jQuery学习笔记3:过滤器
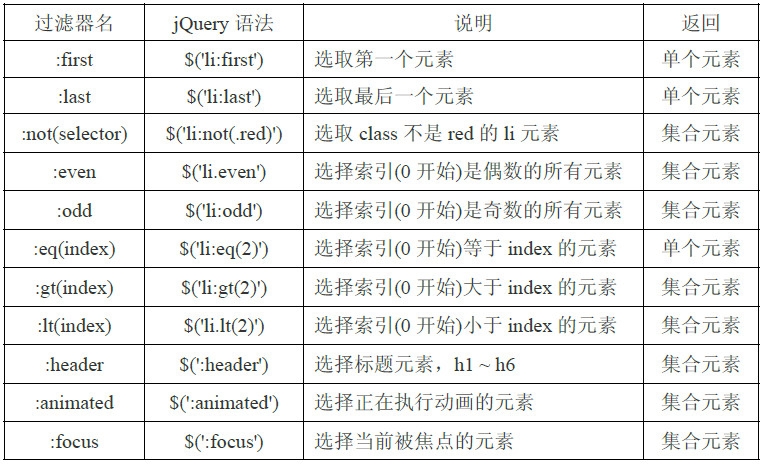
1 基本过滤器
样例:
$(‘li:first‘).css(‘background‘, ‘#ccc‘); //第一个li元素
$(‘li:last‘).css(‘background‘, ‘#ccc‘); //最后一个li元素
$(‘#box li:last‘).css(‘background‘, ‘#ccc‘); //ul的id为box内的最后一个li元素
$(‘ul:first li:last‘).css(‘background‘, ‘#ccc‘); //第一个ul内的最后一个li元素
$(‘li:not(.red)‘).css(‘background‘, ‘#ccc‘); //li的class不为red的所有li元素
$(‘li:even‘).css(‘background‘, ‘#ccc‘); //索引为偶素的li元素
$(‘li:odd‘).css(‘background‘, ‘#ccc‘); //索引为奇数的li元素
$(‘li:eq(2)‘).css(‘background‘, ‘#ccc‘); //li索引为2即第三个li元素
$(‘li:eq(-2)‘).css(‘background‘, ‘#ccc‘); //倒数第二个li元素
$(‘li:gt(3)‘).css(‘background‘, ‘#ccc‘); //索引大于3的所有li元素
$(‘li:lt(2)‘).css(‘background‘, ‘#ccc‘); //索引小于2的所有li元素
$(‘div :header‘).css(‘background‘, ‘#ccc‘); //页面所有h1~h6元素
$(‘input‘).get(0).focus(); //初始化激活input元素为焦点
$(‘:focus‘).css(‘background‘, ‘red‘); //被焦点的元素
对应的专用方法:
$(‘li‘).first().css(‘background‘, ‘#ccc‘);
$(‘li‘).last().css(‘background‘, ‘#ccc‘);
$(‘li‘).not(‘.red‘).css(‘background‘, ‘#ccc‘);
$(‘li‘).eq(2).css(‘background‘, ‘#ccc‘);
备注:索引值是从0开始的,从上向下顺序递增的;若索引值为复数,索引值是从-1开始的,从下向上递减的。
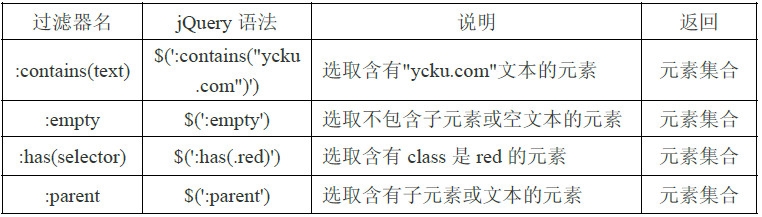
2 内容过滤器
样例:
$(‘div:contains("文本1")‘).css(‘background‘, ‘#ccc‘); //选择含有”文本1“内容的div元素
$(‘div:empty‘).css(‘background‘, ‘#ccc‘).css(‘height‘,‘20px‘); //选择空div元素
$(‘ul:has(.red)‘).css(‘background‘, ‘#ccc‘); //选择子元素含有class为red的所有ul元素
$(‘div:parent‘).css(‘background‘, ‘#ccc‘); //选择非空div元素
方法:
$(‘ul‘).has(‘.red‘).css(‘background‘, ‘#ccc‘);
操作节点方法:
$(‘li‘).parent().css(‘background‘, ‘#ccc‘); //获取当前元素的父元素
$(‘li‘).parents().css(‘background‘, ‘#ccc‘); //获取当前元素的父元素及祖先元素
$(‘li‘).parentsUntil(‘body‘).css(‘background‘, ‘#ccc‘); //选择当前元素父元素遇到div父元素停止
3 可见性过滤器
注意:hidden过滤器一般包含的内容为:(1)css样式为display:none(2)input表单类型为type="hidden"(3)元素属性visibility:hidden
样例:
alert($(‘div:hidden‘).size());
$(‘div:hidden‘).css(‘background‘, ‘#ccc‘).show(1000);
alert($(‘div:visible‘).size());
4 子元素过滤器
备注:索引值是从1开始计算的。
样例:
$(‘li:first-child‘).css(‘background‘, ‘#ccc‘); //每个父元素第一个li元素
$(‘li:last-child‘).css(‘background‘, ‘#ccc‘); //每个父元素最后一个li元素
$(‘li:only-child‘).css(‘background‘, ‘#ccc‘); //每个父元素只有一个li元素
$(‘li:nth-child(even)‘).css(‘background‘, ‘#ccc‘); //每个父元素奇数li元素
$(‘li:nth-child(odd)‘).css(‘background‘, ‘#ccc‘); //每个父元素偶数li元素
$(‘li:nth-child(2)‘).css(‘background‘, ‘#ccc‘); //每个父元素第二个li元素
$(‘li:nth-child(2n)‘).css(‘background‘, ‘#ccc‘); //每个父元素第2、4、6、8...个li元素
5 其他方法
本文出自 “IT技术学习与交流” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。