[jQuery]导航栏菜单
摘自:《jQuery权威指南》
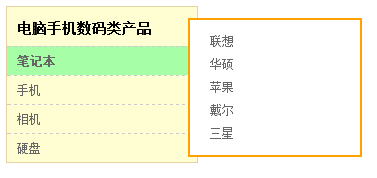
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>j_1_3.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script> <style type="text/css"> body{font-size: 12px} ul, li{ list-style-type: none; padding: 0px; margin: 0px; } .menu{ width: 190px; border: solid 1px #E5D1A1; background-color: #FFFDD2; } .optn{ width: 190px; line-height: 28px; border-top: dashed 1px #ccc } .content{ padding-top: 10px; clear: left; } a{ text-decoration: none; color: #666; padding: 10px; } .optnFocus{ background-color: #A6FFA6; font-weight: bold; } div{padding: 10px} div img{float:left; padding-right: 6px} span{ padding-top: 3px; font-size: 14px; font-weight: bold; float: left; } .tip{ width: 150px; border: solid 2px #ffa200; position: absolute; padding: 10px; background-color: #fff; display: none; } .tip li{ line-height: 23px; } #sort{ position: absolute; display: none; } </style> <script type="text/javascript"> $(function(){ var curY; //获取所选项的Top值 var curH; //获取所选项的Height值 var curW; //获取所选项的Width值 var srtY; //设置提示箭头的Top值 var srtX; //设置提示箭头的Left值 var objL; //获取当前对象 /* * 设置当前位置数值, 参数obj为当前对象名称 */ function setInitValue(obj) { curY = obj.offset().top; curH = obj.height(); curW = obj.width(); srtY = curY + (curH / 2) + "px"; srtX = curW - 5 + "px"; } //设置当前所选项的鼠标滑过事件 $(".optn").mouseover(function(){ objL = $(this); setInitValue(objL); var allY = curY - curH + "px"; objL.addClass("optnFocus"); objL.next("ul").show().css({"top": allY, "left": curW}); }) .mouseout(function(){ $(this).removeClass("optnFocus"); $(this).next("ul").hide(); }); $(".tip").mouseover(function(){ $(this).show(); //显示提示框 objL = $(this).prev("li"); //获取当前的上级li对象 setInitValue(objL); //设置当前位置 objL.addClass("optnFocus"); //增加上级li对象获取焦点时的样式 }) .mouseout(function(){ $(this).hide(); $(this).prev("li").removeClass("optnFocus"); }); }); </script> </head> <body> <ul> <li class="menu"> <div> <span>电脑手机数码类产品</span> </div> <ul class="content"> <li class="optn"><a href="#">笔记本</a></li> <ul class="tip"> <li><a href="#">联想</a></li> <li><a href="#">华硕</a></li> <li><a href="#">苹果</a></li> <li><a href="#">戴尔</a></li> <li><a href="#">三星</a></li> </ul> <li class="optn"><a href="#">手机</a></li> <ul class="tip"> <li><a href="#">苹果</a></li> <li><a href="#">三星</a></li> <li><a href="#">诺基亚</a></li> <li><a href="#">华为</a></li> <li><a href="#">魅族</a></li> </ul> <li class="optn"><a href="#">相机</a></li> <ul class="tip"> <li><a href="#">索尼</a></li> <li><a href="#">三星</a></li> <li><a href="#">尼康</a></li> <li><a href="#">佳能</a></li> <li><a href="#">山寨</a></li> </ul> <li class="optn"><a href="#">硬盘</a></li> <ul class="tip"> <li><a href="#">三星</a></li> <li><a href="#">西数</a></li> <li><a href="#">希捷</a></li> <li><a href="#">东芝</a></li> <li><a href="#">山寨</a></li> </ul> </ul> </li> </ul> </body> </html>

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































