jquery 预览提交的表单
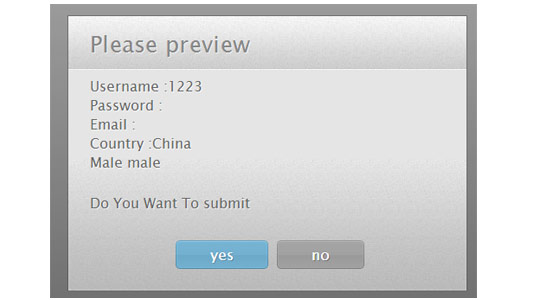
预览表单,查看后确认提交或者返回重填

- <form class="mform" id="myform" method="POST" id="myform" action="">
- <fieldset>
- <legend>Registeration</legend>
- <table cellspacing="0">
- <tbody>
- <tr>
- <td><label for="u_name"> Username :</label></td>
- <td><input type="text" name="uname" id="u_name">
- <td>
- </tr>
- <tr>
- <td><label for="u_pwd"> Password :</label></td>
- <td><input type="password" name="uname" id="u_pwd"></td>
- </tr>
- <tr>
- <td><label for="u_mail"> Email :</label></td>
- <td><input type="email" name="uname" id="u_mail"></td>
- </tr>
- <tr>
- <td><label for="u_country"> Country :</label></td>
- <td><select name="Country" id="u_country">
- <option value="" selected="selected">Select Country</option>
- <option value="United States">United States</option>
- <option value="United Kingdom">United Kingdom</option>
- <option value="China">China</option>
- </select></td>
- </tr>
- <tr>
- <td><span> Gender :</span></td>
- <td><input type="radio" name="gender" id="male" value="male">
- <label for="male"> Male</label>
- <input type="radio" name="gender" id="female" value="female">
- <label for="female"> Female </label></td>
- </tr>
- <tr>
- <td><label for="subscribe"> Subscribe Us : </label></td>
- <td><input type="checkbox" id="subscribe" name="subscribe" value="yes"></td>
- </tr>
- <tr>
- <td></td>
- <td><input type="submit" value="submit"></td>
- </tr>
- </tbody>
- </table>
- </fieldset>
- </form>
- <script>
- $(document).ready(function() {
- $(‘#myform‘).previewForm();
- });
- </script>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































