CSS3多列/多卷
使用CSS3可以为你的网站创建多列,而不用为每列制定特定的层或段落。
与多背景图片一样,CSS3多列也是我最喜爱的一个技术。我想这条CSS3属性有在报纸和杂志布局中以外的很多潜在的用途。如果你在某个想法或个人网站中使用了这种方法,请在下面的评论中提交你的链接,我很高兴能确认这种方法能用于很多中布局中。
跨浏览器兼容性:
比较好的支持CSS3多列的浏览器有Firefox、Safari、Google Chrome,这样我们就需要使用-moz和-webkit前缀了。
CSS3多列(宽度)

上面的截图是使用了下面的CSS3样式的效果:
#multiColumnWidth {
text-align: justify;
-moz-column-width: 20em;
-moz-column-gap: 2em;
-webkit-column-width: 20em;
-webkit-column-gap: 2em;
}
浏览器支持:
√ Firefox(3.05+…)
√ Google Chrome(1.0.154+…)
√ Google Chrome(2.0.156+…)
× Internet Explorer(IE7, IE8 RC1 )
× Opera(9.6+…)
√ Safari(3.2.1+ windows…)
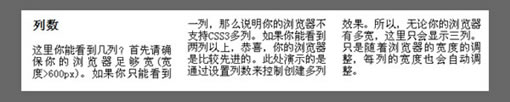
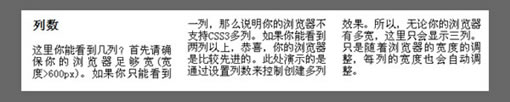
CSS3多列(列数)

上面的截图是使用了下面的CSS3样式的效果:
#multiColumnCount {
text-align: justify;
-moz-column-count: 3;
-moz-column-gap: 1.5em;
-moz-column-rule: 1px solid #dedede;
-webkit-column-count: 3;
-webkit-column-gap: 1.5em;
-webkit-column-rule: 1px solid #dedede;
}
浏览器支持:
√ Firefox(3.05+…)
√ Google Chrome(1.0.154+…)
√ Google Chrome(2.0.156+…)
× Internet Explorer(IE7, IE8 RC1 )
× Opera(9.6+…)
√ Safari(3.2.1+ windows…)
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































