39个让你受益的HTML5教程
闲话少说,本文作者为大家收集了网上学习HTML5的资源,期望它们能够帮助大家更好地学习HTML5. 好人啊! 只是,作者原来说的40个仅仅有39个,由于第5个和第8个是反复的。
原文在此!
1. 五分钟入门HTML5 (Learn HTML5 in 5 Minutes!) By Jennifer Marsman
毫无疑问,HTML5是一个热门话题。假设你须要一个迅速了解HTML基础的速成课程,那这就是你须要的。我将介绍新的语义标签(markups)、 使用canvas进行绘制和动画、视频(<video>)和音频(<audio>)的支持, 以及怎样在旧浏览器中使用HTML5。可能有点超过5分钟,但我保证我会言简意赅。来吧,这是绝对值得一读!
2. HTML5 Canvas开发人员指南 (The Developers Guide to HTML5 Canvas) By Malcolm Sheridan
毋庸置疑, canvas元素是HTML5中最神的功能. 开发者能够使用它开发真正的富网页应用程序(rich web application)而不须要安装浏览器安装像Adobe Flash播放器那样的插件(plugins)。现代的浏览器,比方Chrome,Firefox和Internet Explorer 9和10都支持它。 但什么是HTML5 canvas? 你怎样使用它来创建富网页应用程序呢?
3.怎样使用HTML5 canvas创建一个可视化的图像库(How to Create a Visual Library of Images in HTML5 Canvas) by David Catuhe
作为对UI非常挑剔的我, 无法拒绝使用HTML5 Canvas开发。它採用了整套全新的方法来实现网页图像和数据的可视化。在本教程中,我将带您把它应用你的网页上。
4.创建HTML5应用:你应当了解的那些事 (Building Apps with HTML5: What You Need to Know) by Brandon Satrom
HTML5出马,网页将与众不同。毫无疑问你已经听说过这类说辞。为什么? HTML5有可能改变我们的互联网,但它也被吹上天了。更重要的是,它的真正含义仍然难以捉摸的。这是一个广泛的话题, 因此不要让自己束缚于HTML5, 而不知道从哪里開始。
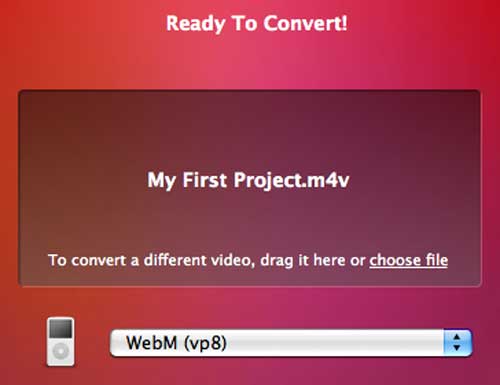
5. 让你的HTML5视频能够在移动设备上播放 (Make your HTML5 video play on mobile devices) by Nigel Parker
当被问及怎样通过開始使用HTML5视频时,我会反问"你想解决什么问题?" 差点儿每次我都听到,"我仅仅想要我的视频能够在移动设备上播放。 " 非常easy! 我将向您展示怎样開始。
6. 6堂完备的HTML5和CSS课程 (HTML 5 and CSS: Six Complete Lessons)
HTML 5与CSS的强强联合正在成为新的热门语言。我也非常高兴的宣布我们已经创建了六个完整的课程,涵盖最有趣的和动态HTML 5的新特性,是专为准备进入到Web开发的你准备的。每堂课都有PPT, 完整的带有实作的阅读任务。一个单一的教程约75 - 100分钟的时间。说是完整,那全然不是盖的!
7.HTML5和CSS3,你将要使用的技术! (HTML 5 and CSS 3: The Techniques You’ll Soon Be Using)
在本教程中,我们将使用HTML 5和CSS 3建立一个博客页面。假设你已经了解HTML和CSS,应该非常easy学完。
8. 让HTML5音乐响起来 (Crank Up the Volume with HTML5 Music) By Ed Tittel
HTML5让网络音乐卷土重来。使用<audio>标记将不须要外部的音乐播放器, 而同意由你的网页自己播放你的音乐。
9.释放HTML5 <audio>的能量 ( Unlocking the power of HTML5 <audio>) By Giorgio Sardo
音乐是咱们生活的旋律! 如今,HTML5 <audio>元素同意Web开发者在应用中嵌入声音。灵活的控制加上平台整合,同意多个场景效果, 从简单的背景音效到到游戏中更复杂的音频引擎。
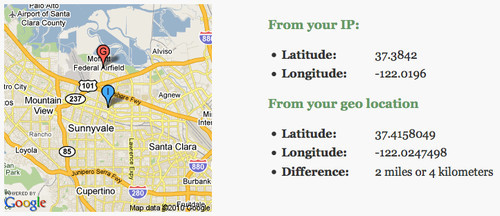
10.HTML5应用:定位 (HTML5 Apps: Positioning with Geolocation)
定位(positioning and geolocation)是每一个基于地理位置应用的核心。在本教程中,您将学习地理定位(geolocation)功能和基本原理, 并把它应用在你的下一个HTML5应用程序中!

