jQuery学习笔记5:操作DOM节点
1 插入节点
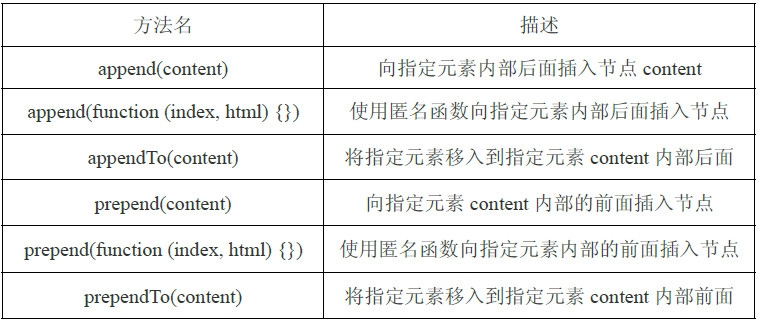
1.1 内部插入节点
样例:
var box = $(‘<div id="box">节点</div>‘); //创建节点
$(‘body‘).append(box); //插入节点
$(‘div‘).append(‘<strong>DOM</strong>‘);
//index表示元素div的索引号,html表示索引号为index的元素div内的内容
$(‘div‘).append(function (index, html) {
return ‘<strong>DOM</strong>‘ + index + html;
});
$(‘strong‘).appendTo(‘div‘); //将strong节点移入div节点内部后面
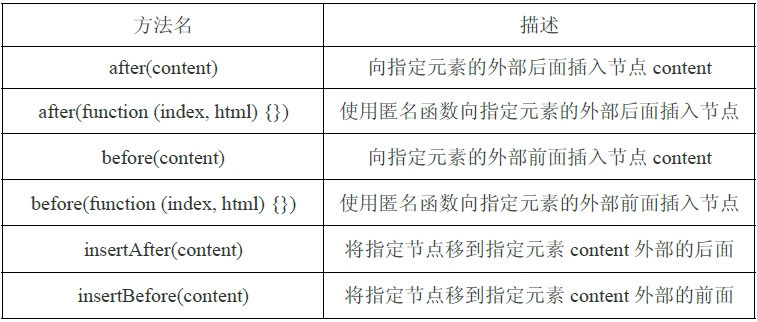
1.2 外部插入节点
样例:
$(‘div‘).after(‘<strong>DOM</strong>‘);
$(‘div‘).after(function (index, html) {
return ‘<strong>DOM</strong>‘ + index + html;
});
$(‘div‘).before(‘<strong>DOM</strong>‘);
$(‘div‘).before(function (index, html) {
return ‘<strong>DOM</strong>‘ + index + html;
});
$(‘strong‘).insertAfter(‘div‘);
$(‘strong‘).insertBefore(‘div‘);
2 包裹节点
样例:
$(‘div‘).wrap(‘<strong class="b"></strong>‘); //在div外层包裹一层strong
$(‘div‘).wrap(‘<strong />‘);
$(‘div‘).wrap(‘<strong>123</strong>‘);
$(‘div‘).wrap(‘<strong><em></em></strong>‘);
//DOM对象节点
$(‘div‘).wrap($(‘strong‘).get(0));
$(‘div‘).wrap(document.createElement(‘strong‘));
//匿名函数
$(‘div‘).wrap(function (index) {
return ‘<strong>‘ + index + ‘</strong>‘
});
$(‘div‘).wrap(‘<strong><em></em></strong>‘);
$(‘div‘).unwrap(); //移除一层包裹内容,多个需要移除多次
$(‘div‘).unwrap();
$(‘div‘).wrapAll(‘<strong></strong>‘); //所有DIV外面只有一层strong
$(‘div‘).wrapAll(document.createElement(‘strong‘));
$(‘div‘).wrapInner(‘<strong></strong>‘); //包裹DIV内部内容
$(‘div‘).wrapInner(document.createElement(‘strong‘));
$(‘div‘).wrapInner(function (index) {
return ‘<strong>‘ + index + ‘</strong>‘
});
3 复制、替换和删除节点
3.1 复制节点
clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上true参数的话,这个元素附带的事件处理行为也复制出来。
$(‘div‘).click(function () {
alert(‘ycku.com‘);
});
$(‘div‘).clone(true).appendTo(‘body‘);
3.2 删除节点
.remove()不带参数时,删除前面对象选择器指定的元素。而.remove()本身也可以带选择符参数的,比如:$(‘div‘).remove(‘#box‘);只删除id=box 的div。
.detach()删除节点,删除后在恢复时保留事件行为,而.remove()不保留。
$(‘div‘).remove();
$(‘div‘).remove(‘.box‘);
alert($(‘div‘).remove().get(0));
$(‘div‘).remove().appendTo(‘body‘); //删除时恢复时不保留事件行为
$(‘div‘).detach().appendTo(‘body‘); //删除时恢复时保留事件行为
.empty(),删除掉节点里的内容。
$(‘div‘).empty(); //删除掉节点里的内容
3.3 替换节点
$(‘div‘).replaceWith(‘<span>节点</span>‘); //将div 替换成span 元素
$(‘<span>节点</span>‘).replaceAll(‘div‘); //同上
注意:节点被替换后,所包含的事件行为就全部消失了。
本文出自 “IT技术学习与交流” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。