JavaScript操作DOM
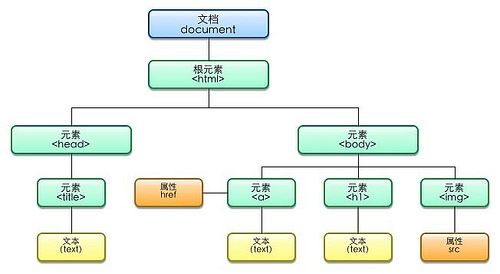
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
1 getElementById()方法
getElementById()查找具体某个标签元素,查询的是标签元素ID的属性。
var element=document.getElementById("element_id");2 getElementsByTagName()方法
getElementsByTagName()查找一组标签,具有相同名称的标签元素。
var element=document.getElementsByTagName("p");3 getElementsByClassName()方法
getElementsByClassName()查找带有相同类名的所有标签元素。
var element=document.getElementsByTagName("element_class");4 getElementsByName()方法
getElementsByName():该方法与 getElementById() 方法相似,但是它查询元素的 name 属性,而不是 id 属性,返回的是元素数组。
var element=document.getElementsByName("myInput");5 createELement()方法
createELement方法用来创建新的文档元素。
window. var p_tag=document.createElement("p");
alert("nodeName:"+p_tag.nodeName+" nodeType:"+p_tag.nodeType);
}新节点已经存在了,想要节点插入到文档的节点树中,简单的方法便是让他成为某个文档节点树的子节点,可以使用appendChild方法
6 appendChild()方法
appendChild方法用来向文档节点树中插入元素。
window. var p_tag=document.createElement("p");
var div_tag=document.getElementById("test");
div_tag.appendChild(p_tag);
}7 createTextNode()方法
createTextNode方法用来创建文本节点,它的语法和createElement方法一样。同样,通过appendChild方法可将创建的文本节点插入到元素里成为元素的子节点。
window. var p_tag=document.createElement("p");
var div_tag=document.getElementById("test");
div_tag.appendChild(p_tag);
var text_tag=document.createTextNode("hello,world");
p_tag.appendChild(text_tag);
}元素的创建和插入的顺序可以不同,下面的仍旧可以得到相同的结果:
window. var p_tag=document.createElement("p");
var text_tag=document.createTextNode("hello,world");
var div_tag=document.getElementById("test");
p_tag.appendChild(text_tag);
div_tag.appendChild(p_tag);
}8 insertBefore()方法
appendChild() 方法将新元素作为父元素的最后一个子元素进行添加,当你不希望如此时,你可以使用insertBefore。
element.insertBefore(nodeName,childNodeName)
9 removeChild()方法
removeChild方法用来删除文档节点树的元素,删除前必须要清楚该元素的父元素。
<script>
var parent=document.getElementById("div1");
var tag=document.getElementById("p2");
parent.removeChild(tag);
</script>提示:能否在不引用父元素的情况下删除某个元素?
var child=document.getElementById("p1");
child.parentNode.removeChild(child);10 replaceChild()方法
如需替换文档节点树的元素,可以使用 replaceChild() 方法。
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.replaceChild(para,child);
</script>11 childNodes属性
在一棵节点树上,childNodes属性可以获取任何一个元素的所有子元素。
//首先获得body元素
var body_element=document.getElementsByTagName("body")[0];
//获得body的所有子元素
var child_elements=body_element.childNodes;
//child_elements是一个元素数组集合,统计元素个数可以用数组的length属性12 nodeType属性
nodeType 属性返回节点的类型,是只读的。比较重要的节点类型有:
| 元素类型 | NodeType |
| 元素节点 | 1 |
| 属性节点 | 2 |
| 文本节点 | 3 |
| 注释节点 | 8 |
| 文档节点 | 9 |
//首先获得body元素
var body_element=document.getElementsByTagName("body")[0];
//查看body元素的节点类型
alert(body_element.nodeType);13 nodeValue属性
nodeValue 用来得到或设置一个节点的值。
(1)元素节点的 nodeValue 是 undefined 或 null
(2)文本节点的 nodeValue 是文本本身
(3)属性节点的 nodeValue 是属性值
<pre class="lang:js decode:true">
<p id="p_element">这是内容</p>
......
var p_value=document.getElementById("p_element");
alert(p_value.nodeValue);
alert(p_value.childNodes[0].nodeValue);
p_value.childNodes[0].nodeValue="这是改变后的内容";
</pre> 第一个对话框的值为null,这是由于p_value.nodeValue得到的是p元素的nodeValue值,是null。
第二个对话框的值是p元素包含的文本内容,文本内容是P元素的第一个子节点,用p_value.childNodes[0]得到这个文本节点。再使用nodeValue就可以得到或者来改变文本内容了。
14 firstChild属性和lastChild属性
node.firstChild等价node.childNodes[0]
node.lastChild等价于node.childNodes[node.childNodes.length-1]
15 innerHTML属性
innerHTML属性可以读取、写入给定元素的HTML内容。
(1)读取操作
<div id="test">
<p>this is <em>my</em> content</p>
</div>
<script>
window. var innerTest=document.getElementById("test");
alert(innerTest.innerHTML);
}
</script> (2)写入操作
<div id="test">
<p>this is <em>my</em> content</p>
</div>
<script>
window. var innerTest=document.getElementById("test");
innerTest.innerHTML="<p>this is <em>my new</em> content</p>";
}
</script>注:在使用了innerHTML属性后,指定插入的元素中的内容会被全部替换。同时,innerHTML属性是HTML的专有属性,当浏览器在呈现XHTML文档时,会忽略innerHTML属性。
本文出自 “IT技术学习与交流” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。