Star Wars</strong> <small>Star Wars is an American epic space opera franchise centered on a film series created by George Lucas. The film series, consisting of two trilogies, has spawned an extensive media franchise called the Expanded Universe including books, television series, computer and video games, and comic books.</small> </span> </li> <li class="slide"> <img src="img/content/12.jpg" alt=""> </li> <li class="slide fix-width"> <img src="img/content/15.jpg" alt=""> <span class="text"> <strong>HER</strong> </span> </li> </ul> </div> </div> <div class="col-md-12 mt20 text-center b"> <div class="row"> <div class="col-lg-12"> <div class="try-title">参数设置:</div> <div class="row"> <div class="col-md-4"> <div class="tl">缩略图的位置</div> <ul class="templates"> <li id="bot" class="selected">底部</li> <li id="lef">左侧</li> <li id="top">顶部</li> <li id="rig">右侧</li> </ul> </div> <div class="col-md-4"> <div class="tl">滑动方向</div> <ul class="templates"> <li id="hor" class="selected">水平</li> <li id="ver">垂直</li> </ul> </div> <div class="col-md-4"> <div class="tl">设置大小</div> <div class="dimension"> <input type="text" class="width" placeholder="宽度" /> <input type="text" class="height" placeholder="高度" /> <a href="javascript:;" class="button">确定</a> </div> </div> </div> </div> </div> </div> </div> </div> </section>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































