30款精心挑选的JavaScript库和工具
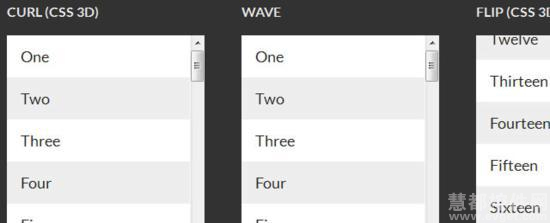
stroll.js
这些滚动效果是纯粹使用CSS3所实现的,其中所用到的JS仅是用来实现绑定和移除CSS样式。

Hammer.js
Hammer.js是一个支持多点触摸的JavaScript库。它可以识别出常见的触摸、拖动、长按、缩放等等,支持Android、BlackBerry、iOS及Windows触屏设备。

Socialite.js
Socialite.js
是一个用来方便生成各种社交网站分享按钮的 Javascript 库,压缩后只有 2k 大小。提供多种按钮排列样式。

Retina.js
顾名思义,Retina.js是很棒的脚本,帮助你在Retina显示设备上制造出高质量的图片,这是一款便捷的开源软件。检查网页中的图片是否存在高清的版本,如果有将会替换显示。

KineticJS
KineticJS是一款非常简便的HTML5
Canvas JS库,使用这个类库你可以轻松的在桌面和移动设备上进行图形和图片绘制和修改,执行动画效果,或者和图形图片进行互动。

URI.js
URI.js允许你处理URLs,它提供了类似于jQuery风格的API(便利的接口和方法链),用于读写所有常用组件,像.directory和.authority一样的方式。

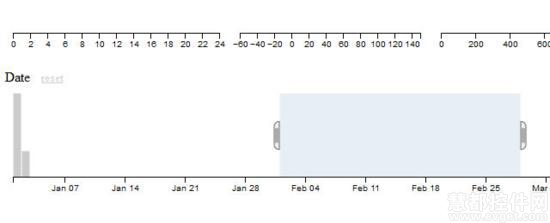
Crossfilter
Crossfilter是一个用来展示大数据集的
JavaScript 库,支持超快的交互,甚至在上百万或者更多数据下都很快。主要用来构建数据分析程序。

DropKick.js
DropKick是一个下拉框美化插件,使用非常简单,直接为下拉框select调用方法即可,瞬间让你摆脱繁琐。

Foresight.js
Foresight.js
可以在装载图片之前知道用户的设备是否可以显示高分辨率的图片,例如第三代 iPad。同时它也可以知道用户的网络情况,是快还是慢。这样 foresight.js
就可以根据用户的实际情况装载不同的图片。

Kartograph
Kartograph
是个构建交互式地图的简单、轻量级类库。
它包含两个库,一个用Python写的,用于产生漂亮和压缩的SVG地图,另一个是js类库用于前端展示地图用。

这是一款非常方便的工具,可以快速创建HTML动态bits,并为文本目录添加微妙的效果。

Smoke.js
Smoke.js是一个轻量级且灵活的JavaScript插件,只是用来替代原有的alert而已。它完全由HTML与CSS3构成,所以你能够自己添加样式来个性化。

Holder.js
Holder 可直接在客户端渲染图片的占位。支持在线和离线,提供一个链式 API 对图像占位进行样式处理。

Graphene
这是一个非常惊人的仪表板和图形工具包,使用便捷。

GMap
GMap是一款非常棒、轻量级的jQuery插件,易于集成和管理,相当个性化,允许将谷歌地图嵌入到你的网站或博客。

jPages
jPages是一个非常好的分页插件,拥有很多丰富的新特性,如自动翻页功能、可用键盘和鼠标滚动浏览、内容延迟显示、支持自定义分页导航菜单等等。jPages易于使用,而且效果也相当出色。

Leaflet
Lefalet 是一个为建设移动设备友好的互动地图,而开发的现代的、开源的JavaScript 库。

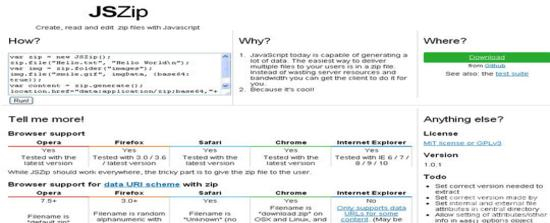
JSZip
JSZip是一个JavaScript库,允许利用JS创建,阅读和编辑zip文件。

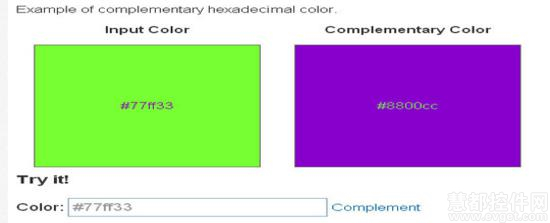
Colors
Colors是一款非常有用的颜色处理库,工作效率高,可以为项目选择正确的颜色。

Fitvids.js
FitVids.js 是一款轻量、易用的 jQuery 插件,用户帮你轻松嵌入视频内容。

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































