django 返回json数据,jquery获取并且打印出来
视图代码:
import json
def test(request):
pie_list = [[u‘北京‘,50],[u‘上海‘,20],[u‘广州‘,30]]
t_country = [u‘北京‘,u‘上海‘,u‘广州‘]
t_country_count = [50,20,30]
data_dic = {‘pie_g‘:pie_list,‘t_country‘:t_country,‘t_county_count‘:t_country_count}
return HttpResponse(json.dumps(data_dic))
模板视图:
def moban(request):
return render_to_response(‘moban.html‘)django URL配置
url(r‘^test/$‘, test), url(r‘^moban/$‘, moban),
设置一个模板,模板内容如下:
<html>
<head>
<script type="text/javascript" src="/static/js/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.get("/test/",function(data,status){
$("p").append(data + "</br>");
});
});
});
</script>
</head>
<body>
<button>向页面发送 HTTP GET 请求,然后获得返回的结果</button>
<p></p>
</body>
</html>
<!--#####################下面的方法也能获取到json数据 ,可以理解为模板2-->
<script type="text/javascript" src="/static/js/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function(){
$.getJSON(‘/test/‘, { }, function (data) {
$("p").append(data.pie_g + "</br>" +data.t_country + "</br>"+ data.t_county_count)
});
});
});
</script>
<button>向页面发送 HTTP GET 请求,然后获得返回的结果</button>
<p></p>页面调试的时候建议使用火狐的firebug,很方便的!
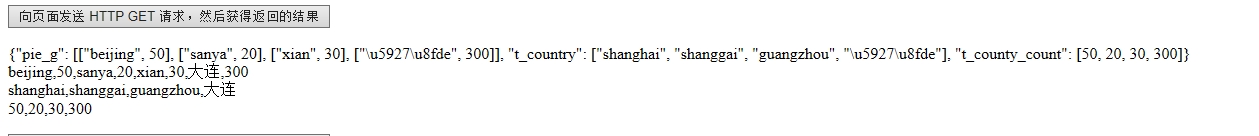
最后附上一张效果图
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。