HTML5高级编程之像素处理及粒子效果
HTML5中的像素处理,需要用到getImageData和putImageData两个函数,先用getImageData复制canvas画布中的像素数据,然后对获取的像素数据进行处理,最后再通过putImageData将处理完的数据粘贴到canvas画布。我们不妨把中间处理像素的过程称作像素的批处理,由于像素的复制和粘贴是两个比较费时的过程,为了更高效的对像素进行处理,我们应该在一次批处理过程中尽可能处理更多的像素数据,来减少像素的复制和粘贴这两个操作。
这听起来似乎是一个相当麻烦的过程,可能有些朋友光是看到上面的几句话估计就已经开始不耐烦了,其实我也是这么认为的,所以我把这一麻烦的过程封装到了lufylegend引擎中的LBitmapData类中,你可以像处理flash的像素一样处理HTML5中的canvas,这听起来是不是很有趣?如果你有兴趣,那么请跟着我一起来看一下这个好玩儿的小功能。
首先,来认识一下LBitmapData,它通常是用来保存Image对象的,具体用法我就不多说了,大家可以看一下API文档。这里我主要介绍一下如何用它来批量处理像素。
下面是LBitmapData中的两个函数
| 函数 | 功能 |
|---|---|
| getPixel(x,y,colorType) | 返回一个表示 BitmapData 对象中在某个特定点 (x, y) 处的 RGB 像素值的数组。其中colorType为需要获取的像素数据的格式,默认为像素数组,当设置成字符串"number"的时候,返回number型的像素 |
| setPixel(x,y,data) | 设置 LBitmapData 对象的单个像素。其中data为像素值(支持像素数组,#FF0000,0xFF000等三种格式) |
上面这两个函数是获取和设置单个像素,当我们需要一次性获取或设置一个区域的像素的时候,对应的两个函数如下
| 函数 | 功能 |
|---|---|
| getPixels(rect) | 返回一组表示 BitmapData 对象中在某个特定区域的 RGB 像素值的数组。其中rect为LRectangle对象,是一个矩形。 |
| setPixels(rect, data) | 将像素数据数组转换粘贴到指定的矩形区域。其中data为像素值(支持像素数组,#FF0000,0xFF000等三种格式) |
我们先来准备一张图片,比如下面鄙人这张帅帅的头像,莫吐...
![]()
如果想要把中间比较帅的脸部通过getPixels复制下来,可以像下面这样
bitmapData = new LBitmapData(imglist["face"]); bitmapData.lock(); var img = bitmapData.getPixels(new LRectangle(75,50,100,100));有时候我们需要对LBitmapData进行多次像素的复制和粘贴操作,这个时候可以使用lock函数,它可以将像素数组缓存起来,在这个过程中,所做的所有的像素操作都是对这个缓存数组进行操作,当操作完毕后,调用相应的unlock函数,将操作完的像素数据粘贴回LBitmapData中。
比如下面这样,我们将复制完的数组中的一部分,分四次粘贴到另外一个LBitmapData的四个不同的位置上。
bitmapData2 = new LBitmapData(null,0,0,500,400,LBitmapData.DATA_CANVAS); bitmapData2.lock(); bitmapData2.setPixels(new LRectangle(50,30,50,50),img); bitmapData2.setPixels(new LRectangle(100,30,50,50),img); bitmapData2.setPixels(new LRectangle(150,30,50,50),img); bitmapData2.setPixels(new LRectangle(200,30,50,50),img); bitmapData2.unlock();
上面的代码,首先创建了一个空的LBitrmapData对象,最后一个参数是lufylegend-1.8.8版中的新功能,将LBitrmapData对象中保存的数据转换为canvas对象,这样可以提高像素操作的效率。
执行代码效果如下

当然,你也可以对这些像素做一些处理,比如下面这样
bitmapData2.lock();
var rect = new LRectangle(50,100,100,100);
var rect1 = new LRectangle(150,100,100,100);
