Android 滑动效果进阶篇(六)—— 倒影效果
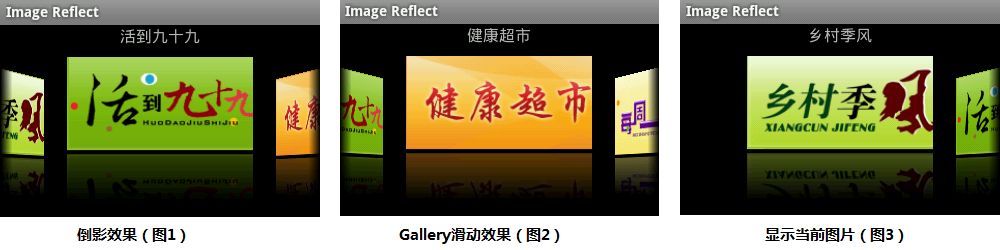
上篇介绍了使用Animation实现3D动画旋转翻页效果,现在介绍图片倒影实现,先看效果图

本示例主要通过自定义Gallery和ImageAdapter(继承自BaseAdapter)实现
1、倒影绘制
ImageAdapter继承自BaseAdapter,详细实现可见 Android 滑动效果入门篇(二)—— Gallery 这里重点介绍倒影原理及实现
倒影原理:
倒影效果是主要由原图+间距+倒影三部分组成,高度大约为原图的3/2(原图为1、倒影为1/2)
原图,就是我们看到了最开始的图片
间距,是原图与倒影之间的间隙,如:reflectionGap = 4;
倒影,是原图下半部分1/2高度,通过矩阵变换matrix.preScale(1, -1); 获取倒立图片,然后再加上线性遮罩和阴影实现
倒影实现:
- /** 反射倒影 */
- public boolean createReflectedImages() {
- final int reflectionGap = 4;
- int index = 0;
- for (Map<String, Object> map : list) {
- Integer id = (Integer) map.get("image");
- Bitmap originalImage = BitmapFactory.decodeResource(mContext.getResources(), id); // 获取原始图片
- int width = originalImage.getWidth();
- int height = originalImage.getHeight();
- Matrix matrix = new Matrix();
- matrix.preScale(1, -1); // 图片矩阵变换(从低部向顶部的倒影)
- Bitmap reflectionImage = Bitmap.createBitmap(originalImage, 0, height/2, width, height/2, matrix, false); // 截取原图下半部分
- Bitmap bitmapWithReflection = Bitmap.createBitmap(width, (height + height / 2), Config.ARGB_8888); // 创建倒影图片(高度为原图3/2)
- Canvas canvas = new Canvas(bitmapWithReflection); // 绘制倒影图(原图 + 间距 + 倒影)
- canvas.drawBitmap(originalImage, 0, 0, null); // 绘制原图
- Paint paint = new Paint();
- canvas.drawRect(0, height, width, height + reflectionGap, paint); // 绘制原图与倒影的间距
- canvas.drawBitmap(reflectionImage, 0, height + reflectionGap, null); // 绘制倒影图
- paint = new Paint();
- LinearGradient shader = new LinearGradient(0, originalImage.getHeight(), 0, bitmapWithReflection.getHeight() + reflectionGap, 0x70ffffff, 0x00ffffff, TileMode.CLAMP);
- paint.setShader(shader); // 线性渐变效果
- paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); // 倒影遮罩效果
- canvas.drawRect(0, height, width, bitmapWithReflection.getHeight() + reflectionGap, paint); // 绘制倒影的阴影效果
- ImageView imageView = new ImageView(mContext);
- imageView.setImageBitmap(bitmapWithReflection); // 设置倒影图片
- imageView.setLayoutParams(new myGallery.LayoutParams(180, 240));
- imageView.setScaleType(ScaleType.MATRIX);
- mImages[index++] = imageView;
- }
- return true;
- }
2、myGallery
自定义Gallery来实现倒影图片的浏览与选择
- public class myGallery extends Gallery {
- private Camera mCamera = new Camera();
- private int mMaxRotationAngle = 60; // 最大旋转角度 60
- private int mMaxZoom = -120;
- private int mCoveflowCenter;
- public myGallery(Context context) {
- super(context);
- this.setStaticTransformationsEnabled(true);
- }
- public myGallery(Context context, AttributeSet attrs) {
- super(context, attrs);
- this.setStaticTransformationsEnabled(true);
- }
- public myGallery(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- this.setStaticTransformationsEnabled(true);
- }
- public int getMaxRotationAngle() {
- return mMaxRotationAngle;
- }
- public void setMaxRotationAngle(int maxRotationAngle) {
- mMaxRotationAngle = maxRotationAngle;
- }
- public int getMaxZoom() {
- return mMaxZoom;
- }
- public void setMaxZoom(int maxZoom) {
- mMaxZoom = maxZoom;
- }
- /** 获取Gallery的中心x */
- private int getCenterOfCoverflow() {
- return (getWidth() - getPaddingLeft() - getPaddingRight()) / 2 + getPaddingLeft();
- }
- /** 获取View的中心x */
- private static int getCenterOfView(View view) {
