android基础之LinearLayout布局
LinearLayout布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button2"
/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button3"
/>
</LinearLayout>
LinearLayout布局的嵌套:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1"
/>
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<Button
android:text="Button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button3"
/>
</LinearLayout>
</LinearLayout>
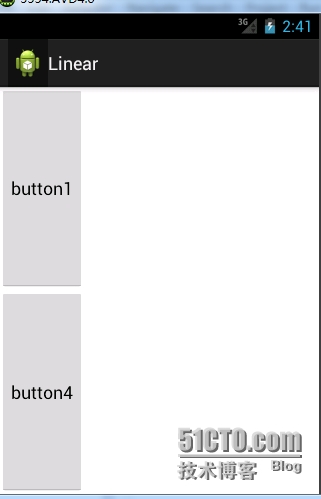
Layout_weight属性:
所有的组件都有这个属性,不设置的情况下默认为0,其属性表示当前有多大视图就占据多大视图
如果其值高于0,则表示将父视图中的可用空间进行分割
示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1"
android:layout_weight="1"
/>
<Button
android:text="button4"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
线性布局中常用的属性:
1:gravity:每个组件默认其值为左上角对齐。这个属性可以调整组件对齐方式比如如何向左。向右或者居中对齐等、
2:padding边距的填充,也称内边距.指的是当前布局与包含的组件之间的边距
android:paddingTop
android:paddingBottom
android:paddingLeft
android:paddingRight
android:padding表示周围四方向个边距统一调整
3:layout_margin:外边距。指的是与其他组件之间的边距。
android:layout_marginTop
android:layout_marginBottom
android:layout_marginLeft
android:layout_marginRight
android:layout_margin表示设置四方向边距统一调整
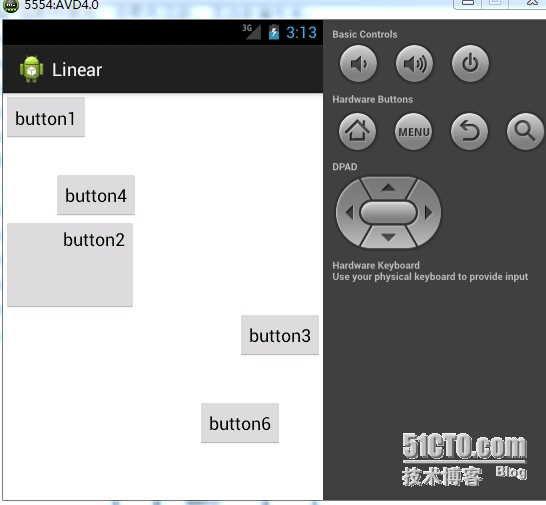
一个比较综合的例子:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1"
android:layout_gravity="bottom"
android:paddingTop="10dp"
/>
<Button
android:text="button4"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="50dp"
android:layout_marginTop="30dp"
/>
<Button
android:text="button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:paddingLeft="60dp"
android:paddingBottom="60dp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button3"
android:layout_gravity="right"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button6"
android:layout_gravity="right"
android:layout_marginRight="40dp"
android:layout_marginTop="40dp"
/>
</LinearLayout>
本文出自 “hagar” 博客,请务必保留此出处http://7832308.blog.51cto.com/7822308/1429181
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。