LAMP系列之Web服务及http协议
1、HTTP: HyperTextTransfer Protocol: 超文本传输协议
超链接:
Web:
http/0.9:仅纯文本(超链接), ASCII,
HTML:HyperTextMark Language 超文本标记语言
<h2>Title</h2>标签:定义字符的显示属性
2、Browser: 浏览器,也就是客户端代理的一种
3、网络上提供的网页成千上百,对于客户端来讲怎样去识别这两个不同的文本呢?
名字一样?但确实不同的文本,仅靠文件名来辨别是不合适的。
1.1.1.1: web, a.html
2.2.2.2: web, a.html
4、URI: UniformResource Indentifier, 全局范围内,包括且不仅限于互联网
统一:路径格式上的统一
URI的子对象URL:UniformResource Locator 互联网资源的统一表示格式
标识获取资源的协议以及路径等,简单来讲格式如下:
protocol://HOST:port/path/to/file
http://www.menger51.com/download/linux.tar.gz
5、web资源:http://www.menger51.com/logo.gif
多个资源很可能被整合为一个html文档
web资源的另一种说法也可以称之为web对象:
HTML文档就是可以实现将分散在多台服务器上的资源整合成一个页面,并可以让浏览器显示的。
这些对象可以来自非同一台服务器,但是可以在同一个HTML页面中展现。
6、如何访问资源呢?资源访问的手段是不一样的,http0.9协议可以从服务器端到本地,http1.0之后引入了更多的方法也可以从本地到服务器。
常用的HTTP方法:
GET
http/1.0: PUT, POST, DELETE, HEAD
put 和DELETE是一组相对应的方法,put是从远程服务器直接获取文件到本地的,DELETE则是在远程服务器上删除文件的。
而post和get则是另外一组相对应的机制,get是从远程的服务器获取文档到本地浏览器展示的不是简单的文件传输,是一种超文本文件传输,而post则是通过表单提交数据到服务器上去。对于服务器来讲,哪一种方法最安全?都不安全,因为它们都允许在服务器端操作一些东西,get最为安全
7、HTTP1.0最大的改进之处在于引进了MIME机制。
1)MIME: Multipurpose Internet MailExtension, 多用途互联网邮件扩展
lips:
SMTP: Simple Mail Transmission Protocol, 简单邮件传输协议,只能传输纯文本
但是现在貌似都可以传输类似MP3等多媒体的二进制文件,为什么呢?就是因为引入了MIME机制。
2)MIME: 将非文本数据在传输前重新编码为文本格式,接收方能够用相反的方式将其重新还原为原来的格式,还能够调用相应的程序来打开此文件
Base64编码机制
3) http协议的元数据,记住,协议是有元数据的,在协议首部,明确添加首部类型:
浏览器内部或者通过接口调用插件,去解析对应MIME的文档从而进行展现给用户
image/jpeg
4)插件的出现,推动了动态效果的展示
Java开发-----> Applet插件------>JRE运行环境,展现动态效果
5)动态网页:服务器端存储的文档非HTML格式,而是编程语言开发的脚本,脚本接受参数之后在服务器运行一次,运行完成之后会生成HTML格式的文档,把生成的文档发给客户端;
思考:WEB服务器可以帮忙执行这些脚本吗?
执行脚本和WEB服务器没有半毛钱的关系,WEB服务器需要调用额外的工具来实现,比如,在某web服务器上建立了index.php或者index.jsp的文档
客户端去请求后缀为.php或者.jsp等扩展名之类的文档时,WEB服务器不会理解响应,WEB服务可能是通过某种协议,某种外在的配置,某种连接协议,去调用一个额外的运行程序,比如去调用PHP的解释器,让PHP的解释器去运行运行index.php,运行之后会生成结果,结果自身会被格式化成HTML文档;把生成的文档再发给WEB服务器。通过协议返回给WEB服务器,WEB服务器再返回给客户端。
web --> procotol --> php (运行index.php)
小结:执行脚本的过程和WEB服务器没关系,因为WEB服务器只是一个HTTP服务器,它并不负责处理动态内容。
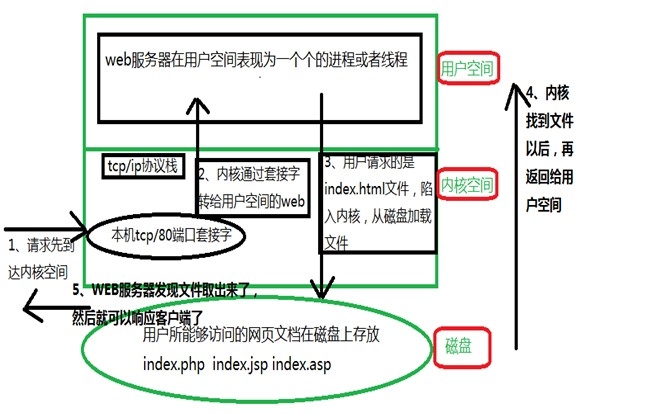
WEB服务器是一个具体的应用,只要是一个具体应用就是一个具体的软件,这个软件就应该在用户空间,这个进程一定在用户空间,用户所能够访问的网页文档在什么地方存放着?文档都在磁盘上存放,因此当客户端向服务器发起请求的时候,请求先到达内核空间,为什么呢?因为客户端的请求一定是通过网络协议过来的,协议工作在什么位置?tcp/ip在什么地方工作?在内核里面,所以客户端的请求首先到达内核,内核空间接收到用户请求以后,通过在内核的tcp/ip协议栈当中通过各种路由机制等,发现用户访问的是本机80端口的套接字,怎么办?