for(var y=0;y<rect.height;y++){
for(var x=0;x<rect.width;x++){
var i = y*4*100+x*4;
bitmapData2.setPixel(rect.x+rect.width-x,y+rect.y,[img.data[i],img.data[i+1],img.data[i+2],img.data[i+3]]);
}
}
for(var y=0;y<rect1.height;y++){
for(var x=0;x<rect1.width;x++){
var i = y*4*100+x*4;
bitmapData2.setPixel(x+rect1.x,y+rect1.y,[img.data[i],img.data[i+1],img.data[i+2],img.data[i+3]]);
}
}
bitmapData2.unlock();效果如下
可以看到,我们成功的通过处理像素,将图片翻转了过来。
当然图片翻转不需要这么麻烦,在lufylegend.js引擎中,你只需要将对象的属性scaleX设置为-1就可以实现图片的翻转。这里我们主要是为了说明像素的处理很灵活而已。
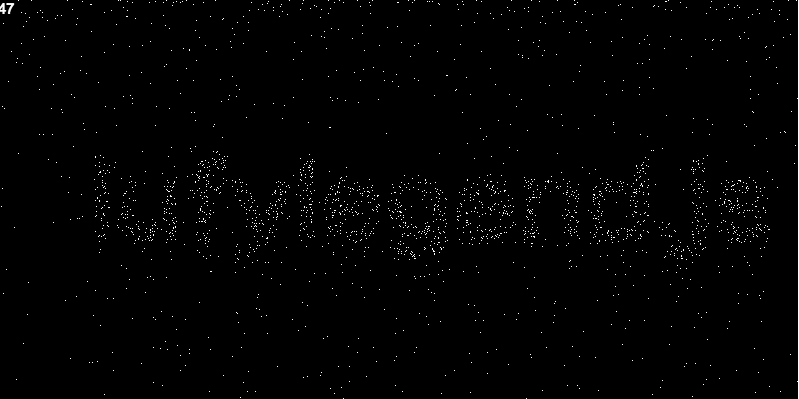
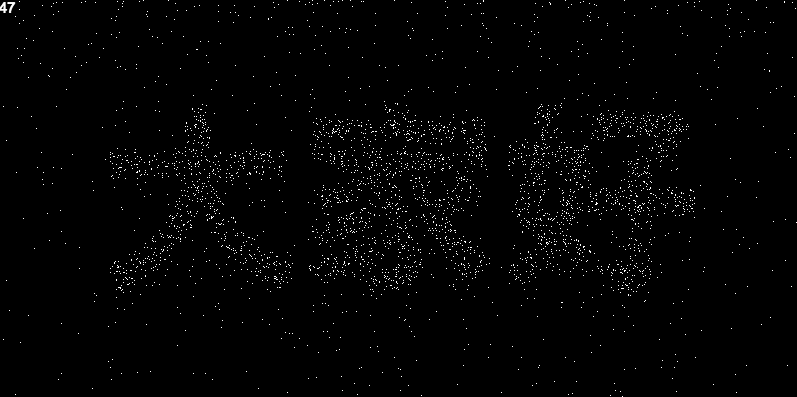
好了,有了上面的介绍,我们可以用这些API来制作一个酷酷的粒子效果,效果如下。

首先,我们先在画布上加一个文本
var labelText = new LTextField();
labelText.color = "#000000";
labelText.weight = "bolder";
labelText.text = getParameter("k");
if(!labelText.text)labelText.text="lufylegend.js";
labelText.size = 50;
var w = labelText.getWidth()*1.1;
var h = labelText.size*1.5;
labelText.width = w;
labelText.setWordWrap(true,h);
labelText.x = (LGlobal.width - w)*0.5;
labelText.y = (LGlobal.height - h)*0.5;
backLayer = new LSprite();
addChild(backLayer);
backLayer.addChild(labelText);效果如下
上面唯一需要解释的是下面几行
var w = labelText.getWidth()*1.1; var h = labelText.size*1.5; labelText.width = w; labelText.setWordWrap(true,h);其实只需要用getWidth()和getHeight()就能获取文本的高和宽,但是因为canvas中没有获取文本高度的函数,所以引擎中用了一个不太准确的方式来获取(当然,这一点在引擎下次更新中会得到完美的解决),本次开发,所使用的文本高度和宽度都必须不小于文本的原始大小,所以,我给文本重新设定了一下略大的高度和宽度。
接下来,我们利用LBitmapData对象的draw函数,把这个文本转换为LBitmapData对象,为什么要转换成LBitmapData对象?请接着往下看,一会儿就知道了。
bitmapData = new LBitmapData("#000000",0,0,LGlobal.width,LGlobal.height,LBitmapData.DATA_CANVAS);
bitmapData.draw(backLayer);上面的处理其实都是铺垫,不是用来真正显示的,下面再来创建一个LBitmapData空对象,并通过LBitmap将其绘制到canvas画布上snowBack = new LBitmapData(null,0,0,LGlobal.width,LGlobal.height,LBitmapData.DATA_CANVAS); var bitmap = new LBitmap(snowBack); backLayer.addChild(bitmap);重点来了,我现在需要对snowBack对象的像素不断的进行处理,这个简单,我们通过ENTER_FRAME来实现
