Android Gallery组件实现循环显示图像
Gallery组件主要用于横向显示图像列表,只是按常规做法。Gallery组件仅仅能有限地显示指定的图像。也就是说,假设为Gallery组件指定了10张图像,那么当Gallery组件显示到第10张时,就不会再继续显示了。这尽管在大多数时候没有什么关系,但在某些情况下,我们希望图像显示到最后一张时再重第1张開始显示,也就是循环显示。要实现这样的风格的Gallery组件,就须要对Gallery的Adapter对象进行一番改进。
Gallery组件的传统使用方法
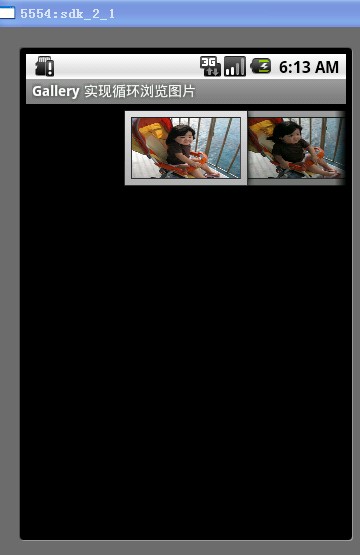
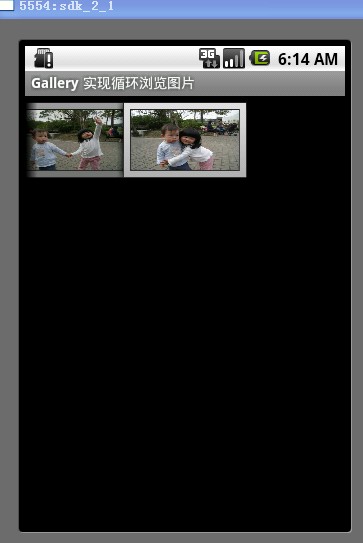
在实现可循环显示图像的Gallery组件之前先来回想一下Gallery组件的传统使用方法。Gallery组件能够横向显示一个图像列表,当单击当前图像的后一个图像时,这个图像列表会向左移动一格,当单击当前图像的前一个图像时,这个图像列表会向右移动一样。也能够通过拖动的方式来向左和向右移动图像列表。当前显示的是第1个图像的效果如图1所看到的。Gallery组件显示到最后一个图像的效果如图2所看到的

图1

图2
从图2能够看出,当显示到最后一个图像时,列表后面就没有图像的,这也是Gallery组件的基本显示效果。在本文后面的部分将具体介绍怎样使Gallery组件显示到最后一个图像时会从第1个图像開始显示。
好了,如今我们来看一下图1和图2的效果是怎样做出来的吧。Gallery既然用于显示图像,那第1步就必需要有一些图像文件用来显示。如今能够任意准备一些图像。在本文的样例中准备了6个jpg文件(item1.jpg至item15.jpg)。将这些文件都放在res/drawable文件夹中
以下将这些图像的资源ID都保存在int数组中,代码例如以下:
在本例的main.xml文件里配置了一个Gallery组件,代码例如以下:
如今在onCreate方法中装载这个组件,代码例如以下:
在上面的代码中涉及到一个很重要的类:ImageAdapter。该类是android.widget.BaseAdapter的子类,用于描写叙述图像信息。以下先看一下这个类的完整代码
在编写ImageAdapter类时应注意的两点:
1. 在ImageAdapter类的构造方法中获得了Gallery组件的属性信息。这些信息被定义在res/values/attrs.xml文件里,代码例如以下:
上面的属性信息用于设置Gallery的背景风格。
2. 在ImageAdapter类中有两个很重要的方法:getCount和getView。当中getCount方法用于返回图像总数,要注意的是,这个总数不能大于图像的实际数(能够小于图像的实际数),否则会抛出越界异常。当Gallery组件要显示某一个图像时,就会调用getView方法,并将当前的图像索引(position參数)传入该方法。一般getView方法用于返回每个显示图像的组件(ImageView对象)。从这一点能够看出,Gallery组件是即时显示图像的,而不是一下将全部的图像都显示出来。在getView方法中除了创建了ImageView对象,还用从resIds数组中获得了对应的图像资源ID来设置在ImageView中显示的图像。最后还设置了Gallery组件的背景显示风格。
OK,如今来执行这个程序,来回拖动图像列表,就会看到如图1和图2所看到的的效果了。
循环显示图像的原理
循环显示有些相似于循环链表,最后一个结点的下一个结点又是第1个结点。循环显示图像也能够模拟这一点。
或许细心的读者从上一节实现的ImageAdapter类中会发现些什么。对!就是getView方法中的position參数和getCount方法的关系。position參数的值是不可能超过getCount方法返回的值的,也就是说,position參数值的范围是0至getCount() - 1。
假设这时Gallery组件正好显示到最后一个图像,position參数值正好为getCount() - 1。那么我们怎样再让Gallery显示下一个图像呢?也就是说让position參数值再增1,对!将getCount()方法的返回值也增1。
那么这里另一个问题,假设position參数值无限地添加,就意味着myImageIds数组要不断地增大,这样会大大消耗系统的资源。想到这,就须要解决两个问题:既要position不断地添加,又让resIds数组中保存的图像资源ID是有限的,该怎么做呢?对于getCount()方法非常好解决,能够让getCount方法返回一个非常大的数,比如,Integer.MAX_VALUE。这时position參数值就能够随着Gallery组件的图像不断向前移动而增大。如今myImageIds数组仅仅有6个元素,假设position的值超过数组边界,要想继续循环取得数组中的元素(也就是说,当position的值是6时,取myImageIds数组的第0个元素,是6时取第1个元素),最简单的方法就是取余,代码例如以下:
在本节对ImageAdapter类做了例如以下两个改进:
1. 使getCount方法返回一个非常大的值。建议返回Integer.MAX_VALUE。
2. 在getView方法中通过取余来循环取得resIds数组中的图像资源ID。
通过上面两点改进,能够使图像列表在向右移动时会循环显示图像。当然,这样的方法从本质上说仅仅是伪循环,也就是说,假设真把图像移动到getCount方法返回的值那里,那也就显示到最后一个图像的。只是在这里getCount方法返回的是Integer.MAX_VALUE,这个值超过了20亿,除非有人真想把图像移动到第20亿的位置,否则Gallery组件看着就是一个循环显示图像的组件。
实现循环显示图像的Gallery组件
在本节将组出与循环显示图像相关的ImageAdapter类的完整代码。读者能够从中看到上一节介绍的两点改进。为了使界面看上去更丰满,本例还在单击某一个Gallery组件中的图像时在下方显示一个放大的图像(使用ImageSwitcher组件)。本例的显示效果如图3所看到的。当不断向后移动图像时,图像可不断显示,读者能够自己执行本例来体验一下。
本例中Main类的完整代码例如以下:
2011-01-15
14:33:17
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