11.測验:看看你了解HTML5多少? (Quiz : How Well do you Know HTML5?)
这是一个非常棒的地方, 来測測试你的HTML5基础知识。不要太骄傲! 它们会让你求饶的!祝你好运!
12.怎样让全部浏览器都正确解析HTML5 (How to Make All Browsers Render HTML5 Mark-up Correctly – Even IE6)
HTML 5提供了一些非常棒的新特性, 代码可读性, 语义化的布局。然而,HTML 5的支持仍在不断完好中,Internet Explorer是最迟一个加入?支持的。在本教程中,我们将使用HTML5创建一个常见的布局, 然后使用JavaScript和CSS使我们的设计向后兼容IE。是的,包含IE 6!

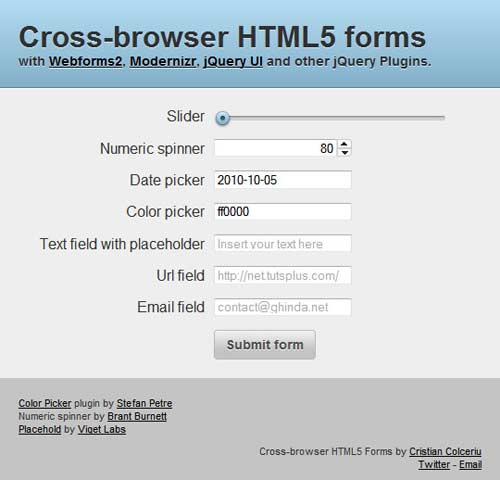
13.怎样创建一个跨浏览器的表单(How to Build Cross-Browser HTML5 Forms)
第一个HTML5所见即所得的努力是Web Forms 2.0, 最初叫做XForms Basic。 后来,它被纳入HTML5, 随后被剥夺了反复模式, 终于演化为我们今天所熟知的HTML5表单(Forms)。

14. HTML5速查表 (HTML 5 Cheat Sheet (PDF))
XHTML 2工作小组估计2009年底停止工作, 相反地,W3C正计划添加?在HTML5上的投入。甚至虽然HTML 5到2022年也不会被全然支持,但并不影响它正被广泛的採用!我们决定完毕一个方便的可打印HTML 5小抄,列出了眼下支持的全部标记,它们的描写叙述,它们的属性, 以及他们是否在HTML 4中。
15. 使用HTML5设计博客的基础知识 (Basic Knowledge Designing a blog with html5)
大部分的HTML 5的特性集包括了JavaScript API,使它更easy开发交互式页面, 可是有大量的新元素,为常规的Web 1.0页面提供了额外的语义。为了研究这些,让我们看看怎样在博客中应用它们。
16. HTML5中的结构化标签 (Structural Tags in HTML5)
HTML5规范已经添加?了一些有趣和实用的标记用于结构化。对于多数应用,这些标签将会代替典型的div条目。所以让我们深入挖掘一下。
17.编写一个CSS3&HTML5的单网页模板(Coding a CSS3 & HTML5 One-Page Website Template)
搞Web开发, 你必需要跟上最新的技术, 这样才干使你站在最前面。这也是一个以惊人的速度变化的领域。如今的标准非常快将在几年内被淘汰。所以你要跟上脚步,来学习一下CSS3与HTML5搭档的应用。(后面一句是我加的! ^_^)

