URL锚点HTML定位技术机制
一、锚点是什么
锚点就等同于火影中的“飞雷神之术”,我们先看百科中锚点的解释:
使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。
创建到命名锚记的链接的过程分为两步。首先,创建命名锚记,然后创建到该命名锚记的链接。
再看看“飞雷神之术”的解释:
日本动漫《火影忍者》中时空术的一种,S级。利用标记完成空间穿梭。

都是做标记,然后快速定位。说不定AB(岸本齐史)也是个网页制作爱好者哦!
其实,关于锚点,我3年前就写过一篇针对性文章:“关于锚点跳转及jQuery下相关操作与插件”,不过内容略浮躁,都是偏表象、偏基本应用层面的东西;这里还是关于锚点,探讨的内容可能更深层次一点。
其实web页面上还有一种定位,称为“focus定位”,也称“聚焦定位”,当页面上控件,例如文本框、单复选框、按钮等在『可响应聚焦状态①』下,通过类似label for或JS ele.focus()触发焦点选中状态的时候,也会发生定位②。这个以后有机会探讨,这里,专注锚点定位。
//zxx: ① 非
disabled状态,同时没有应用visibility:hidden以及display:none等CSS声明。其中,单纯应用pointer-events:none的控件元素是可以被focus的,pointer-events:none的作用更多类似完全穿透,而非不可用。② 我只在Chrome浏览器下做过完整测试,至于IE6这些奇葩,按照以往经验,也应如此。但IE6的尿性大家都尝过的,我不100%保证,大家自备照妖镜。
二、web网页中锚点定位的触发
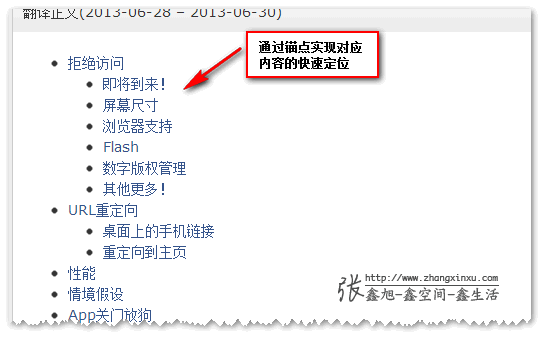
当下,锚点定位的应用一般有:href="#"返回顶部;或者文章较长时候的标题索引,类似下面:
这类应用往往都是通过点击触发的,于是,难免的,我们可能就很简单地认为锚点定位的触发是通过点击事件。
而实际上,这种顺势而然的理解类似于古人理解为太阳绕着地球转一样,是有失偏颇的。
我个人认为,锚点的定位是通过浏览器URL地址的hash触发的。
hash?
CSSer们可能对hash这个名词不感冒,hash中文一般翻译为“哈希”,为方便记忆,你也可以读作“拉稀”。Hash是程序中非常重要以及常见的概念,可以实现内容的快速查找,这一点跟锚点很类似。
JS中,并没有专门的hash的说法(虽然object干了类似的活)。但是,有一个地方,确是实打实、正儿八经出现了hash!这就是location.hash.
例如,某页面的URL是:
http://this.summer.io/is/#hot // location.hash → #hot
则,location.hash值就是#hot.
