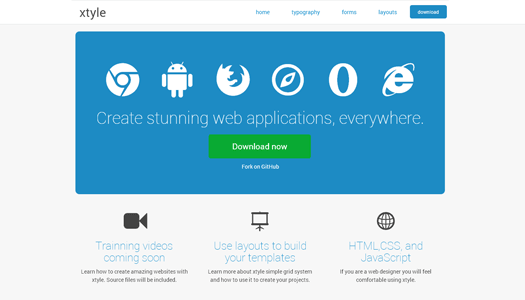
充分利用HTML标签元素 – 简单的xtyle前端框架
xtyle框架充分利用语义化标签来做美化样式,兼容多款主流浏览器,包括IE8。
xtyle框架虽然没BS这么强大,但我觉得也很实用,体积不算很大,适用于企业网站、WordPress主题、个人网站、博客等方面的应用,当然手机端也是适用哦!

框架下载地址:xtyle
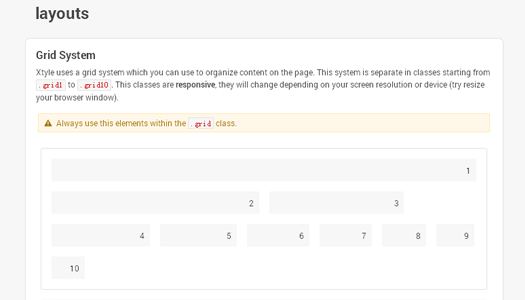
栅格系统(Layout)
栅格系统我想很多人是比较关注的,这个xtyle的栅格系统很简单,也很实用和易用,栅格Class由.gird1-.grid10来控制。

布局简单用法
一栏布局
直接使用class="gird1"即可。
<div class="grid3">列1</div>
三栏布局
<div class="grid3">栏1</div> <div class="grid3">栏2</div> <div class="grid3">栏3</div>
所以如果你要2栏,每栏的class就用grid2,如此类推,使用很简单吧?
xtyle框架的一些元素样式
xtyle框架的样式我觉得很实用以及很齐全,语义化清晰,下面来自xtyle的一样截图。
基本排版样式
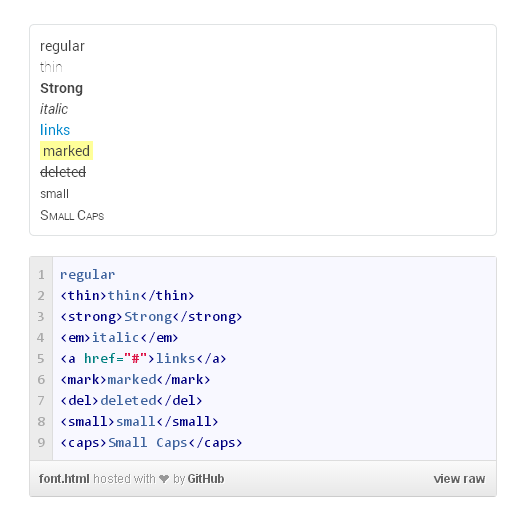
字体样式