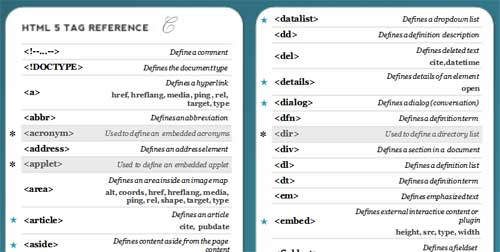
18. HTML5可视化的速查表(HTML5 Visual Cheat Sheet)
这个速查表本质上是一个简单的视觉表格,包括全部的HTML标签和相关HTML5属性的列表。简单的视觉风格让你一眼就能发现你正在寻找的东东。请留下你的评论! 感谢每个建议!

Download
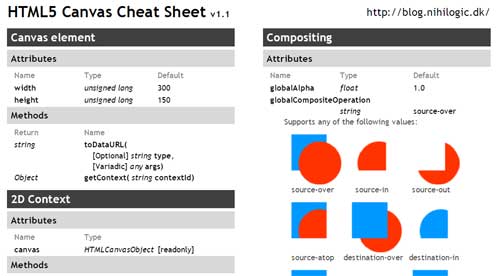
19. HTML5 Canvas速查表 (HTML5 Canvas Cheat Sheet)
Download
20.用HTML5设计并编写一个非常酷的iPhone应用 (Design & Code a Cool iPhone App Website in HTML5)
在本教程中我们将会体验到怎样来构建一个非常酷的iPhone应用程序, 使用的不是Cocoa touch, 而是HTML5和一些CSS3的视觉效果。

21. 使用HTML5 Canvas优化图像显示 (Optimize Images With HTML5 Canvas)
每一个站点都要用图片。假设你真的非常为你的訪客着想,那么就花一些时间优化你的图像显示。请记住,现代Web浏览器有足够的力量在用户的电脑上提升图像显示能力。在本文中,我将演示一个可行的解决方式。

22.HTML5和文档的显示算法(HTML5 And The Document Outlining Algorithm)
如今,我们都知道应该使用HTML5制作站点。这里要讨论的是怎样正确使用HTML5。重要的是HTML5有一个还没有被广为理解的内容:布局(sectioning),包含:段落(section),条目(article), 页边栏目(aside)和导航。理解这部分的内容,我们须要掌握文件的显示算法(outlining algorithm)。
23. HTML5语义学 (HTML5 Semantics)
HTML5有很多令人兴奋的新API: 本地存储、应用程序缓存,Web Worker,2D画图等。可是不要忘记,HTML5带给我们的30个新元素来标记文件和应用程序。
24. 从头编写HTML5布局(Coding An HTML 5 Layout From Scratch)
HTML5和CSS3, 全部这些技术都是纯粹的工具, 在等待一个熟练的开发者应用于正确的项目。为此,我们得到了一个全新的概念并修正我们的编码习惯以保证我们的网页功能。
25.与HTML5视频同步 (Syncing Content With HTML5 Video)
相对于用户交互限制于文本、链接、图片和表格的HTML4, HTML5更倾向于使用多媒体。包含从一个通用的<object>元素改为更高层次的<video>和<audio>元素, 以及一套丰富的API来供在JavaScript中使用。

26.进入HTML5物理定位的大千世界 (Entering The Wonderful World of Geo Location with HTL5)