这里#hot再URL地址中是有个专有名词的,叫什么来着? 协议?主机?域名?路径?擦,显然都不对!罢了,大家就叫“哈希”吧;恩,似乎太生僻了,那叫“拉稀”吧;额,好像又难听了点,就叫“锚链”吧。
协议?主机?域名?路径?擦,显然都不对!罢了,大家就叫“哈希”吧;恩,似乎太生僻了,那叫“拉稀”吧;额,好像又难听了点,就叫“锚链”吧。
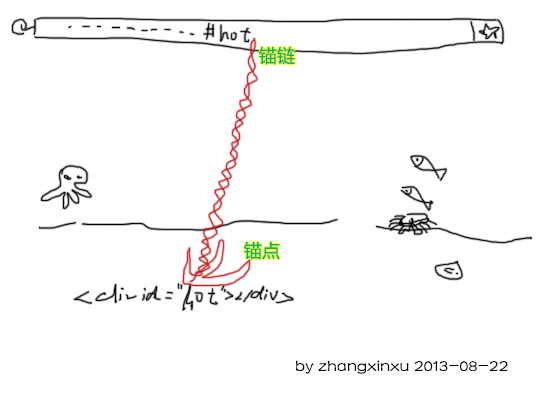
画性大发,画个抽象派的图吧。

上图很抽象地暴露了锚链和锚点的基友关系。也就是说,页面之所以能定位到锚点所在位置,都是因为URL地址中的锚链的作用,而不是点击行为。最好的证据就是,当重新载入带有锚链的页面时,锚点依然会被定位。
了解锚点定位的触发源有助于我们实际应用时候问题的规避等处理。
三、web锚点定位的机制
帷幕渐渐拉来,高潮慢慢到来。
作为页面制作开发人员,锚点定位一定都有用过④。然,就跟打飞机一样,大家都会打,也打得来;但是,可能就没想过这飞机运动的机制什么,我是不是从中发现什么,然后开个挂,秒了众多好友。我想,锚点定位可能也是如此。今天,我就说说我对锚点定位机制的理解。
//zxx: ④ 如果你睁大懵懂的双眼,楚楚可怜的看着我说,“主啊,我没用过锚点定位诶”;那么,我请你,去超市买包“炫迈口香糖”,一遍嚼炫迈口香糖,一边点击本页面右下角的返回顶部,直到没有味道,或者页面URL地址后面出现#为止。
1. 锚点定位他丫就是滚床单
锚点定位的机制就是滚床单!
不要邪恶,这里的滚床单就是滚床单,比方说下面的这位狗兄:
床单即页面中可滚动的元素,汪星人则是该元素内部的的锚点元素,锚点定位就是汪星人滚床单。噢啦!
OK,注意这里的两个重要条件:
?. 元素可滚动;
?. 锚点元素在内部;
换句话就是无滚动则无定位!此话务必牢记。
举个普通的板栗:
夏天很热,因为妹子们衣服穿的少,如下HTML:
<img id="hot" src="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg">
于是,当含有#hot地址的时候,妹子图片就会顶着浏览器窗口上边缘显示了(如果滚动距离足够,比方说1920宽的显示器只能滚动一点)。
您可以狠狠地点击这里:夏天很热,因为妹子穿的少demo

之所以美女图片会浏览器窗口顶端显示,是因为其父元素存在滚动条,可以滚动。
锚点定位的本质就是修改容器的滚动高度;如果父容器无滚动,则锚点定位就是失效的命,再举个有滚动条但不滚动的例子。
您可以狠狠地点击这里:父容器无滚动锚点定位失效demo
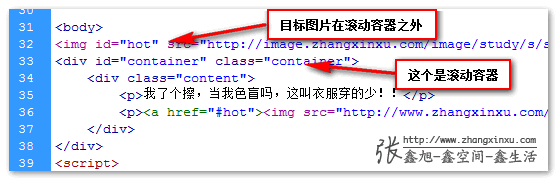
美女图片的id是hot, 如下截图(img#hot…):
URL锚链也是#hot, 但是,美女却没有被锚上去,而是,傻傻地看着你,看着你……
为何呢?下面源代码示意可能会告诉你答案:
body,
html {
height: 100%;
margin: 0;
overflow: hidden;
}
.container {
height: 100%;
overflow: auto; /* 滚动条来自这里 */
}

本demo的滚动实际上是由container这个div产生的,而id为hot的这张图片在container之外,因此,锚点定位图片是无法上移的,因为图片父级木有可滚动的容器。
