Extjs 4 grid中的checkbox的加载时预选中【默认选中】
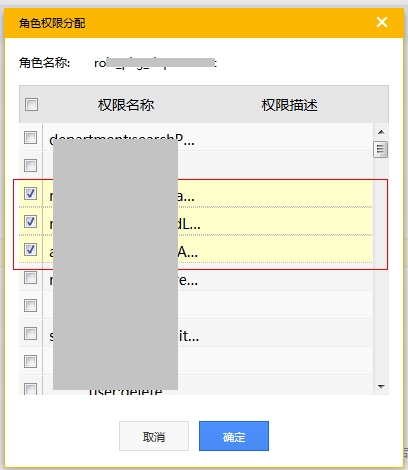
场景重现:我需要对用户的角色修改分配相应的权限,在我加载显示所有可以选择的权限的时候,我应该保证告诉用户我哪些已经是选中的了,哪些是还未选择的,这样我就有必要对grid中前面的checkbox展示出选中的效果。如图:
/**角色权限分配**/ assinRole: function() { if (role_ListId == null || role_ListId == "") { CommFun.messBox("请选择相应角色后再操作!", justsyLang.prompt); return; }; var url = "/justsy/role/search/" + role_ListId; //"data/roleID.json"; var view = Ext.widget("Role_Assign"); view.down(‘form‘).loadRecord(role_ListObj); //向view的form中添加record //获取权限的store中的各个id var viewStoreId = Ext.getCmp(‘assignList‘).store.data.items; var viewStoreIdList = new Array(); //获取viewStoreId中的id for (item in viewStoreId) { viewStoreIdList.push(viewStoreId[item].data.id); } //根据id获取role详细信息 Ext.Ajax.request({ url: url, method: ‘GET‘, success: function(response) { response = Ext.JSON.decode(response.responseText); if (response.success) { var roleInfoStoreObj = new Object(); //用来存放id查询详细信息的数据 var roleInfoStoreIdList = new Array(); var selMod = Ext.getCmp(‘assignList‘).getSelectionModel(); roleInfoStoreObj = response.content[0].permissList; console.log(roleInfoStoreObj); //获取roleInfoStoreId中的id for (items in roleInfoStoreObj) { roleInfoStoreIdList.push(roleInfoStoreObj[items].id); } //循环判断添加选择项 for (var i = 0; i < viewStoreIdList.length; i++) { for (var j = 0; j < roleInfoStoreIdList.length; j++) { if (viewStoreIdList[i] == roleInfoStoreIdList[j]) { selMod.select(i, true, false); }; }; }; } } }); view.show(); },
本文出自 “插上javaScript的翅膀” 博客,请务必保留此出处http://shimengwen.blog.51cto.com/2448562/1361440
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。