Internet Explorer Compatibility Mode Breaks JQuery
The image to the left shows the kind of error report I saw when trying to plug in a JQuery DatePicker. The JQuery code was minimal so I knew the problem was not with the code.
I had seen similar problems with JavaScript a few days before, so I was determined to find the culprit.
Here is the HTML for the test page I created to track down the problem. As you can see, the JQuery code is minimal and as the picture above shows, is a simple text box with an associated JQuery DatePicker.
<html><head><link REL="stylesheet" TYPE="text/css" href="MyStyleSheet.css" />
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/base/jquery-ui.css" type="text/css" media="all" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(function() {
$( "#datepicker" ).datepicker();
});
</script></head><body><input type="text" id="datepicker"></body></html>
I am using a local development machine that did not report an error and a development server that did. I am running IE9 as a test browser. When I ran the page from my local IIS I would not see the error, but when I would run the page via the local Intranet from the development server the error would always appear.
From what i could tell, somehow my browser would attempt to load my test page but would give an error when serving a page via the local intranet.
As it turns out this behavior is due to a feature that Microsoft added to it’s latest browsers called Compatibility View, which is enabled by default. Compatibility View is Microsoft’s way of maintaining its support for older coding standards and IE-only markup that was in common use a few years ago when people would code for IE6 and IE7.
Microsoft is attempting to become more standards compliant in its newer browsers, so the Compatibility View switch was added so that the latest browser version would not break older code. So, by Default IE9 serves up HTML pages as if it was running as a much older version of IE, which was quite a surprise to me since the simplest JavaScript and the simplest JQuery would not behave the way I expected it to. From the documentation online I believe IE would scale itself down to IE5 ‘Quirks’ mode.
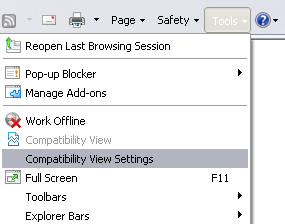
Using the Compatibility View option in the IE9 Tools menu I was able to easily create the error condition and then remove it, so this was definitely the cause of the problem.
However, now the issue for me was that the users of the system I was coding for were all on the local Intranet and would be using IE with its default settings, which meant that everyone’s IE Compatibilty View would be enabled.
Luckily there is a direct way using meta tags to tell IE what IE version it should run under when presenting a document in Compatibilty View.
Using the meta tag below I was able to tell IE to emulate IE9. I added this meta tag directly below my <head tag, and it solved the problem of IE’s Compatibilty View being enabled by default.
<meta http-equiv="X-UA-Compatible" content="IE=9" >
If you want to support a number of compatibility modes, you can specify the range as an ascending order comma-separated list (shown below). IE will then choose the highest of the specified modes that it can support.
<meta http-equiv="X-UA-Compatible" content="IE=5,8,9" >
If you declare your HTML doctype header in the HTML5 standard, IE is smart enough to know that it should emulate IE9+ without needing a meta tag to tell it what to do. In this case, start your page with the following header tag:
<!doctype html>
If you are running a .NET site, you can specify the default Compatilbility View for your entire site in the CustomHeaders section of your Web.config file as follows:
<customHeaders> <clear /> <add name="X-UA-Compatible" value="IE=9" /> </customHeaders>
Finally, if you have access to IIS, then you can specify the Compatibility View meta tag using a custom HTTP response header.
The modes that IE supports to date are for IE versions 5, 7, 8, and 9. While looking through the Microsoft documentation, I saw reference to setting the meta tag to something called Edge mode. One can use Edge mode to tell IE to always use the maximum possible compatibility mode supported by the browser. I tested using this setting and it did work to make IE scale up to IE9. Here is the code for the tag:
<meta http-equiv="X-UA-Compatible" content="IE=Edge" >
Conclusion:
Microsoft has added several emulation options that one can use to tell IE to run in a particular browser mode, which will be useful to know for the future.
Based on my online search I see that a lot of people have trouble with this new feature in IE. I am not sure if I consider it a good or a bad feature myself, but I can see that it could be beneficial for programmers since it gives them more control over the page they are providing. However, if the ability to specify a browser’s compatibility mode is to become a mainstream feature, then it needs to be implemented by other browser makers in order to avoid it becoming just another IE-specific quirk.
References:
- JQuery DatePicker Demo & Code
- I Came, I Learned, I Blogged: IE9, compatibility mode and the META tag
- MSDN Documentation: Defining Document Compatibility
- MSDN Documentation: Implementing the META Switch on IIS
Internet Explorer Compatibility Mode Breaks JQuery,古老的榕树,5-wow.com
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。