2. 双滚动条定位机制
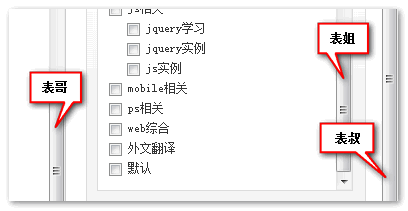
我们还可能遇到这样的情况,即锚点元素有两个父容器有滚动条,比方说我博客后台页面,滚动条的表哥表姐都出现了:
不知有没有想过这个问题,这种情况下,元素锚点定位,是先改变爷爷的滚动高度呢还是爸爸的滚动高度呢?小demo可参见这里。
目前,我还没想出100%证实的实验方法(因为父亲和爷爷的定位是一瞬间完成的,无法通过计算获知),不过,从理解上,个人认为计算是从里面发起的,原因有两个:
首先,如果先计算最外容器,可能就会存在一种里外里3次计算的情况。
//zxx: 下面的研究与探讨多半没有实际价值,实用主义派可以绕开干你的活去。
demo页面的情况,无论内外先计算,都是两次就完成,因为,最后定位的结果是,图片上边缘/内滚动容器上边缘/浏览器可视区域上边缘三者对齐。换成容易理解的解释:柯南,毛利兰,小五郎在死人的时候会聚在一起(锚点定位对齐),假设嫌疑犯A让柯南和毛利兰在一起(内滚动定位),嫌疑犯B可以让毛利兰和小五郎在一起(外滚动定位)。则无论是嫌疑犯B先行动,还是嫌疑犯B先行动,最后都是三者在一起,都是2步完成。
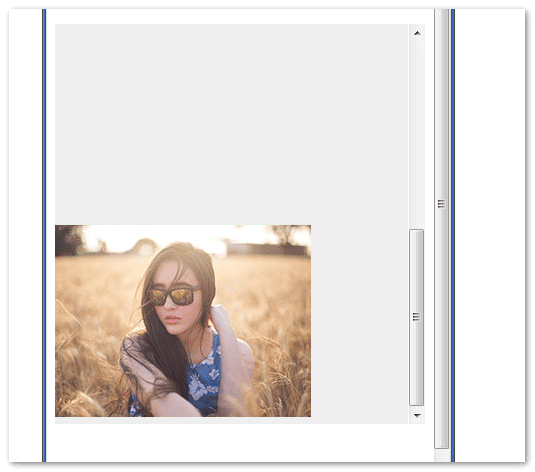
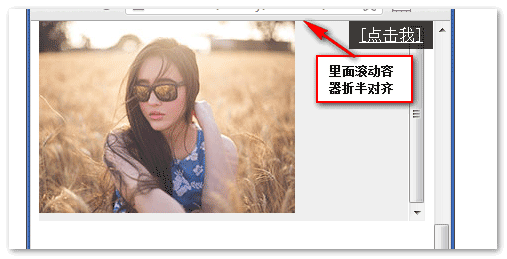
但是,存在这样一种情况,锚点元素在滚动容器的负左上距离处或底部(即无法让元素滚动到顶部),如下截图:
此时,定位的最后结果不是图片上边缘/内滚动容器上边缘/浏览器可视区域上边缘三者对齐了。而是,图片上边缘,内部容器的半部分以及浏览器可视区域上边缘三者对齐。见下:
此时,如果外部先计算,则需要3步了——外部滚动条不知道内部滚动应当定位的情况,其只能让内部容器上边缘和浏览器对齐(或干等);内部定位;外部发现位置不是自己所想,再次调整!
显然,这种情况,要先内部可以确定滚动位置的先偏移,然后在父级容器;
再者,我们滚轮鼠标触发滚动的时候,总是里面的先滚,滚不动了才滚外部滚动条;虽然有些牵强,但,隐隐中可以感受到那种由内而外的调调。
再啰嗦点废话,有人可能会疑问,这谁先计算压根就没有研究的意义吧,你研究这个的目的是什么呢?
这个问题乍听上去没什么问题?实际上,多少隐射出中国这个大环境浮躁与功利性的心态。
作为职业人,学习带有功利性其实也没什么不好;商业需要什么,什么学习有商业价值,我去学习之,没什么不好,大家都需要养家糊口的。但是,要是所有人都这个心态,怕不是什么好现象。
我之所以研究“内外滚动谁先计算”,真没什么目的,我就只是好奇,我就是希望得到一个正确的结论。私心肯定有,我希望自己在寻找结论的过程中,获得一些意外的知识与结论,通过深入的思考,走在别人未曾走过的道路上;当然,也希望得到我想要的结论,而不关心是否有价值。即单纯的研究心态。
研究这个东西,本来就不应该为了某个目的而去做,否则就是功利性研究,这就是为何中国科研烂到一坨屎的原因之一。牛顿哥哥被苹果砸,他就是好奇,为何苹果砸我,于是他去研究,你说他研究苹果为何往下掉有什么目的吗?难道要向苹果报仇?在中国,鲜有人会研究苹果为何往下掉,可能会有很多人会研究怎么让苹果长得像西施一样好看——有钱赚啊!