27.怎样使用HTML5 Canvas来创建进度条 (How to create a Progress bar with HTML5 Canvas)
Web 2.0的进度条有了圆角、深度和体积,即阴影和梯度。

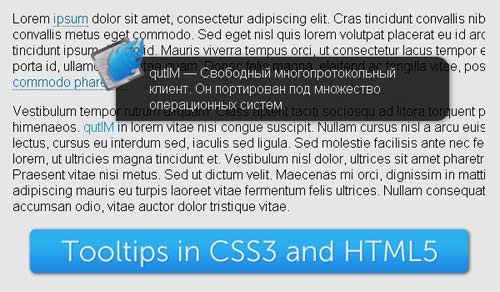
28. CSS3和HTML5中的提示栏 (Tooltips in CSS3 and HTML5)
只使用CSS3和HTML5来实现简单的提示栏。

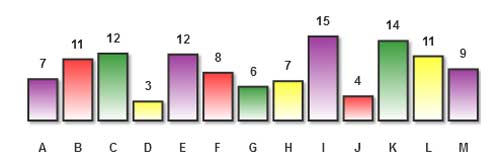
29.使用HTML5 Canvas创建一个条形图 (Create a Bar Graph with HTML5 Canvas and JavaScript)
本教程将展示怎样创建一个简单的条形图(HTML5 Canvas+JavaScript)。这个代码可用本文末尾的下载。

30.转换到HTML5 (Making the Transition to HTML5)
毫无疑问,每一个人都在谈论HTML5。可是并不太清楚是谁在使用以及怎样使用。

31. JavaScript人脸识别+Canvas+Video=HTML眼镜! (JavaScript Face Detection + Canvas + Video = HTML5 Glasses!)
我一直想把CCV JavaScript库的人脸识别用起来。这个库给出的几个演示样例都是用于静态图像,可是通过查看代码,了解到它的显示使用的是画布(canvas)元素。于是, 我把它用在了HTML5视频的每一帧的处理上。
32.HTML5的内容可编辑特性 (Content editable Feature in HTML5)
HTML5有一个创新可以使浏览器中的网页成为可以编辑的页面,这一特性称为可编辑内容(content editable)。它适用于全部现代浏览器。为了使页面编辑,你须要把标签属性contenteditable = " true "。在这篇文章中我将展示这个新特性。
33.HTML5高速学习指南 (HTML5 Quick Learning Guide)
HTML5语同一时候法兼容HTML4和XHTML1。
34.HTML5 canvas基础 (HTML5 canvas – the basics)
对于每一个canvas元素能够使用“上下文(context)”(想像一下画图板),你能够在当中使用JavaScript命令绘制。浏览器则为画图功能实现多个画布上下文和不同的API。
35. 怎样让HTML5工作在IE和FireFox2中 (How to get HTML5 working in IE and Firefox 2)
HTML 5可能是最新和最好的技术,但一些浏览器没有原生支持新的语义元素。让我们临时忘记这些性感的功能,专注于怎样让元素正常呈现出来。
36. HTML5中的极致表单 (Making Forms Fabulous with HTML5)
并没有非常多人对表单感兴趣, 但HTML5仍然带来一些大的改进。新表单元素、属性、输入类型,基于浏览器的验证、CSS3的样式技术和FormData对象能够让你轻松愉快的创建表单。
37.新的HTML5表单元件 (New HTML5 Form Elements)
表单是不论什么站点中最主要的特性。在HTML表单元素中能够使用包含文本框、复选框、单选框、button、下拉列表、password录入框和文件选择器等。重点是要提高表单元件的可用性和有效性,这是好UI的基石,应当给予高度关注。
38. HTML5中的占位符 (Placeholder Text in HTML5)
HTML5带给Web表单的第一个改进,就是可在文本框中设置占位符。占位符文字当字段内容为空时会被显示出来,一旦你点击(或移入)输入框中,占位符文本就消失了。
39. HTML5输入相关属性的支持 (HTML5 inputs and attribute support)

转载请注明出处:http://blog.csdn.net/horkychen
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。