- return view.getLeft() + view.getWidth() / 2;
- }
- @Override
- protected void onSizeChanged(int w, int h, int oldw, int oldh) {
- mCoveflowCenter = getCenterOfCoverflow();
- super.onSizeChanged(w, h, oldw, oldh);
- }
- @Override
- protected boolean getChildStaticTransformation(View child, Transformation trans) {
- final int childCenter = getCenterOfView(child);
- final int childWidth = child.getWidth();
- int rotationAngle = 0;
- trans.clear();
- trans.setTransformationType(Transformation.TYPE_BOTH); // alpha 和 matrix 都变换
- if (childCenter == mCoveflowCenter) { // 正中间的childView
- transformImageBitmap((ImageView) child, trans, 0);
- } else { // 两侧的childView
- rotationAngle = (int) ( ( (float) (mCoveflowCenter - childCenter) / childWidth ) * mMaxRotationAngle );
- if (Math.abs(rotationAngle) > mMaxRotationAngle) {
- rotationAngle = (rotationAngle < 0) ? -mMaxRotationAngle : mMaxRotationAngle;
- }
- transformImageBitmap((ImageView) child, trans, rotationAngle);
- }
- return true;
- }
- private void transformImageBitmap(ImageView child, Transformation trans, int rotationAngle) {
- mCamera.save();
- final Matrix imageMatrix = trans.getMatrix();
- final int imageHeight = child.getLayoutParams().height;
- final int imageWidth = child.getLayoutParams().width;
- final int rotation = Math.abs(rotationAngle);
- // 在Z轴上正向移动camera的视角,实际效果为放大图片; 如果在Y轴上移动,则图片上下移动; X轴上对应图片左右移动。
- mCamera.translate(0.0f, 0.0f, 100.0f);
- // As the angle of the view gets less, zoom in
- if (rotation < mMaxRotationAngle) {
- float zoomAmount = (float) (mMaxZoom + (rotation * 1.5));
- mCamera.translate(0.0f, 0.0f, zoomAmount);
- }
- mCamera.rotateY(rotationAngle); // rotationAngle 为正,沿y轴向内旋转; 为负,沿y轴向外旋转
- mCamera.getMatrix(imageMatrix);
- imageMatrix.preTranslate(-(imageWidth / 2), -(imageHeight / 2));
- imageMatrix.postTranslate((imageWidth / 2), (imageHeight / 2));
- mCamera.restore();
- }
- }
3、Activity
Activity中,主要实现自定义Gallery的图片填充ImageAdapter、myGallery选择事件监听、点击事件监听
- private void initRes(){
- tvTitle = (TextView) findViewById(R.id.tvTitle);
- gallery = (myGallery) findViewById(R.id.mygallery); // 获取自定义的myGallery控件
- adapter = new ImageAdapter(this);
- adapter.createReflectedImages(); // 创建倒影效果
- gallery.setAdapter(adapter);
- gallery.setOnItemSelectedListener(new OnItemSelectedListener() { // 设置选择事件监听
- @Override
- public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
- tvTitle.setText(adapter.titles[position]);
- }
- @Override
- public void onNothingSelected(AdapterView<?> parent) {
- }
- });
- gallery.setOnItemClickListener(new OnItemClickListener() { // 设置点击事件监听
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
- Toast.makeText(Main.this, "img " + (position+1) + " selected", Toast.LENGTH_SHORT).show();
- }
- });
- }
main.xml布局文件中,通过实现自定义的myGallery,来显示图片集合
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/tvTitle"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:textSize="16sp" />
- <com.homer.reflect.myGallery
- android:id="@+id/mygallery"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/tvTitle"
- android:layout_marginTop="10dip" />
- </RelativeLayout>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































