iOS引导界面与主界面之间切换
第一部分 预习部分
笔者所用的开发工具是苹果的Xcode6.0.1,模拟器是iOS8.0的。做这部分的工作需要对两个ui控件要有所熟悉:一个是UIscrollView,另一个是UIPageControl。这两个控件经常混在一起混合使用。(还要有一定的UI操作基础)
第二部分 搭建文件布局
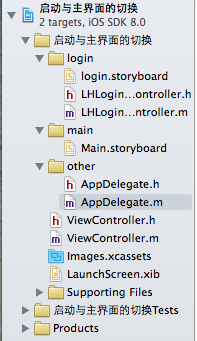
开发的文件布局如下图:

至于对于工程中的文件的创建,这里不再详细的叙述,请参考笔者的博文《XMPP框架的导入》,这里面有详细的步骤。
第三部分 UI界面的搭建
一 点击上图中的login.storyboard,往里面拖入一个UINavgationController,再把右边的表格兰控制器删除不要,拖一个UIViewController,再将导航控制器作为UIviewController的根控制器。具体操作为:点击导航控制器,按住电脑键盘上的control键,拖一根线到UIviewController,然后弹出一个会话框,选择rootViewController就行了。会话框如下图:

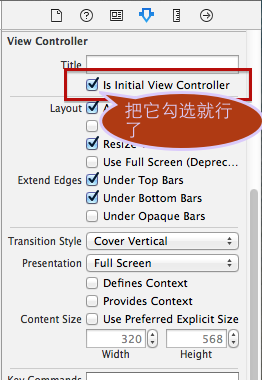
二 点击导航控制器,来到它的属性栏,将它作为初始化控制器:

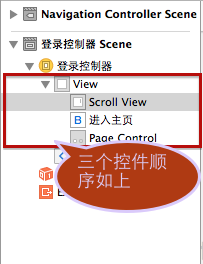
三 下面就开始拖控件了。选择UIScrollView,将它覆盖整个控制器的view。然后再同样的添加UIPageControl,UIButton。这里需要特别注意!!!!!!后面这两个控件不是添加到UIScrollView里面,而是添加到控制器的view,不然的话,这两个控制会随着scrollView的拖动而“消失”的!!最后的控件顺序如下图:

四 控件添加完毕之后,就是连线了让控制器拥有这两个属性,这里笔者不多说了,比较简单。连线之后,控制器拥有的属性应如下图:

五 然后来到文件导航栏:
 -------跳转的界面如下--------》》》》
-------跳转的界面如下--------》》》》
六 新建main.storyboard,把标签栏控制器拖进去,如图:

注意:这也需要勾选这个框框;

UI界面到这里就搭建完了,其中省略了一些步骤,需要大家有UI界面搭建的基础,由于不是这里的重心,故不详细叙述。
第四部分:编写代码
不想再多说了,直接上图:

第五部分 结果截图




郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































