JavaScript脚本语言
1、作用
1)实现客户端表单验证
2)实现页面交互特效
2、概述



3、JavaScript组成

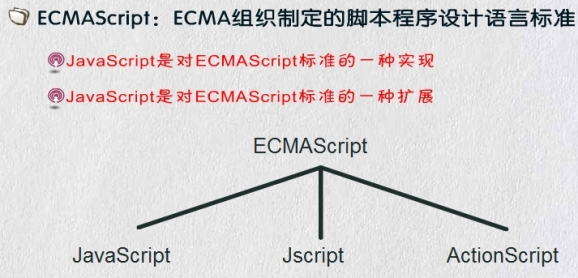
4、ECMAScript

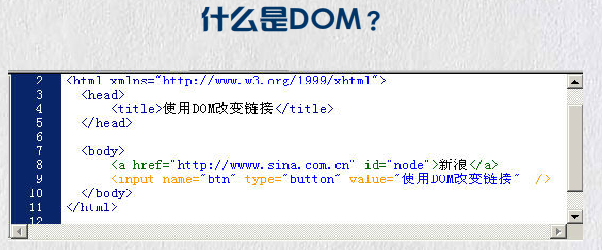
5、DOM


6、BOM
window、location、history、document
7、基本结构

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>helloworld</title>
<script type="text/javascript">
document.write("hello world");
</script>
</head>
<body>
</body>
</html>
8、执行原理

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































