A-Webkit第六章:成绩图表
上一章记录了添加学生成绩,这一章就剩最后一个功能了,实现学生成绩报表。这里我使用报表控件是highchart.js。所以首先要下载好相关的js文件。
1.修改score.js
首先修改score.js文件,添加两个方法,一个是读取所有学生的成绩,一个是读取所有有成绩的学生,代码如下:
1 /** 2 * 查询所有学生成绩 3 * Callback: 4 * - err, 数据库错误 5 * @param {Function} callback 回调函数 6 */ 7 Score.getScore = function(callback){ 8 9 //从连接池中获取一个连接 10 db.getConnection(function(err, connection) { 11 12 var sql = "select s.score, c.name as clas, u.name from score s, class c, users u where s.cid = c.id and s.uid = u.id"; 13 14 //查询 15 connection.query(sql, function(err, scores) { 16 if (err){ 17 callback(err, null); 18 } 19 20 callback(null, scores); 21 22 connection.release(); 23 }); 24 }); 25 }; 26 27 /** 28 * 查询有哪些学生有成绩 29 * Callback: 30 * - err, 数据库错误 31 * @param {Function} callback 回调函数 32 */ 33 Score.getUsers = function(callback){ 34 35 //从连接池中获取一个连接 36 db.getConnection(function(err, connection) { 37 38 var sql = "select u.name from score s, users u where s.uid=u.id group by s.uid"; 39 40 //查询 41 connection.query(sql, function(err, users) { 42 if (err){ 43 callback(err, null); 44 } 45 46 callback(null, users); 47 48 connection.release(); 49 }); 50 }); 51 };
2.添加新的js文件
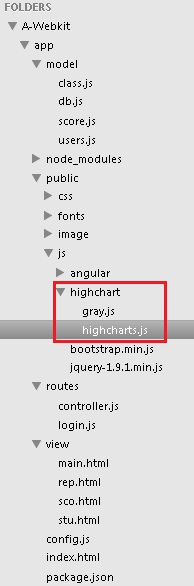
因为要用图表显示数据,所以要添加相关js。这里使用的是highchart.js文件。highchart.js使用很方便,这里我添加一个highchart.js文件,一个是样式文件grey.js文件。项目目录如下:

这是整个项目的目录结构。
3.修改main.html
因为要加入了新的js文件,所以要修改main.html文件,添加新的js文,highchart是需要jquery支持的。完整的main.html文件如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>a-webkit demo</title> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <link rel="stylesheet" href="../public/css/bootstrap.min.css" /> 8 <link rel="stylesheet" href="../public/css/main.css" /> 9 <script src="../public/js/jquery-1.9.1.min.js"></script> 10 <script src="../public/js/bootstrap.min.js"></script> 11 <script src="../public/js/angular/angular.min.js"></script> 12 <script src="../public/js/angular/angular-route.min.js"></script> 13 <script src="../public/js/highchart/highcharts.js"></script> 14 <script src="../public/js/highchart/gray.js"></script> 15 <script src="../routes/controller.js"></script> 16 </head> 17 <body> 18 19 <div class="main_cont" ng-app=‘wapp‘> 20 <div class="well"> 21 <ul class="nav nav-pills nav-stacked"> 22 <li><a href="#/stu">添加学生</a></li> 23 <li><a href="#/sco">添加成绩</a></li> 24 <li><a href="#/rep">成绩图表</a></li> 25 </ul> 26 </div> 27 28 <div class="main_cont_right" ng-view> 29 30 </div> 31 </div> 32 33 </body> 34 </html>
