【CSS】line-height属性[2]——行高的计算与继承
【转载出处】:7.3 行高:line-height属性[2]——行高的计算与继承
以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如下:
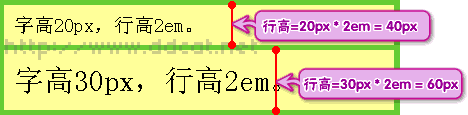
<p style="font-size:20px;line-height:2em;">字高20px,行高2em。</p> <p style="font-size:30px;line-height:2em;">字高30px,行高2em。</p>
2个段落的行高都为2em,但是字体大小不同,因此显示如图7-23所示。

图7-23 行高的计算
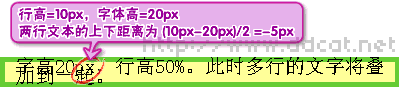
行高可以设定得比字体高度小,此时多行的文字将叠加到一起,例如有如下代码,其显示如图7-24所示。
p {
font-size : 20px;
line-height :10px;
}<p>字高20px,行高10px。此时多行的文字将叠加到一起。</p>

图7-24 比字体高度小的行高
行高是可继承的,但是继承的是计算值,例如有如下代码:
p {
font-size :20px;
line-height : 2em;
}
p span {
font-size : 30px;
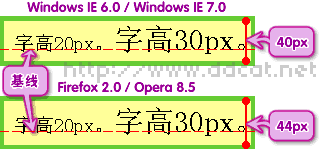
}<p>字高20px。<span>字高30px。</span></p> <p>元素的行高2em,字体尺寸为20px,因此计算值为40px,虽然<span>元素本身的字体尺寸为30px, 不过其继承的行高仍为40px。但是在不同的浏览器内显示的效果却不尽相同,如图7-25所示。</p>

图7-25 行高的不同表现
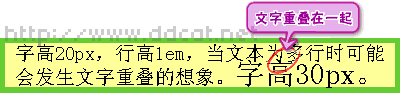
由于继承的是计算值,因此当元素内的文字字体尺寸不一样的时候,如果设定固定的行高很可能造成字体的重叠,例如有如下代码,其显示如图7-26所示。
p {
font-size : 20px;
line-height : 1em;
}
p span {
font-size : 30px;
}<p>字高20px,行高1em,当文本为多行时可能会发生文字重叠的想象。 <span>字高30px。</span></p>

图7-26行高继承造成文字叠加
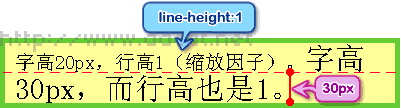
为了避免这种情况,可以为每个元素单独定义行高,但是这样很烦琐,因此可以定义一个没有单位的实数值作为缩放因子来统一控制行高,缩放因子是直接继承的,而不是继承计算值。例如修改上例中的行高为:
p { line-height : 1; }则上例中的XHTML代码显示如图7-27所示。

图7-27缩放因子对行高的影响
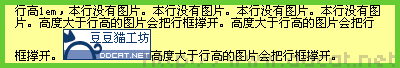
当内容中含有图片的时候,如果图片的高度大于行高,则含有图片行的行框将被撑开到图片的高度,如图7-28所示。

图7-28 含有图片的行
提示:当行内含有图片的时候,图片和文字的垂直对齐方式默认是基线对齐,关于垂直对齐将在本章[7.4 垂直对齐:vertical-align属性]一节中讨论。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































