Android动态加载ListView中的Item
我这周上网看到动态增加listview的每一项item的布局,今天抽空自己写了一个,方便自己日后使用,这个效果还是很不错的,用到了Adapter的notifyDataSetChanged()方法,当点击每一个Item的时候,就通知adapter更新getView,系统得到通知就相应的加载一遍布局,就达到了动态加载item布局的效果。希望给大家带来点启迪,有问题或想要代码的可以留言,欢迎大家留言谈论listview的一些知识,以求共同进步,转载请标明出处:
http://blog.csdn.net/wdaming1986/article/details/6787455
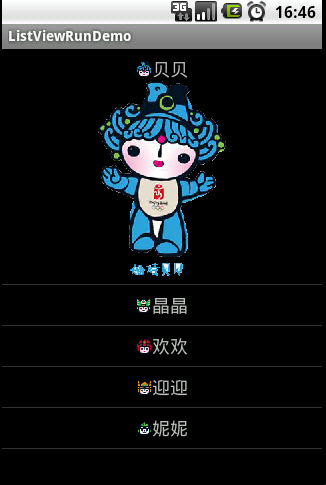
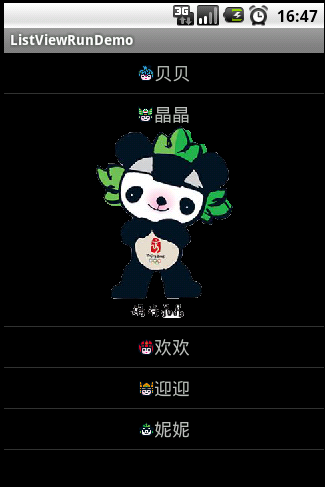
程序开启界面,默认选中贝贝item, 点击晶晶后的界面的效果,


点击欢欢后界面的效果: 点击迎迎后界面的效果:


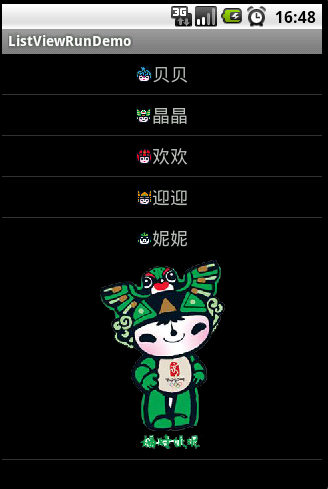
点击妮妮后界面的效果:

代码奉上,真理还得看代码:
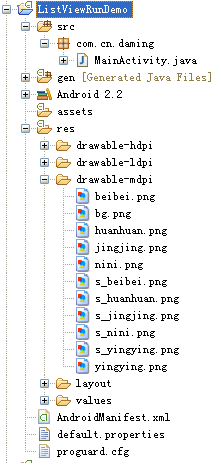
在ListViewRunDemo工程中,
com.cn.daming包中的MainActivity.java类中的代码:
-
package com.cn.daming; import android.app.ListActivity; import android.content.Context; import android.os.Bundle; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; public class MainActivity extends ListActivity { private ListAddLayoutAdapter mAdapter; @SuppressWarnings("unused") private LayoutInflater lInflater;; int[] image = { R.drawable.s_beibei, R.drawable.s_jingjing, R.drawable.s_huanhuan, R.drawable.s_yingying, R.drawable.s_nini }; String[] show_name = { "贝贝", "晶晶", "欢欢", "迎迎", "妮妮" }; private int id = 0; @SuppressWarnings("unused") private int last = 0; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mAdapter = new ListAddLayoutAdapter(this); this.setListAdapter(mAdapter); this.getListView().setOnItemClickListener(new OnItemClickListener(){ public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) { id = position; mAdapter.notifyDataSetChanged(); last = position; } }); } public class ListAddLayoutAdapter extends BaseAdapter { private Context context; private MainActivity activity; public ListAddLayoutAdapter(Context context) { this.context = context; this.activity = (MainActivity)context; lInflater = activity.getLayoutInflater(); } public int getCount() { return image.length; } public Object getItem(int arg0) { return null; } public long getItemId(int position) { return position; } public View getView(int position, View arg1, ViewGroup arg2) { LinearLayout layout = new LinearLayout(context); layout.setOrientation(LinearLayout.VERTICAL); layout.setPadding(0, 8, 0, 8); layout.addView(addTitleView(position)); if(id==position){ layout.addView(addCustomView(position)); } return layout; } public View addTitleView(int i){ LinearLayout layout = new LinearLayout(context); layout.setOrientation(LinearLayout.HORIZONTAL); ImageView iv = new ImageView(context); iv.setImageResource(image[i]); layout.addView(iv, new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT)); TextView tv = new TextView(context); tv.setText(show_name[i]); tv.setTextSize(18f); layout.addView(tv, new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT)); layout.setGravity(Gravity.CENTER); return layout; } public View addCustomView(int i){ View view = new View(context); switch(i){ case 0: ImageView iv1 = new ImageView(context); iv1.setImageResource(R.drawable.beibei); view = iv1; break; case 1: ImageView iv2 = new ImageView(context); iv2.setImageResource(R.drawable.jingjing); view = iv2; break; case 2: ImageView iv3= new ImageView(context); iv3.setImageResource(R.drawable.huanhuan); view = iv3; break; case 3: ImageView iv4 = new ImageView(context); iv4.setImageResource(R.drawable.yingying); view = iv4; break; case 4: ImageView iv5 = new ImageView(context); iv5.setImageResource(R.drawable.nini); view = iv5; break; } return view; } } }
说明:也可以动态加载布局文件也可以的:
在addCustomView()方法中这么写也是可以的:
工程的图片没有上传,希望大家自己找些图片就可以了:

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































