Ubuntu SDK开发工具链
Ubuntu系列现在已经发展为云、服务器、桌面、平板、手机通吃的全功能OS了,这里介绍了Ubuntu SDK如何为其全面的应用开发提供支持,包括Ubuntu SDK的安装以及Scope、QML和JavaScript集成应用等基本概念。
大家都知道Ubuntu是目前最好用的桌面Linux发行版(之一?),而且Ubuntu Server也与OpenStack完全搅合到了一起,云端的开发功能也是相当的强大了。除此之外,Ubuntu也在大举向移动端进军,已经支持平板和手机了(效果如何看市场了)。这里先介绍Ubuntu SDK,是Ubuntu最新推出的开发工具链。
在桌面和服务器已经有很多的开发工具,如Eclipse,为什么还要搞个Ubuntu SDK? 因为小型设备还需要更好的交叉编译工具,而Ubuntu SDK主要就是面向移动端设备开发的。但是由于其基于QT,引入了QML进行界面设计,从而创建出了一套完全跨越所有设备的界面开发支持工具,只能说其野心还是大大的。再加上QT对JavaScript的内置支持,以及PyQt等工程的日益完善,如果能够把这些资源整合到一起,说是最为强大的开发套件也不为过(前提是要整合到一起哈)。
一、安装Ubuntu SDK
移动设备的软件开发需要几个东西:IDE、代码编辑器、联机调试器、模拟器、交叉编译器,其中模拟器和交叉编译器是桌面开发不需要的。
先看看如何安装Ubuntu SDK。
使用Ubuntu14.10及其以后版本的,可以直接安装:
$ sudo apt-get update && sudo apt-get install ubuntu-sdk
如果是Ubuntu14.04及其以前的版本,首先执行以下操作把安装源加入进系统:
$ sudo add-apt-repository ppa:ubuntu-sdk-team/ppa
然后,就可以运行啦。可以看到与QT Creator几乎完全一样的界面,只是增加了很多工程模版。
$ ubuntu-sdk
接着就可以开始一个QML程序的设计了。这里是一个QML的例子:https://developer.ubuntu.com/zh-cn/apps/qml/tutorials/building-your-first-qml-app/。
二、Scope界面作用域
Scope是针对移动应用创建的新界面体验,与以前的Unity界面互相补充,提供了设备的新的桌面,而Unity也在移动设备上可以使用,可以通过触摸屏进行快捷划出。查看Scope的开发过程:https://developer.ubuntu.com/zh-cn/scopes/tutorials/scope-development-procedures/
Scope将从几乎任意来源衍生出来的内容直接提供给Ubuntu shell。用户在Scope中输入一个检索项,Scope产生内容,然后该内容即显示出来,一如我们所见。用户随后选择感兴趣的搜索结果及其预览内容, 通常还有 更多数据。用户轻触或单击预览、歌曲或视频画面、相关页面将显示在浏览器中,或者打开应用程序并进行恰当操作。
Scope将内容发送给任意应用程序之外的用户。 诸如web或数据库查询等简单内容,或者经过细粒度访问控制的、组织多样化 的内 容(衍生自多种数据源)将直接进入用户体验。Scope是Ubuntu的核心特征之一。那么,就让我们从Scope开发人员较为感兴趣的主要Scope特 性概览开始吧。
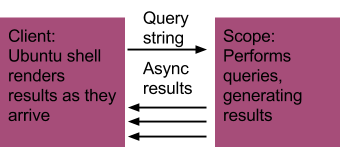
三、Scope是数据聚合的呈现
Scope实质上就是查询。它向调用它的客户提供结果(内容),同时还提供结果预览阶段的数据。例如,用户可能在Ubuntu shell中输入一个检索项,shell即调用一个Scope。Scope执行查询并将结果呈现给shell(呈现查询结果的位置)。

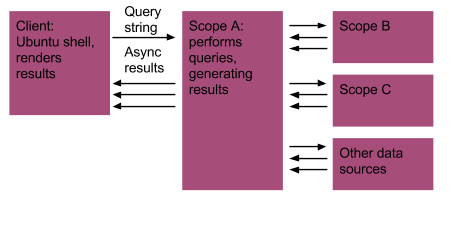
但是,Scope并不知道也不在乎是什么调用的它,这就意味着Scope也能调用Scope。Scope可从包括其他Scope在内的任意数据源聚合数据。

Scope是一种自动查询程序,它向调用它的任何东西返回查询结果(以及预览数据)。正是因为这种架构,在Ubuntu shell中,以聚合自多种数据源且显示风格具有美感的丰富内容提高用户体验的可能性也比较的多。即使没有初始查询字符串,Scope也能提供内容;从而使得没有用户交互作用的情况下也能显示丰富的内容。
四、QML和JavaScript的集成应用
QML与HTML5类似,提供了一种描述性的界面设计语言,同时可以支持与JavaScript的集成应用,从而提供了一种类似于网页的内容呈现界面。但与HTML5不同的是,QML已经定义了原生API的调用框架和API,而HTML5还需要进行扩展,通过运行框架层提供支持原生API的转接。最终,都提供了轻量化的、动态的具有HTML的设计和原生API的强大功能,为开发新一代的“混合式”App提供很好的支持。
不过,通过HTML5扩展出来的混合APP框架可以同时支持iOS和Android系统,而Scope就只能运行在Ubuntu的设备上了。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