我觉得我们做技术研究,大可鄙弃“研究这个有什么价值”这个功利性的思考,喜欢什么,好奇什么,就去研究什么,价值?目的?等研究结束了,可能会有更深远的价值。
但话说回来,上头拿钱给你,肯定不是想让你搞些无用的研究的。所谓人在江湖漂,哪有不挨刀。每人心中都有自己的一杆秤,该如何做还是自己决定。
3. overflow:hidden下的锚点定位
首先,大家要明确一点,overflow:hidden跟overflow:auto/scroll的差别就在于有没有那个滚动条。元素overflow:hidden了,里面内容高度溢出的时候,滚动依然存在,仅仅滚动条不存在!
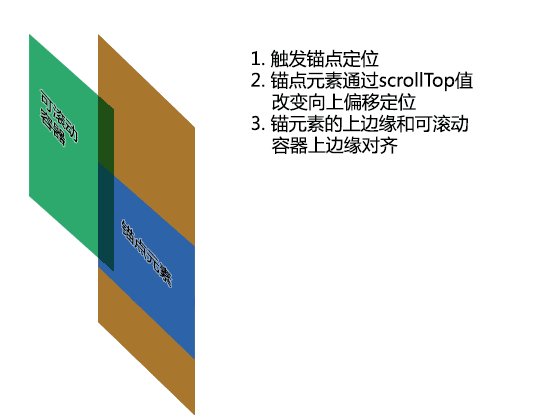
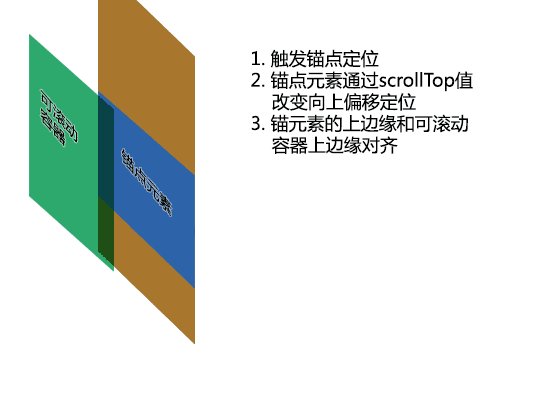
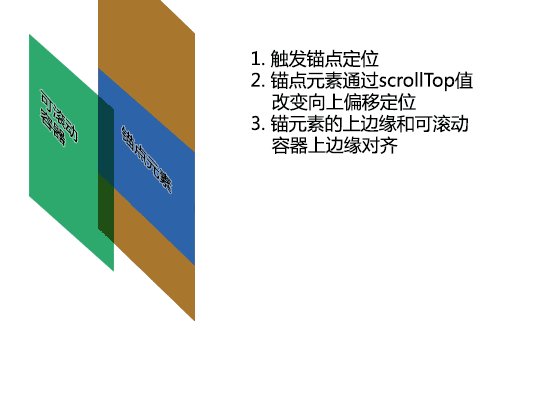
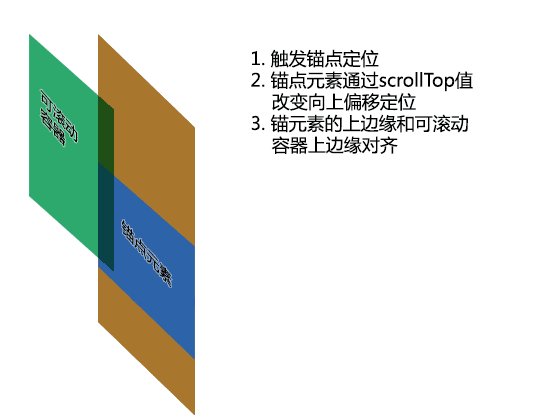
下面这种GIF动画演示了锚点元素如何通过滚动高度的改变定位到滚动容器上边缘的;该动画适用于有滚动条以及没有滚动条的情况。
我这里多次强调overflow:hidden没有滚动条这种情况,不是因为今天周五心情好,而是因为一些高级应用以及奇怪问题出现(参见后面)都是在overflow:hidden条件下。
正如上面反复提到,锚点定位本质就是滚传床单。因此,如果元素在滚动容器的左上角区域及其之外,显然滚不动,自然也没有锚点定位的效果!但是,如果元素在滚动容器的右下方及其之外,滚动条就是用来滚动右下溢出内容的,因此,这类元素可以被锚点定位。
以上结论略含糊,后面的例子会让你清楚我在说什么的。
四、锚点定位机制下的应用
锚点定位机制的最经典应用就是“无JavaScript实现选项卡轮转切换效果”。
如果您觉得此页面上看此效果有干扰(锚点跳来跳去,好讨厌哦),可以狠狠地点击这里:无JavaScript实现的切换效果demo
如果您理解上面那句“锚点定位本质就是滚动”的含义,则上面的效果就很好理解了。
点击下面这个按钮,把上面容器从overflow:hidden改成overflow:auto,亲自滚滚床单,您就会知道怎么回事了(参考上面GIF的定位示意图)!
overflow:hidden实际上是个障眼法,里面的选项卡列表们因为锚点定位而一个一个滚动到容器上边缘了,就形成了“选项卡切换”效果。
上面的例子因为是垂直滚动,因此,容器定高了;我们还可以改成水平滚动,让列表们水平排列,也可以实现类似的效果。
