CSS入门中你不得不知的几个重要知识
1.继承、层叠以及选择器的优先级。
继承:
CSS的一个主要特征就是继承,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如:
body{
color:red;
}那么body标签的内的所有文字(除开表格)都会变成红色。继承机制能大大方便代码编写者,加快开发效率。
很多属性可以继承,但是并非所有属性都可以继承,包括牵涉布局的几个重要的属性:margin、padding、float、background-color等等,都是不能继承的!
层叠:
层叠是CSS中很重要的机制,层叠并不和继承冲突,反而是继承机制的完善。
什么是层叠呢?举个例子,看代码:
div{
color:red;
}
div p{
color:blue;
}那么div层中的p到底是什么颜色呢?当然是蓝色!这就是层叠!
到了这里,相信各位看官已经明白了,层叠就是处理父元素和子元素某个属性设置上的冲突的时候,表现出来的特性。
那么说继承与层叠有什么用呢?就是要引出这个问题,CSS选择器的优先级。
以博主的经验,CSS选择器的优先级是这样的:
行内样式 > ID样式 > 类别样式 > 标记样式
如果还不明白,那么久把握一个大的方向:
“越是特殊的样式,优先级越高!”
行内样式是特殊性最高的。
2.margin(边外距离)
首先要提两个概念,行内元素以及块元素。关于这两个概念,请看博主另外一篇文章
了解了相关内容后,我们回到margin上来。
对于两个块元素,像这样:
.div1{
margin:10px;
}
.div2{
margin:20px;
}假如div块在上面div2块在下面,那么他么的实际margin是20px,也就是两个盒子外边距的最大的那个,这个叫做margin的“坍塌”。
而对行内元素:
.span1{
margin:10px;
}
.span2{
margin:20px;
}实际的margin值是10px+20px=30px,也就是两者margin之和!
3.float(浮动)
float属性会让你的布局一坨有木有?
我们来看float属性的工作原理:浏览器在解释一个(X)HTML文档的时候是这样的,从DOM根节点开始,实行DOM树的遍历。每个元素解释完之后,就会加入到标准文档流之中。(什么是标准文档流?戳这里:前端开发中你清楚知道这几个概念吗?)
float属性会令元素跳出标准文档流。
Float布局的过程
在实践过程中,我领悟到一点,那就是,div是按照在HTML文档中的顺序进行渲染的。也就是说,我们先决定前一个div在页面上的位置,然后再决定后一个div的位置。也许这一点是显而易见的,但它确实是理解Float布局的关键,网上其他教程里很少有提及。
有下面这样的HTML文档
<div id="sidebar">
<p>侧边栏</p>
</div>
<div id="sidebar2">
<p>侧边栏2:地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐
标的过程。因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总
结。
</p>
</div>
当一个元素具有float属性时,浏览器会怎样做?我想是这样的:
1.渲浏览器探测到这个元素具有float:right属性,
2.根据其内容限制了div的宽度(而不是尽量占满父元素宽度)
3.脱离文档流,并选择这样的位置进行渲染:
1.首先要在文档流没有占领的区域,否则就有可能覆盖已经渲染的文档。
2.其次,也没有其他float元素。
3.最后,渲染之后不会影响文档流。文档流该怎么走还怎么走,但是文档中的内容会自动绕开float元素。
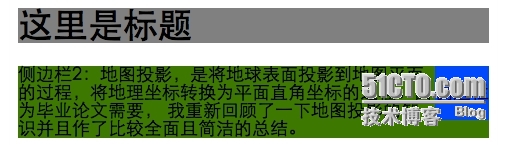
试着将div#sidebar设置float:left属性:
#sidebar{
float: right;
侧边栏没有浮动到标题栏上,即使标题栏右侧没有文字。这是因为标题栏的渲染在侧边栏之前进行,浏览器渲染完标题栏后已经忘了标题栏右侧有没有内容了,所以不能冒着覆盖原来的内容的风险将侧边栏浮动到标题栏上。接着,文档流该怎么渲染还是怎么渲染,除了其中文字绕开浮动元素,就好像浮动元素不存在一样。
4.DIV的特点
布局的基本HTML元素div,有这么几个特点,会影响到后面进行的布局。注意,下面的特点仅适用于没有指定width属性和height属性的div,因为在用float进行布局的过程中,我们只有在特定的位置(后面会详述)才这么做。
空的div是没有高度的。
有内容的div其高度取决于内容的高度。
如果没有指定float属性,div的宽度将和占满父元素的宽度(不管是不是空的)。
如果指定了float属性,div的宽度将取决于内部元素的宽度(所以,空的div指定了float属性后既没有高度也没有宽度)。
总结来说,内容决定高度,不浮动宽度继承父元素,浮动宽度取决于内容。
如有借鉴,望原作者告之。内容多有纰漏之处,希望各位看官多多包涵。
本文出自 “JoeScript” 博客,转载请与作者联系!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。