js:正则表达式和String
一.正则表示式定义
1)定义正则表达式有两种形式,一种是普通方式,一种是构造函数方式。
2)普通方式:var
reg=/表达式/附加参数
表达式:一个字符串,代表了某种规则,其中可以使用某些特殊字符,来代表特殊的规则,后面会详细说明。
附加参数:用来扩展表达式的含义,目前主要有三个参数:
g:代表可以进行全局匹配。
i:代表不区分大小写匹配。
m:代表可以进行多行匹配。
上面三个参数,可以任意组合,代表复合含义,当然也可以不加参数。
eg:
var reg=new RegExp(“abc+f”,”g”);
/abc+f/g
这两个定义的主要区别在于构造函数方式的表达时可以是一个String的变量,而普通模式是固定的。
function testDemo(){ var r, re; // 声明变量。 var s = "I"; re = /I/ig; // 创建正则表达式模式。 document.write(re.test(s) + "<br/>"); // 返回 Boolean 结果。 document.write(re.test(s) + "<br/>"); document.write(re.test(s)); } testDemo(); true false true 当第二次调用test()的时候,lastIndex指向下一次匹配所在位置1,所以第二次匹配不成功,lastIndex重新指向0,等于第三次又重新匹配。故在必要的时候可以通过re.lastIndex=0来消除影响
二.test和exec的区别
test(String)返回boolean类型,如果匹配成功,返回true,失败则返回false;
exce(String)返回匹配结果,根据具体的正则表达式和模式,返回的结果不同
注:如果test的regexp对象是全局匹配时,以为存在lastIndex属性,故可能存在两个结果不一样
三. RegExp.exce(String)和String.match(RegExp);
这里只是说明下简单的区别,即RegExp中不包含子表达式即包含了"()";都返回数组,如果没有则为null(具体没有试过)
1、如果非全局匹配,返回的结果一样
var reg = new RegExp("abc") ; var str = "3abc4,5abc6"; alert(reg.exec(str)); alert(str.match(reg)); 执行如上代码,你会发现两者内容均为一样:abc,
2、如果是全局匹配
var reg = new RegExp("abc","g") ; var str = "3abc4,5abc6"; alert(reg.exec(str)); alert(str.match(reg));
则 为abc和abc,abc;因为match执行了全局匹配查询;而exec如果没有子表达式只会找到一个匹配的即返回,注如果再次执行exec方法则会返回写一个匹配项,故可以使用循环获取
三. String的search()和indexOf()的区别
search和indexOf类似,不过indexOf参数是string,search是通过正则表达式查找内容匹配的第一个子字符串的位置(偏移位),且不支持全局匹配.
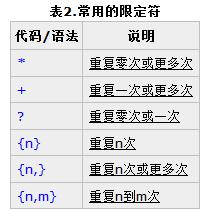
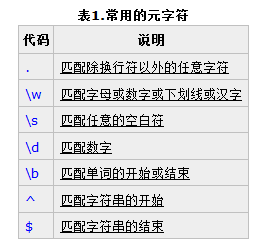
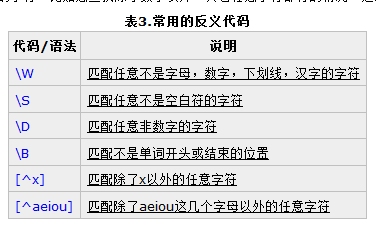
四. 基础字符



郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