WEB服务一旦启动以后,一定会监听在tcp的80端口上,于是内核就将这个请求通过套接字转给外部的WEB服务器了,于是执行流程就从内核空间到了用户空间;WEB服务器发现用户访问的是一个文件,以Index.html为例,此时服务器端就重新陷入内核,重新转换为内核模式,到磁盘上把index.html把文件加载过来,内核找到此文件以后再返回给用户空间,就到了WEB服务器了,WEB服务器发现文件取出来了,就可以响应客户端了,再通过套接字,通过网络的tcp/ip协议栈最终响应客户端;
WEB服务响应简图
8、根据上图,如果用户请求的是一个动态网页会发生什么情况呢?通过其他协议,启动另外一个进程,这个进程一定是一个解释器,bash--->bash解释器 PHP--->PHP解释器;通过协议把文档传递给解释器,或者说解释器自身可以访问文档也是可以的,于是将这个请求读取到解释器,而后执行一遍,将执行结果返回给WEB服务器;WEB服务器将返回结果通过网络协议再传给用户。
注意:进程的启动、创建、销毁都是系统的资源开销;一个客户端是无所的,当成千上万个客户端呢?10000个用户请求同时到达我们的服务器,我们的服务器是不是要启动10000个这样的进程,可想而知,一个机器上运行10000个进程会怎么样呢?
一个进程消耗20MB内存,10000*20MB=200000MB
9、http/1.0引入了一种重要的机制,缓存机制
10、HTTP格式报文
(1)ip首部里面包含
sourceip源Ip也就是客户端ip
destinationip 目标ip 也就是服务器端ip
(2)TCP首部包含
sourcePort 源端口
destinationPort 目标端口
(3)HTTP首部
GET/1.html
host:www.menger51.com(为虚拟主机提供准备的)
小结:HTTP报文包括两种。1、请求报文 2、响应报文
(4)请求报文语法:
<method> <request-URL><version> #起始行
<headers> #报文首部
#空白行是必须的,无论是请求还是响应
<entity-body> #请求主体
(5)响应报文语法:
<version> <status><reason-phrase> #起始行
<headers> #报文首部
#空白行是必须的,无论是请求还是响应
<entity-body> #响应主体
(6)HTTP协议访问5类状态代码:
1xx: 纯信息
2xx: “成功”类的信息 (200, 201,202)
3xx:重定向类的信息 (301永久重定向, 302临时重定向, 304没有发生任何改变)
4xx: 客户端错误类的信息 (404)
5xx:服务器端错误类的信息
(7)请求报文:
GET / HTTP/1.1
Host: www.menger51.com
Connection: keep-alive
(8)响应报文:
HTTP/1.1 200 OK
X-Powered-By: PHP/5.3.37
Vary: Accept-Encoding,Cookie,User-Agent
Cache-Control: max-age=3, must-revalidate
Content-Encoding: gzip
Content-Length: 6931
上面两个报文的第一行通常称作报文“起始行(start line)”;后面的标签格式的内容称作首部域(Header field),每个首部域都由名称(name)和值(value)组成,中间用逗号分隔。另外,响应报文通常还有一个称作Body的信息主体,即响应给客户端的内容。
11、Web服务器的主要操作
1)、建立连接——接受或拒绝客户端连接请求;
2)、接收请求——通过网络读取HTTP请求报文;
3)、处理请求——解析请求报文并做出相应的动作;
4)、访问资源——访问请求报文中相关的资源;
5)、构建响应——使用正确的首部生成HTTP响应报文;
6)、发送响应——向客户端发送生成的响应报文;
7)、记录日志——当已经完成的HTTP事务记录进日志文件;
5s: 10张 image图片, 10 个css文件, 5个html页面一个网页总共有25个资源,这25个资源都是需要,逐个的去请求;每一个资源都是单独请求,单独传输的;
所以打开一个web页面,可能是需要发起N次请求的。
12、http是属于tcp的协议,因此每一个TCP的建立都需要: 三次握手获取资源,资源拿到以后还需要四次断开连接;25个资源,握三次获取一个,再断开;握三次获取一个,再断开,如此反复;服务器端需要消耗非常多的资源来响应一个用户的HTTP请求,所以我们说服务器压力很大,当然了,客户端也很着急哈!客户端不管你压力大不大,对吧?手机没抢到,怎么办?孩子网上的作业无法按时提交,怎么办?这些都是非常让人郁闷的哦!
所以,如果用户请求的是一个静态内容,以图片为例,无论网站打开几次,图片一般是不会改变的,那怎么办呢?将这些内容先给缓存起来不就可以了?