4.修改rep.html
highchart.js是通过canvas画出来的,所以需要提前制定好在哪个div中画图。代码如下:
1 <div ng-controller="RepCtrl"> 2 <div id="container" style="min-width:90%;height:400px"></div> 3 </div>
5.修改controller.js文件中的RepCtrl
要修改repctrl控制器中的方法,先读取哪些学生有成绩,然后在读取所有成绩,然后把成绩组合成highchart.js需要的数据格式,最后把相关的数据传给highchart.js就行了。完整代码如下:
1 var users = []; 2 var scores = [{name: ‘语文‘, data:[]}, {name: ‘数学‘, data:[]}, {name: ‘英语‘, data:[]}]; 3 4 Score.getUsers(function(err, info){ 5 for(var i=0;i<info.length;i++){ 6 users[users.length] = info[i].name; 7 } 8 9 Score.getScore(function(err, info){ 10 //循环有成绩的学生 11 for(var j=0;j<users.length;j++){ 12 13 //获取有成绩学生的成绩 14 for(var i=0;i<info.length;i++){ 15 16 //每次只获取外围循环学生的成绩 17 if(info[i].name == users[j]){ 18 switch(info[i].clas){ 19 case ‘语文‘: 20 scores[0].data[scores[0].data.length] = info[i].score; 21 break; 22 case ‘数学‘: 23 scores[1].data[scores[1].data.length] = info[i].score; 24 break; 25 default: 26 scores[2].data[scores[2].data.length] = info[i].score; 27 break; 28 }; 29 30 } 31 } 32 33 //判断某个学生那个科目没有分数 34 if(scores[0].data.length > scores[1].data.length){ 35 scores[1].data[scores[1].data.length] = 0; 36 }else if(scores[0].data.length < scores[1].data.length){ 37 scores[0].data[scores[0].data.length] = 0; 38 } 39 40 //判断过0和1之后,如果1还有问题就说明0和1都有问题 41 if(scores[1].data.length > scores[2].data.length){ 42 scores[2].data[scores[2].data.length] = 0; 43 }else if(scores[1].data.length < scores[2].data.length){ 44 scores[1].data[scores[1].data.length] = 0; 45 scores[0].data[scores[0].data.length] = 0; 46 } 47 } 48 49 $(‘#container‘).highcharts({ //图表展示容器,与div的id保持一致 50 chart: { 51 type: ‘column‘ //指定图表的类型,默认是折线图(line) 52 }, 53 title: { 54 text: ‘学生成绩单‘ //指定图表标题 55 }, 56 xAxis: { 57 categories: users //指定x轴分组 58 }, 59 yAxis: { 60 title: { 61 text: ‘分数‘ //指定y轴的标题 62 } 63 }, 64 tooltip: { 65 formatter: function() { 66 return ‘<b>‘+ this.series.name +‘</b><br/>‘+ 67 this.x +‘: ‘+ this.y +‘¥‘; 68 } 69 }, 70 plotOptions: { 71 column: { 72 dataLabels: { 73 enabled: true 74 }, 75 enableMouseTracking: true 76 } 77 }, 78 series: scores 79 }); 80 81 $scope.$apply(); 82 }); 83 });
到这里基本上所有的代码也就完成了,
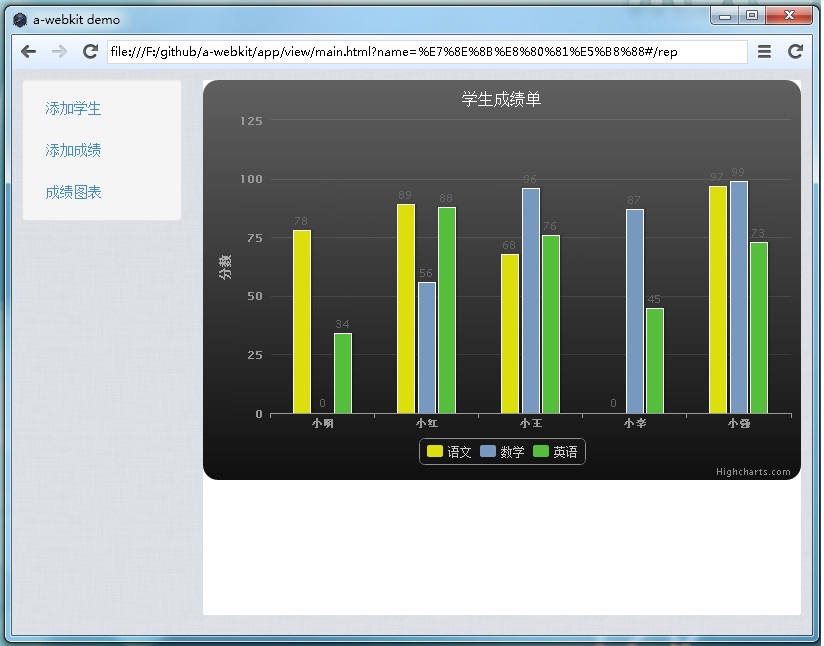
运行下项目,登录看下效果,效果如下:

到这里算是完成了整个项目了,下一章会完善下整个项目。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































