CSS综合复习(一)
1. css(层叠样式表):样式的优先级按低到高依次为,1)浏览器缺省设置;2)外部样式表;3)内部样式表;4)内联样式表。
尽管默认有这样一个优先级顺序,但当先定义style(内部样式表)再引入文件后,引入文件的样式仍然会重写style中的样式。
2. 背景(background)
背景属性不能被继承
background-color:gray;/*背景图片的优先级大于颜色的优先级,即使将背景色指定放在背景图片的后面,仍然显示图片,而不是背景色*/
background-image:url(‘../image/ms.jpg‘);
background-repeat:no-repeat;/*指定平铺方式,值有repeat-x,repeat-y,no-repeat*/
/*用来指定背景的位置,关键字有top,right,center(默认),此外可以用百分比,px等单位定位,另外需要注意的是百分比定位相对的是图片的中心*/
background-position:50%50%;
/*设置背景是否固定或随着页面的其余部分滚动,scroll(滚动,默认);fixed(固定)*/
background-attachment:fixed;/*不会随着文本的移动而移动*/
3. 文本
text-indent: 2em;/*设置文本首行缩进,只能用于块级元素,也可以为负值*/
/*在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。*/
text-align: justify;
word-spacing: 1em;/*设置单词间距,中文之间需要用空格分开*/
letter-spacing: 0.1em;/*设置字母、文字间距*/
/*处理文本大小写none,uppercase,lowercase,capititalize(首字母大写)*/
text-transform: capitalize;
/*none(默认,例如去掉链接的下划线),underline,overline(上划线),line-through(删除线),blink(一般不支持),可以多个属性一起用,用空格分开*/
text-decoration:line-through;
/*设置处理元素内的空白,值有normal,pre(类似pre标签),nowrap(不换行),pre-wrap:保留空白序列(即空白仍然有效,但是正常地进行换行,pre-line(合并空白序列,但保留换行符,即换行仍然是起作用的)*/
white-space:pre-line;
line-height:22px;/*设置行高*/
direction: rtl;/*设置文字方向*/
4. 字体
font-family:‘宋体‘;/*设置字体,可以同时设置多种字体防止用户没有安装指定的字体*/
font-size: 50px;/*设置文本大小*/
font-style:italic; ;/*设置字体样式itelic(斜体),normal,oblique(值倾斜的文字,即对那些没有斜体的文字仍然有倾斜的效果*/
/*variant(变形),设置小型大写字母字体(即只占中间格)*/
font-variant:small-caps;
font-weight:bold;/*设置文本粗细*/
5. 列表
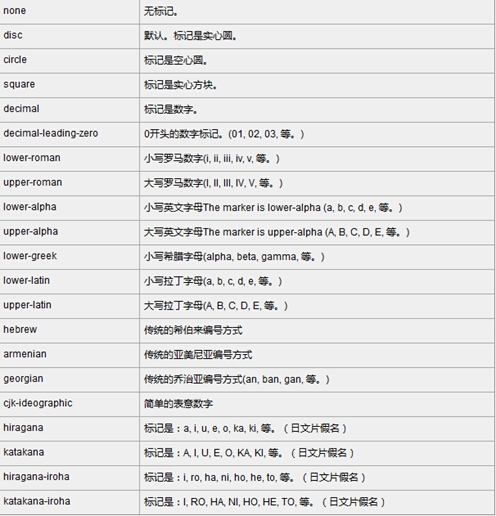
list-style-type: circle;/*设置列表项标记类型*/值有:
list-style-image:url(‘../image/ms1.jpg‘);/*设置列表图像*/
list-style-position: outside;/*设置在何处防止列表标记,outside(默认,列表项目标记放置在文本以外),inside(以内)*/
6. 表格
边界线对行元素(tr)不起作用
border-collapse:separate;/*separate(默认,边框会分开),collapse(如果可能边框会合并成为单一的边框,如果同时执行了表格边框和单元格边框,则单元格边框会被忽略掉*/
border-spacing: 2px 15px;/*仅在border-collapse在separate下起作用,设置相邻单元格的边框间的距离支持两个值(或一个)左右、上下*/
caption-side: bottom;/*设置表格标题的位置,top,bottom*/
empty-cells:show;/*设置是否显示空单元格*/
table-layout:fixed;/*设置表格单元格,行、列算法规则,atomatic(列宽由单元格内容决定,列宽由表格宽度和列宽设定,未设定则按内容显示*/
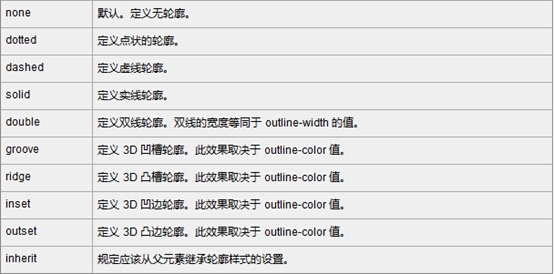
7. 轮廓:是绘制于元素周围的一条线,位于边框(border)边缘的外围,可起到突出元素的作用。
本文出自 “虎哥的博客” 博客,请务必保留此出处http://7613577.blog.51cto.com/7603577/1560622
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。