所以浏览器大多数都支持本地缓存的。
浏览器刷新的小秘密:打开一个网页,网页内容下载到本地以后,第二次再打开速度就会非常快,因为很多的静态内容都是从本地的缓存中返回的。
那应不应该经常去刷新页面呢?
刷新页面意味着什么?无论本地缓存存不存在,都要去重新下载一次这个文件的,所以没事的时候不要乱刷新哦!当然了刷新可以有助于及时更新页面。
现在可以弄明白,一些清理垃圾的软件,说您的电脑上有多少垃圾,其实很多都是缓存的内容罢了;尤其是现在比较流行的智能手机上,没事清理一下垃圾,第二次打开一个网页的时候,会发现多了很多的流量出来;
所以,大家一定要弄懂,这些浏览器的缓存是为加速访问网站而专门设计的;想让他失效让其刷新一下即可,不需要去清理垃圾,那不是垃圾,那是加速你的系统访问的速度的。
是一种加速手段。
当然了,如果你访问的是一些,哈哈,你懂的,清理一下还是很有意义的。
13、http/1.1引入了两种比较重要的功能:
(1)增强了缓存的功能
(2)长连接机制好处:让同一个客户端访问同一个资源请求的时候,尽可能缩短时间,也降低服务器端资源占用率
坏处:当服务器端并发量巨大无比的时候,后面来的客户端恐怕就很难再建立连接了,但大多数情况下,只要你的服务器端的访问量没有大到无与伦比的地步,那么使用长连接,可以显著的提高服务器性能。
再者,如果使用长连接,客户端建立连接以后再也不断开了,那么带来的直接后果是什么?
客户端不断的请求资源,请求完第一个请求第二个等等如此反复请求,请求了十天十夜;那也就意味着这个连接要建立十天十夜,后面的用户要永远处于等待状态吗?
所以服务器端,也有限制,限定1、定义空闲超时时间 2、定义最多只能请求多少次,也就是一个客户端可以建立多少连接数
14、Web服务器处理并发连接请求的架构方式
1)、单线程web服务器(Single-threadedweb servers) 此种架构方式中,web服务器一次处理一个请求,结束后读取并处理下一个请求。在某请求处理过程中,其它所有的请求将被忽略,因此,在并发请求较多的场景中将会出现严重的必能问题。 2)、多进程/多线程web服务器 此种架构方式中,web服务器生成多个进程或线程并行处理多个用户请求,进程或线程可以按需或事先生成。有的web服务器应用程序为每个用户请求生成一个单独的进程或线程来进行响应,不过,一旦并发请求数量达到成千上万时,多个同时运行的进程或线程将会消耗大量的系统资源。 3)、I/O多路复用web服务器 为了能够支持更多的并发用户请求,越来越多的web服务器正在采用多种复用的架构——同步监控所有的连接请求的活动状态,当一个连接的状态发生改变时(如数据准备完毕或发生某错误),将为其执行一系列特定操作;在操作完成后,此连接将重新变回暂时的稳定态并返回至打开的连接列表中,直到下一次的状态改变。由于其多路复用的特性,进程或线程不会被空闲的连接所占用,因而可以提供高效的工作模式。 4)、多路复用多线程web服务器 将多进程和多路复用的功能结合起来形成的web服务器架构,其避免了让一个进程服务于过多的用户请求,并能充分利用多CPU主机所提供的计算能力。 5)代理 Web代理服务器工作于web客户端和web服务器之间,它负责接收来自于客户端的http请求,并将其转发至对应的服务;而后接收来自于服务端的响应,并将响应报文回送至客户端。
小结:实际上WEB服务器是一种c/s架构的模型,只不过有时候也称之为b/s架构,c指的是客户端代理程序client agent,最著名的莫过于浏览器browser了,除了浏览器之外还有robot机器人,spider--网络蜘蛛--搜索引擎
服务器端是s程序 server
client发起---->request请求报文--->server
server构建报文--->response---->client
因此就有了请求报文和响应报文。
思考:1、客户端请求的是什么样的报文,靠什么来标记呢?
靠URL来标记用户请求的资源
2、请求资源在什么地方向服务器传递呢?
通过报文的首部,报文首部明确说明 get什么?post什么?等,因此报文格式很关键,请求报文有请求报文的格式,响应报文有响应报文的格式。
3、HTTP method 资源的获取方法
get head pos t put delete trace options connection
4、HTTP状态码 略
5、server操作 server模型
以Apache的httpd为例MPM
1)prefork模型
2)worker模型
3)event模型
6、常用客户端浏览器
client:
IE
Firefox
chrome
opera
Safari
server:
Apache-->httpd
IIS
nginx
lighttpd
thttpd嵌入式平台
7、应用程序服务器
IIS
tomcat(Apache)
WebSphere(IBM,jsp,commodity)
WebLogic(BEAoracle收购)
Jboss(RedHat)
本文出自 “追忆” 博客,请务必保留此出处http://hanyanwei.blog.51cto.com/8672126/1395028
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。