css3 3d 效果
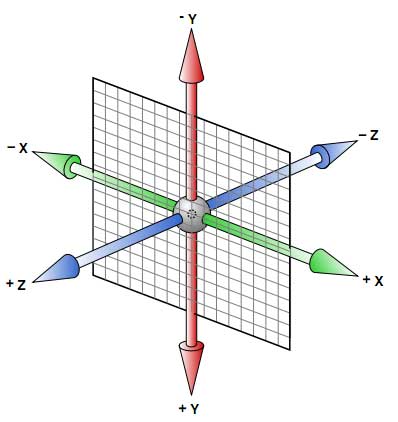
要想实现3D的效果,其实非常简单,只需指定一个元素为容器并设置transform-style:preserve-3d,那么它的后代元素便会有3D效果。不过有很多需要注意的地方,这里把我学习的方法,过程分享给大家。再讲知识点之前,还是先弄清楚3D的坐标系吧,从网上搜了一张经典坐标系图,供大家回顾一下。

1、3D试图
transform-style:flat(默认,二维效果) / preserve-3d(三维效果)。设置一个元素的transform-style:preserve-3d;只影响这个元素的子元素(如果孙元素也有3d效果,那么还必须给子元素设置preserve-3d)。这样所有子元素都可以相对与父元素的平面进行3d变形操作。和二维变形一样,三维变形可以使用transform属性来设置。可以通过制定的函数或者通过三维矩阵来对元素变型。列举几个函数:
translate3d(x,y,z) 使元素在这三个纬度中移动,也可以分开写,如:translateX(length),translateY(length), translateZ(length)。注意z轴的值只能为px;
scale3d(number,number,number) 使元素在这三个纬度中缩放,也可分开写,如:scaleX(),scaleY(),scaleY()。
rotateX(angle) 是元素依照x轴旋转;
rotateY(angle) 是元素依照y轴旋转;
rotateZ(angle) 是元素依照z轴旋转。
2、透视/景深效果
perspective(length) 为一个元素设置三维透视的距离。仅作用于元素的后代,而不是其元素本身。当perspective:none/0;时,相当于没有设perspective(length)。比如你要建立一个小立方体,长宽高都是200px。如果你的perspective < 200px ,那就相当于站在盒子里面看的结果,如果perspective 非常大那就是站在非常远的地方看(立方体已经成了小正方形了)。
当元素没有设置perspective(length)时,所有后代元素被压缩在同一个二维平面上,不存在景深的效果。如果设置perspective(length)后,将会看到三维的效果。默认的透视视角中心在容器(是perspective所在的元素,不是他的后代元素)的中点,也就是perspective-origin: 50% 50%。当然你也可以自己设置,比如:左上角-webkit-perspective-origin: 0px 0px;。
综合以上两点,我们可以通过几个实例,来深入了解下perspective(length); 和 transform-style:preserve-3d;
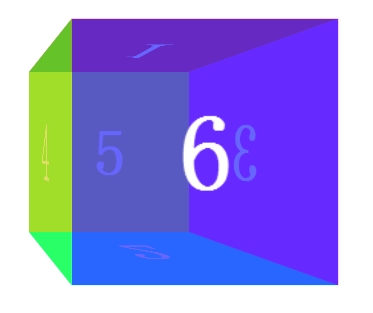
(1)当设置perspective(length);不设置transform-style:preserve-3d;当元素静止时,会有立体的效果:

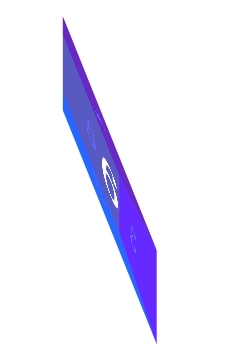
(2)当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:

(3)当设置transform-style:preserve-3d;不设置perspective(length);当元素静止时,不会有立体的效果。

(4)当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:
 (5)只有当两个值都设置,不管是静止还是旋转,都会看到立体的效果。
(5)只有当两个值都设置,不管是静止还是旋转,都会看到立体的效果。
注意:(1)如果一个元素以x轴或y轴旋转90度以上的话,那么它的背面将面向用户。背面的元素始终是透明的,所以用户通过后面看到正面的反向形态,就像是从在玻璃门后面看对外张贴的标志。为了防止显示镜像的前面。可以将backface-visibility设置为hidden;如果backface-visibility:hidden;那么这个元素就不会在背面可见了。这么做的一个原因就是,想一个元素有两个面,就像一个扑克牌。比如:创建一张扑克牌,正面和背面一定不一样,这两个面的位置是背靠背的。这两个元素一起转动,正面逐步向后反转隐藏,同时背面向前反转并出现。如果背面的元素是可见的,旋转时它将掩盖它底下的元素,而不是露出它下面的元素。
(2)如果父元素设置overflow:hidden;那么子元素就无法跳出父元素的平面,也就不能出现3D效果。就如同,transform-style:flat;
详细页面请点击:http://www.787866.com/2083.html
例子:
<!DOCTYPE html> <html> <head> <title></title> <style> .main{width:1020px; margin:0 auto;} .slide-wrap { width:480px; height:346px; position:relative; margin:50px auto; padding:0px; list-style:none; transform-style:preserve-3d; -webkit-transform-style:preserve-3d; -moz-transform-style:preserve-3d; -o-transform-style:preserve-3d; -ms-transform-style:preserve-3d; perspective:1000px; -webkit-perspective:1000px; -moz-perspective:1000px; -ms-perspective:1000px; -o-perspective:1000px; } .slide-wrap li { width:480px; height:346px; position:absolute; top:0px; left:0px;box-shadow:0 10px 20px rgba(0,0,0,.1); font-size:0;-webkit-transition:all .5s ease-in-out; -moz-transition:all .5s ease-in-out; -ms-transition:all .5s ease-in-out; -o-transition:all .5s ease-in-out; transition:all .5s ease-in-out; z-index:2; } .slide-wrap li a img{width:478px; height:344px; border:1px solid gray;} .leftClass { transform:translateX(-350px) translateZ(-200px) rotateY(45deg); -webkit-transform:translateX(-350px) translateZ(-200px) rotateY(45deg); -moz-transform:translateX(-350px) translateZ(-200px) rotateY(45deg); -o-transform:translateX(-350px) translateZ(-200px) rotateY(45deg); -ms-transform:translateX(-350px) translateZ(-200px) rotateY(45deg); opacity:1; visibility:visible; } .rightClass { transform:translate3d(350px,0px,-200px) rotateY(-45deg); -webkit-transform:translate3d(350px,0px,-200px) rotateY(-45deg); -moz-transform:translate3d(350px,0px,-200px) rotateY(-45deg); -ms-transform:translate3d(350px,0px,-200px) rotateY(-45deg); -o-transform:translate3d(350px,0px,-200px) rotateY(-45deg); opacity:1; } </style> </head> <body> <div class="main"> <ul class="slide-wrap"> <li class="leftClass"><a href=""><img src="images/1.jpg" /></a></li> <li class="centerClass"><a href=""><img src="images/2.jpg" /></a></li> <li class="rightClass"><a href=""><img src="images/3.png" /></a></li> </ul> </div> </body> </html>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。







