同样的,图片列表那种滑来滑去浏览的效果,我们也可以借助锚点;当然,使用锚点是为了让JS挂掉时候依然可用。实际,我们要组织锚点默认的行为的,因为——这种跳来跳去的效果不是平滑滴。//zxx: 据我亲自测试,Chrome实验性质的平滑滚动并不适用于锚点跳转
五、:target伪类与锚点的配合
在CSS2的时代,锚点的应用并不是很广泛,或者说不被看好与关注,很大一部分原因在于没有CSS这个好帮手辅助。CSS3中有个名外:target的伪类选择器,我跟你们讲,这可是个好东西。没有:target锚点就像30年前的甲鱼,送人都没人要;有个:target,锚点的应用开始走上香饽饽之路,潜力与价值立马彰显。如果不是还有半壁的IE6-IE8浏览器,我一定大力推崇:target伪类与锚点技术。
好了,吹嘘的话语讲完了,到底是真是假,举个例子让大家明鉴下。我经常会去中国天气官网看4-7天天气预报(影响我的钓鱼计划),其中有个“查看未来4-7天天气”的按钮(见下图),其href地址是#, 交互式JS实现的,而且JS在底部加载,且该网站加载速度较慢。于是,差不多页面呈现的前半分钟,我点击这个按钮都是徒劳的,反而是出触发了#的返回顶部功能,更多天气不出来——非常糟糕的体验。
其实,要提高体验很简单,JS我们保留,HTML和CSS稍作修改,档次立马不一样!
小二,给我上盘demo过来~
好嘞,客官,您可以狠狠地点击这里::target与锚点元素显示隐藏效果demo
点击demo中“查看4-7天天气”可以浏览展开与收起效果,如下gif动画截图演示:
此效果完全HTML+CSS实现,JS酱油。此方法与“复选框显示隐藏控制法”并称新时代CSS显隐技术两大神器。
:target伪类可以表示URL锚链对应的元素被锚中时候的状态。例如,点击“展开…”按钮后,锚链是"#7d",则此时,就可以激活锚点元素:target选择器,例如:
<div id="7d" class="weatherYubao"></div>
.weatherYubao:target {} /* 我终于执行啦! */
:target伪类的显隐控制比单复选框要灵活很多,因为其可以不仅可以通过兄弟选择器控制样式,还可以使用父子选择器(如本demo),且推荐使用父子选择器可以做更多精确的控制(展开与收起的状态等)。
.weatherYubao:target #weatherYubao2 {
display: block;
}
.weatherYubao:target ...