backLayer.addEventListener(LEvent.ENTER_FRAME,run);上面的效果图,可以看到,我需要往画布上不断的添加白色的粒子,就和下雪一样。但是这些白色粒子,不能直接画到画布上,我们需要先将这些粒子添加到一个缓存数组中,然后来批量的操作它们,下面的函数用来生成一个粒子,参数分别是(x坐标,y坐标,下降加速度,x轴方向速度,y轴方向速度)。
function particle(px,py,ps,pvx,pvy){
if(typeof ps == UNDEFINED)ps = 1;
if(typeof pvx == UNDEFINED)pvx = 0;
if(typeof pvy == UNDEFINED)pvy = 0;
_snow.push({x:px,y:py,s:ps,vx:pvx,vy:pvy});
}我们通过不断的调用这个函数,来向画布中不断的添加白色粒子,添加到画布上的粒子,会做向下类似于自由落体的加速运动,在运动过程中会遇到阻碍,就是前面在画面上显示过的文字,当粒子碰到文字的时候,受到阻力,运动变得缓慢,这样粒子在有文字的地方不断的受到文字的阻碍,大量的白色粒子就会聚集到文字处,就形成了上面的粒子效果。下面的函数用来检验指定坐标处是否处在文字上
function checkPixel(x,y){
var pixel = bitmapData.getPixel(x,y);
for(var i=0;i<pixel.length;i++){
if(pixel[i])return true;
}
return false;
}原理就是获取坐标点像素,然后检验像素点的颜色,现在知道为什么要把前面的文字转换成LBitmapData对象了吧,就是为了要获取指定点的像素值。最后,只需要不断的加入白色粒子,然后让粒子不断的向下加速运动就可以了。
function run(){
var n = _snow.length, d;
snowBack.lock();
snowBack.setPixels(rect,0x000000);
while(n--){
var p = _snow[n];
p.vy += gravity * p.s;
p.y += p.vy;
if(checkPixel(p.x, p.y)){
p.y -= p.vy;
p.vy = 0;
p.y += 0.2;
}
snowBack.setPixel(p.x, p.y, 0xffffff);
if(p.y > LGlobal.height) {
_snow.splice(n, 1);
}
}
snowBack.unlock();
n = 10;
while(n--) {
particle(Math.random() * LGlobal.width, 0, Math.random() + 0.5);
}
}好了,大功告成了。上面的例子中,文字[lufylegend.js]是固定的,我们还可以再进一步扩展,通过URL设定所需要显示的文字。下面的函数可以用来获取URL中的参数的值。
function getParameter(key) {
var str = location.search.split("?");
if (str.length < 2) {
return "";
}
var params = str[1].split("&");
for (var i = 0; i < params.length; i++) {
var keyVal = params[i].split("=");
if (keyVal[0] == key && keyVal.length == 2) {
return decodeURIComponent(keyVal[1]);
}
}
return "";
}然后通过调用这个函数来设定文字的值labelText.text = getParameter("k");好了,大家可以来测试一下了,下面的URL,你可以把后面的文字,改成自己喜欢的任意的字符http://lufylegend.com/demo/snow_word/index.html?k=大家好
效果图

源码
其实lufylegend引擎下载包中有源码,不过和本文中略有不同,本文的源码只有一个HTML文件,你直接用浏览器右键就可以看到完整的源码了。
好了,接下来,请发挥你的想象力,制作更帅更有意思的粒子效果吧
比如下面的这个比较特别的粒子效果。
http://lufylegend.com/demo/particle01/
lufylegend.js引擎官网
lufylegend.js引擎在线API文档链接
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