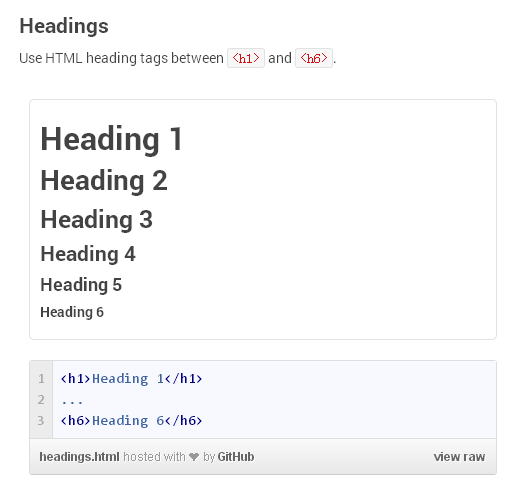
标题样式

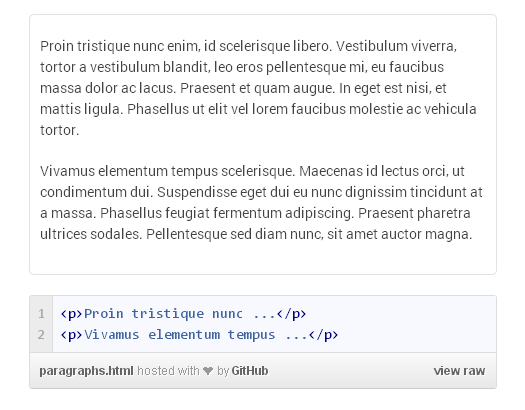
段落样式

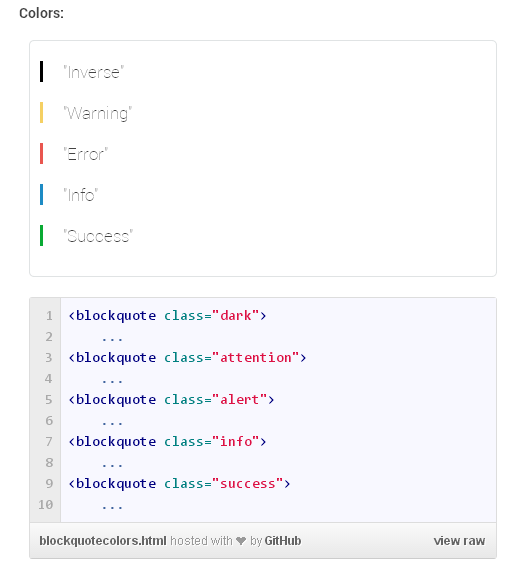
颜色

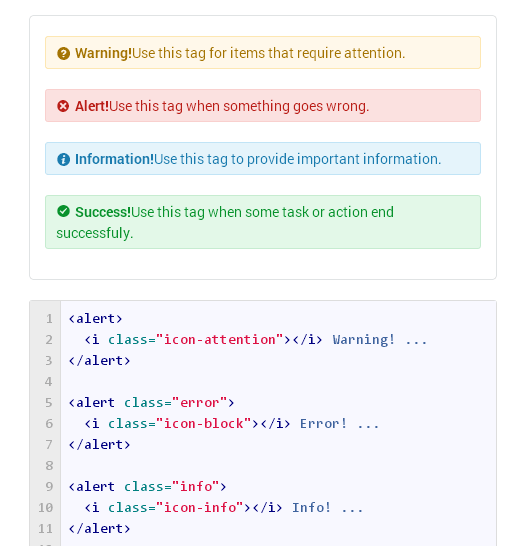
提示样式

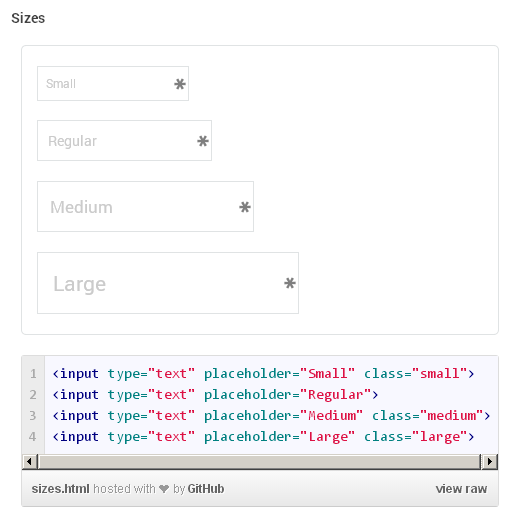
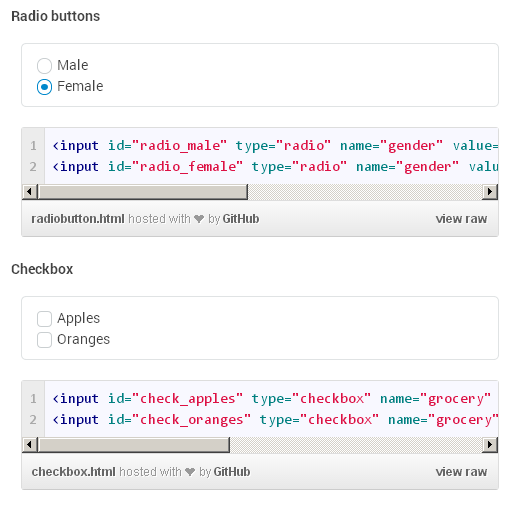
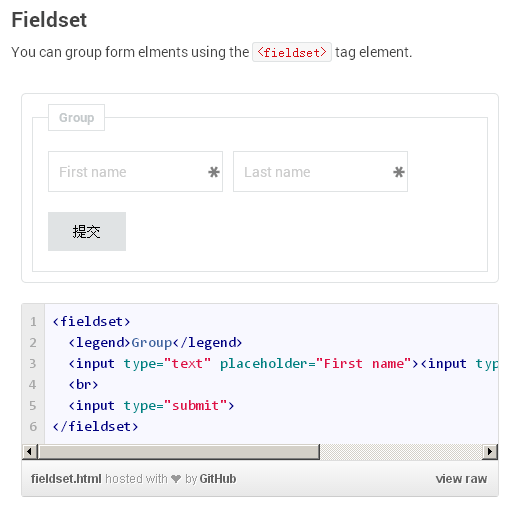
表单样式

单选按钮


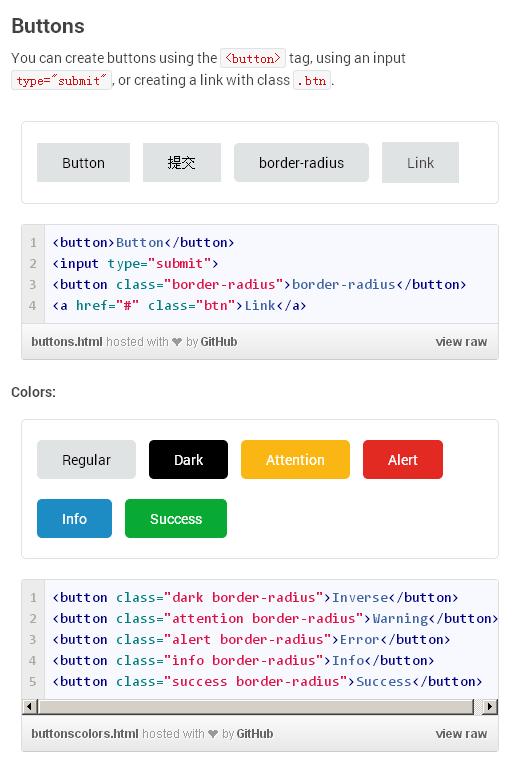
多种按钮样式

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































