UIButton-IOS开发
UIButton得父类UIControl
1)创建
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
风格有如下
typedef enum {
UIButtonTypeCustom = 0, // 自定义,无风格
UIButtonTypeRoundedRect, // 白色圆角矩形,类似偏好设置表格单元或者地址簿卡片
UIButtonTypeDetailDisclosure, //蓝色的披露按钮,可放在任何文字旁
UIButtonTypeInfoLight, //微件(widget)使用的小圆圈信息按钮,可以放在任何文字旁
UIButtonTypeInfoDark, //白色背景下使用的深色圆圈信息按钮
UIButtonTypeContactAdd, //蓝色加号(+)按钮,可以放在任何文字旁
} UIButtonType;
2)设置属性
1.Frame属性
CGRect btn2Frame = CGRectMake(10.0, 10.0, 60.0, 44.0);
btn1.frame =btn2Frame;
2. 属性
对于任何特定状态下的按钮,都可以设定该按钮该状态下的按钮标题。用setTitle 方法 设置即可:
[btn1 setTitle:@"BTN1" forState:UIControlStateNormal];
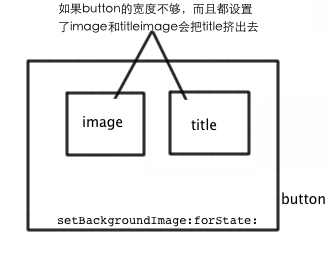
你也可以为按钮的某一状态设置为图。用 setImage 即可:
[btn1 setImage:[UIImage imageNamed:@"pic"] forState:UIControlStateNormal];

此外,你还可以为每种按钮状态设置标题的颜色和阴影,以及按钮的背景。方法 setTitleColor 和 setTitleShadowColor 都需要一个UIColor对象做参数:
[btn1 setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; //设置标题颜色
[btn1 setTitleShadowColor:[UIColor grayColor] forState:UIControlStateNormal ]; //阴影
[btn1 setBackgroundImage:[UIImage imageNamed:@"PIC"] forState:UIControlStateHighlighted]; //背景图像
上面几个方法都提到 共同的参数 forState . 这个参数决定了标题、图像或其他属性将在何种状态下显现。你可以编程令按钮在哪个状态变化
enum {
UIControlStateNormal = 0, //常态
UIControlStateHighlighted = 1 << 0, // 高亮
UIControlStateDisabled = 1 << 1, //禁用
UIControlStateSelected = 1 << 2, // 选中
UIControlStateApplication = 0x00FF0000, // 当应用程序标志使用时
UIControlStateReserved = 0xFF000000 // 为内部框架预留的
};
typedef NSUInteger UIControlState;
你只要掌握前四种状态就好了。
当按钮高亮或者禁用,UIButton 类可以调整自己的外观,下面几个属性可以让你按照需要对按钮的外观进行微调:
adjustsImageWhenHighlighted
默认情况下,在按钮被禁用时,图像会被画的颜色深一些。要禁用此功能,请将这个属性设置为NO:
btn1.adjustsImageWhenHighlighted = NO;
adjustsImageWhenDisabled
默认情况下,按钮在被禁用时,图像会被画的颜色淡一些。要禁用此功能,请将这个属性设置为NO:
btn1.adjustsImageWhenDisabled = NO;
showsTouchWhenHighlighted
这个属性设置为YES,可令按钮在按下时发光。这可以用于信息按钮或者有些重要的按钮:
btn1.showsTouchWhenHighlighted = YES;
3.显示控件
显示控件一如继往的简单:
[self.view addSubview:btn1];
4.重写绘制行为
你可以通过子类化按钮来定制属于你自己的按钮类。在子类化的时候你可以重载下面这些方法,这些方法返回CGRect结构,指明了按钮每一组成部分的边界。
注意:不要直接调用这些方法, 这些方法是你写给系统调用的
backgroundRectForBounds //指定背景边界
contentRectForBounds // 指定内容边界
titleRectForContentRect // 指定文字标题边界
imageRectForContentRect //指定按钮图像边界
5.添加动作
按钮是用来干嘛的?用来激发某个动作或事件的。那我们我们要为他添加一个动作,与 UIControl 里讲的一样:
[btn1 addTarget:self action:@selector(btnPressed:) forControlEvents:UIControlEventTouchUpInside];
有关UIControlEvent的到父类UIControl里查看
-(void)btnPressed:(id)sender{ //sender就是那个按钮本身
UIButton* btn = (UIButton*)sender;
//开始写你自己的动作
}
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