但是,不足也显而易见,触发定位,即页面的scroll滚动会改变⑤,略影响体验。但,这只是JS尚未载入完毕的交互体验增强之法,实际还是要借助JS组织默认行为的。因此此技术大可使用,因为是纯JS方法上的改进。
//zxx: ⑤ 如果您有锚链改变,但页面不滚动的方法,欢迎分享
:target伪类选择器IE9+, 以及其他现代浏览器支持。但,这并不影响该技术的使用,因为是纯JS方法上的改进。
六、锚点定位机制产生的问题
好的影视作品是要有波澜起伏的,到目前为止,展示的都是锚点定位的正面形象,现在,有必要曝光下锚点定位机制对交互实现造成的影响。
根据上面的介绍,理论上,我们可以借助:target伪类以及CSS3 transition或者animation实现动画效果。
比方说上面的查看4-7天气demo,我们再稍作调整~
小二~
懂的,客官,来了~
客官,您可以狠狠地点击这里::target伪类与锚点元素的动画显隐demo
为展示平滑效果,截了个视频:
变化很简单,display:none/block显隐,改成height值控制的隐藏。
#weatherYubao2 {
height: 0px;
overflow: hidden;
transition: height .35s;
}
.weatherYubao:target #weatherYubao2 {
height: 300px;
}
哟,不错哦。那有什么问题呢?
我想实现上面1,2,3,4选项卡从下往上slide动画效果,可以不?
按照我们常规实现slide向上相关的思路,应该是从translateY(100%)到translateY(0%)的变化,我们来试试~
IE10+以及其他现代浏览器下,您可以狠狠地点击这里:常规slideup思路下demo
但是,demo页面的效果很奇怪,点击那个选项卡,元素上去了,然后就不见了,咋回事?
博主,是你这个demo做的有问题吧!?
非也非也!还是上面那个demo,我们其他什么都不修改,就把从下往上进入的slide动画效果改成从上往下,也就是动画方向从↑改成↓。
IE10+以及其他现代浏览器下,您可以狠狠地点击这里:常规slidedown思路下demo
您会发现:“哟,这里效果挺正常的嘛~~”。

真的就translateY(100%)改成translateY(-100%)这一点点的差异(不信诸位可以右键源代码查看),那为何向上效果嗝屁;而向下效果却是好的呢?
其实我上面已经给了答案了,上面曾说过下面这段话:
如果元素在滚动容器的左上角区域及其之外,显然滚不动,自然也没有锚点定位的效果!但是,如果元素在滚动容器的右下方及其之外,滚动条就是用来滚动右下溢出内容的,因此,这类元素可以被锚点定位。
slidedown效果是元素从容器的上面往下出现,在触发锚点定位的时候,这个元素是没有定位的。但是,slideup是从下面开始,在执行CSS的translateY(100%)的一瞬间,实际上一个等高的滚动条已经出现,锚点定位于是被触发,元素被上移一个身位;然后slideup动画触发,于是,元素跑到了容器之外,不可见了,这就是slideup demo中元素莫名向上的原因。
文字解释苍白,看下面的分解示意图:
如何解决此问题?
很简单,两个字:“延时”!
slideup效果是从translateY(100%)到translateY(0%),其效果不能准确呈现的终极原因就是translateY(100%)造成的滚动和锚点定位偏移滚动同一时间出现造成了冲突!
