如何用C语言画一个心形?
浏览数:22 /
时间:2015年06月08日

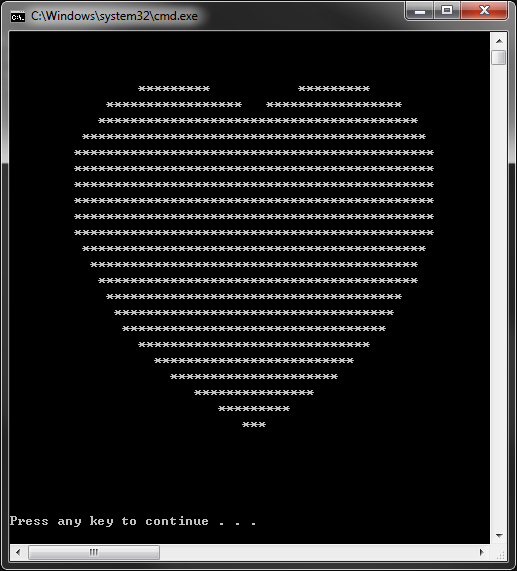
#include <stdio.h>
int main() {
for (float y = 1.5f; y > -1.5f; y -= 0.1f) {
for (float x = -1.5f; x < 1.5f; x += 0.05f) {
float a = x * x + y * y - 1;
putchar(a * a * a - x * x * y * y * y <= 0.0f ? ‘*‘ : ‘ ‘);
}
putchar(‘\n‘);
}
}
参考:Heart Curve -- from Wolfram MathWorld
---
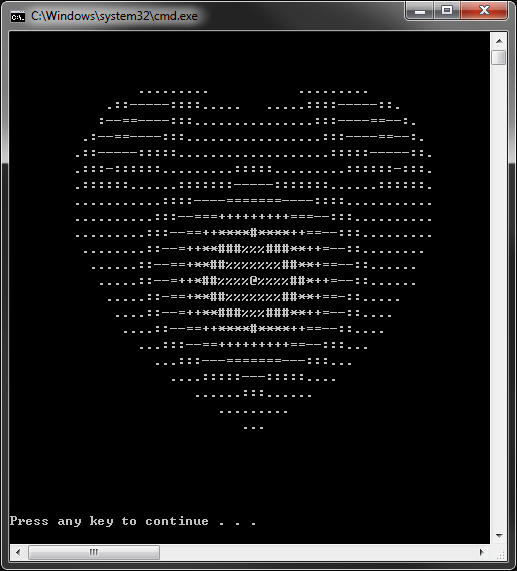
更新1: 再来个有花纹的。(这其实是该函数的Level set)
#include <stdio.h>
int main() {
for (float y = 1.5f; y > -1.5f; y -= 0.1f) {
for (float x = -1.5f; x < 1.5f; x += 0.05f) {
float z = x * x + y * y - 1;
float f = z * z * z - x * x * y * y * y;
putchar(f <= 0.0f ? ".:-=+*#%@"[(int)(f * -8.0f)] : ‘ ‘);
}
putchar(‘\n‘);
}
}
---
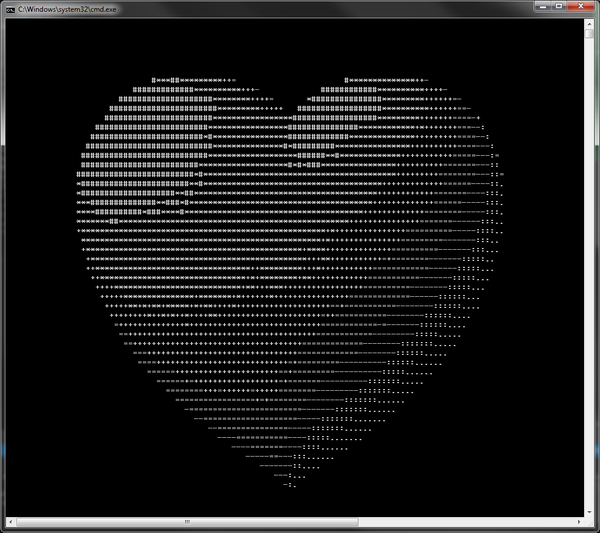
更新2: 「3D」版,简单使用迭代法求解,用Finite difference求法矢量,用wrapped diffuse着色。
#include <stdio.h>
#include <math.h>
float f(float x, float y, float z) {
float a = x * x + 9.0f / 4.0f * y * y + z * z - 1;
return a * a * a - x * x * z * z * z - 9.0f / 80.0f * y * y * z * z * z;
}
float h(float x, float z) {
for (float y = 1.0f; y >= 0.0f; y -= 0.001f)
if (f(x, y, z) <= 0.0f)
return y;
return 0.0f;
}
int main() {
for (float z = 1.5f; z > -1.5f; z -= 0.05f) {
for (float x = -1.5f; x < 1.5f; x += 0.025f) {
float v = f(x, 0.0f, z);
if (v <= 0.0f) {
float y0 = h(x, z);
float ny = 0.01f;
float nx = h(x + ny, z) - y0;
float nz = h(x, z + ny) - y0;
float nd = 1.0f / sqrtf(nx * nx + ny * ny + nz * nz);
float d = (nx + ny - nz) * nd * 0.5f + 
