ASP.NET&AJAX&JSON - 动态读取数据
因为之前帮WM组做了一个delivery的dashboard,大概用了3周的时间,.net也忘了差不多了,ajax和highchart表也是现学的,蛮费劲!总算也搞出来了。发帖纪录一下。
1. 前台ASPX页面<Javascript>(下面ajax的代码可以存在与某个JS事件中触发,将其包含在事件代码里)
$.getJSON("Handler4.ashx", {"param": a, "param1":b },
function (data) {
$.each(data, function (i, item) {
bar_version.push(item["version"]);
bar_value.push(item["vamount"]);
$.each(item, function (k, v) {
});
});
param 和param1将a和b的值传入后台。
2. ashx.cs - handler
string param = HttpContext.Current.Request["param"];
将param 值传入handler cs 后台,将某个list参数JSON序列化(使用newtonsoft包)
string strJson = Newtonsoft.Json.JsonConvert.SerializeObject(_list);
context.Response.Write(strJson);
更多关于newtonsoft的信息:
http://www.newtonsoft.com/json
3. 将后台JSON数据传入前台
$.getJSON("Handler4.ashx", {"param": a, "param1":b },
function (data) {//红色data变量是从后台JSON格式的变量strJson
$.each(data, function (i, item) { //通过each函数,将JSON格式的数据读出来.
bar_version.push(item["version"]);
bar_value.push(item["vamount"]);
$.each(item, function (k, v) {
});
});
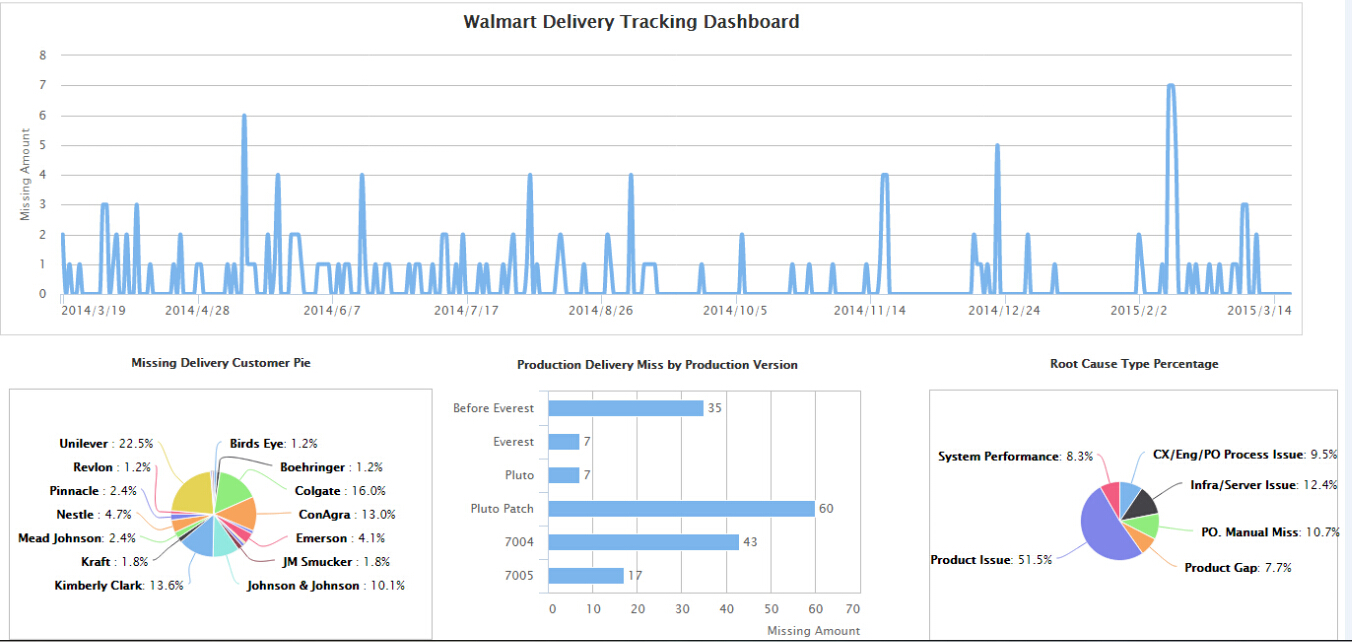
效果图:

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