避免这个问题很简单,我们只要让动画效果,尤其code>translateY(100%)的应用延时,CSS是可以搞定的。
有必要来一发,您可以狠狠地点击这里:延时解决slideup和锚点定位冲突demo
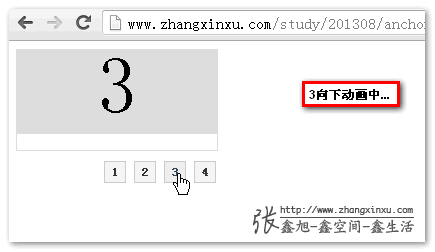
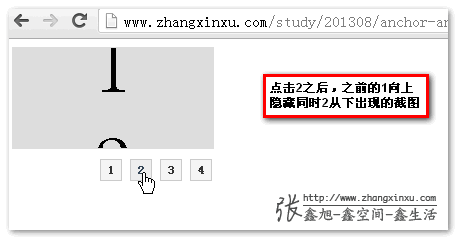
您会惊讶地发现,已经几乎完全真实的slideup效果,之前的选项内容向上隐藏,新点击的内容从下出现显示。
于是,纯CSS实现带slide动画效果的选项卡完美呈现。相关CSS代码如下(省略私有前缀, .05s表延迟时间):
@keyframes slideupin {
0% {transform: translateY(100%); }
100% { transform: translateY(0%);}
}
.list{
... position:absolute;
transform: translateY(-100%);
transition: transform .35s .05s linear;
}
.list:target {
z-index: 1; /* 最上面显示 */
transform: translateY(0%);
animation: slideupin .35s .05s linear forwards;
}
七、未来高端流行技术之一:锚点技术
其实,当下,锚点技术就可以在实际项目中大规模使用了,不过其身份是“CSS效果增强”,即更强的CSS action效果。我们依然保留JS在交互中的主导地位,但是同时完美融合CSS+HTML的锚点技术——JS只要return false或event.preventDefault()组织了默认行为就不要担心CSS会抢占自己的王位。
然,融合与兼顾必然会存在一些细节上的问题。这些问题即使我现在拿出来讲,其实也是秋风扫落叶,无人问津,时机很重要。
我一向推荐看问题要面向未来。虽然说,最为锚点技术最核心的:target伪类目前IE6-IE8浏览器不支持,阻碍了其繁荣昌盛。但是,在不久的将来,或许就1~2年时间,新毕业的小朋友可能就觉得我们这些还拿IE8说事的叔叔阿姨们太凹凸曼了!

举个简单例子。比方说微博这个产品,09年10年出来的,无论是新浪的,还是腾讯的。网页的效果、图形化东西等主要是通过图片增强的,而不是CSS增强;到了当下,视网膜等设备对网页有个更高的要求,图片增强的网页有种鲜花插牛粪的感觉。于是,后面的结果是——专门做一个独立的针对移动设备的版本!
其中要看清两点:
其一,这些公司大,资源丰富,另开个新项目,尤其是网页这个短期项目,肥猪身上割块肉,还是能跑能跳的。但是大多数公司中小企业,加上国家坑爹的政策,这些企业活得很辛苦,资金很紧张。你说web项目还不容器上了一段时间,为了iPad浏览器效果,又专门搞个移动版本,其中的开发、推广等人力成本可想而知,钱就这样被烧掉了。但是,如果从面向未来的角度做产品,比方说技术这一块,以后所节约的成本可能会相当惊人。
其二,这些公司大,但是做事相对不灵活。毕竟用户基数大,一个网站从图片增强改为CSS增强,这个担子谁都担不起。只能做新的版本。但是,中小企业不一样。这些公司产品为了面向未来而作一定的牺牲与舍弃是完全可以,而且应该如此。例如尝试响应式布局、或者大量应用面向未来的一些技术,比如本文展示的锚点技术,在此基础上做JS增强。于是,3年后,到了一个新的设备时代,这个网站尼玛俨然成为流行之先驱了。
学习马云,高瞻远瞩,把握未来。
八、结尾滚床单时间
进入新环境,需要时间适应,例如新的时间规划安排等,技术的学习与博客更新会慢慢进入正常。擦,突然想起来,忘记探讨一个重要的问题了,为何href="#"点击后,触发的效果是回到页面顶部呢?对于这个问题,您怎么看呢?不妨我们一起探讨下(评论、邮件均可)~~
最后再补充两个小tip:
1. F5刷新不会触发锚点定位,在Chrome浏览器下,这个过程由三部曲完成:首先,滚动高度为0;其次,锚点定位高度;最后,还原成刷新之前滚动条的滚动高度。您也可以自己F5试试,会看到滚动条明显的重定位。
2. 连续按F5,或者说长按F5,则似乎等同于Ctrl+F5, Chrome浏览器以及IE浏览器都是如此。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































