jQuery学习笔记2:选择器
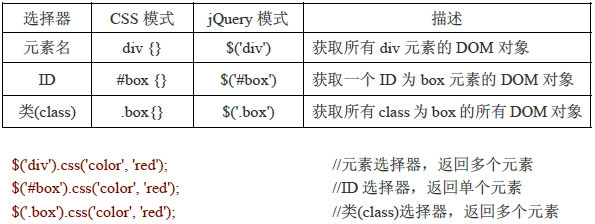
1 简单选择器
$(‘#box>p‘).css(‘color‘,‘red‘) //直接相邻儿子p标签
返回选择器选择元素个数方法:length属性或size()方法。
jQuery具有容错功能:
if (document.getElementById(‘pox‘)) {
document.getElementById(‘pox‘).style.color = ‘red‘;
}
等效于
if ($(‘#pox‘).size() > 0) {
$(‘#pox‘).css(‘color‘, ‘red‘);
}
也可以转换为DOM对象方式来判断,有值时返回值为object对象,无值时返回值为undefined
if ($(‘#pox‘).get(0)) {
...
}
if ($(‘#pox‘)[0]) {
...
}
2 进阶选择器
(1)群组选择器:
$(‘div, p, strong‘).css(‘color‘, ‘red‘);
(2)后代选择器
$(‘ul li a‘).css(‘color‘, ‘orange‘);
(3)通配符选择器
$(‘*‘).css(‘color‘, ‘red‘);
备注:在全局范围使用*号,会极大的消耗资源,所以不建议在全局使用。通配选择器一般运用在局部的环境内。
$(‘ul li *‘).css(‘color‘, ‘red‘);
(4)在ID和class中指明元素前缀
$(‘div.box‘).css(‘color‘, ‘red‘); //限定必须是.box元素,获取必须是div
(5)在同一个DOM节点声明多个类
$(‘.box.pox‘).css(‘color‘, ‘green‘); // <div class="box pox"></div>
3 高级选择器
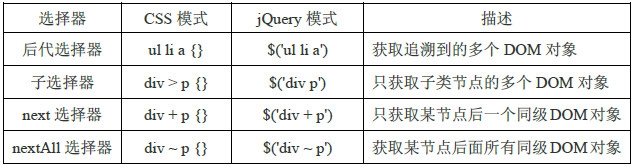
(1)后代选择器
$(‘#box p‘).css(‘color‘, ‘red‘);
等效于(find()方法)
$(‘#box‘).find(‘p‘).css(‘color‘, ‘red‘);
(2)子选择器(孙子后失明)
$(‘#box > p‘).css(‘color‘, ‘red‘);
等效于(children()方法)
$(‘#box‘).children(‘p‘).css(‘color‘, ‘red‘);
(3)next选择器(下一个同级节点)
$(‘#box + p‘).css(‘color‘, ‘blue‘);
等效于(next()方法)
$(‘#box‘).next(‘p‘).css(‘color‘, ‘blue‘);
(4)nextAll选择器(后面所有同级节点)
$(‘#box ~ p‘).css(‘color‘, ‘orange‘);
等效于(nextAll()方法)
$(‘#box‘).nextAll(‘p‘).css(‘color‘, ‘orange‘);
备注:在find()、children()、next()和nextAll()方法,若不传递参数,相当于传递了“*”,即任何节点,建议不要使用。
$(‘#box‘).next(‘‘) //等效于$(‘#box‘).next(‘*‘)
(5)同级上一个元素prev()
$(‘#box‘).prev(‘p‘).css(‘color‘, ‘red‘);
(6)同级所有上面的元素prevAll()
$(‘#box‘).prevAll(‘p‘).css(‘color‘, ‘red‘);
(7)上下同级所有元素siblings()
$(‘#box‘).siblings(‘p‘).css(‘color‘, ‘red‘);
等效于
$(‘#box‘).prevAll(‘p‘).css(‘color‘, ‘red‘);
$(‘#box‘).nextAll(‘p‘).css(‘color‘, ‘red‘);
(8)同级下直到指定元素终止的所有同级元素nextUntil()
$(‘#box‘).nextUntil(‘p‘).css(‘color‘, ‘red‘);
(9)同级上直到指定元素终止的所有同级元素prevUntil()
$(‘#box‘).prevUntil(‘p‘).css(‘color‘, ‘red‘);
(10)执行速度
$(‘#box‘).find(‘p‘).css(‘color‘, ‘red‘); //最快
等效于
$(‘#box p‘).css(‘color‘, ‘red‘);
$(‘p‘, ‘#box‘).css(‘color‘, ‘red‘);
本文出自 “IT技术学习与交流” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。